
We are excited to present to you the ClickHelp Rainbow update! We have considerably broadened the possibilities of our documentation platform through a brand new translation module and powerful features that are ready to fascinate you.
One of the most exciting and popularizing qualities of technology is its ability to reach people around the globe and narrow the distance among them. No wonder that tech products have translations in multiple languages so that they are accessible to as many people as possible.
More than 90% of all professional translations in the world are technical translations…” (Language in Focus: Exploring the challenges and opportunities in Linguistics and English Language Teaching (ELT))
That fact leads us to the following update we’ve prepared: ladies and gentlemen, please welcome - the Translation Module!
Yes, from now on, we have six functional modules to offer!

- Workflow & Review Module. Work smoothly as a team and track document statuses and updates easily. The review process is flexible with automatic notifications and a simplified Reviewer dashboard.
- Permission Management Module. Configure access to internal projects or published user guides so that only certain people can see or modify the content.
- Branding Module. Make your documentation site match your company’s corporate style - modify fonts, colors, backgrounds, layouts.
- Reporting Module. A dozen of automatic reports help you manage your documentation authoring, review, translation processes, and improve the content.
- Extensibility Module. Integrate your documentation portal with various software tools using SSO, REST API, context help widgets.
- Translation Module. Create a multi-language documentation site with ease. We offer a convenient translation process with automatic synchronization of changes and progress reports.
Each module extends the capability of our platform and offers an opportunity to perform additional tasks. Try it yourself - sign up for a free trial that includes all modules, you’ll be able to enjoy all the benefits of a professional technical writing solution.
Meet the Translation Module
You asked for it? You got it! With the translation module, you can create documentation in multiple languages. The system allows authors to translate the content and update translations when the original text is updated with minimal effort.
In addition to such types of users as Author, Reviewer, and Reader, we added the Translator user type. Those users have a special dashboard, a user-friendly interface for translations of sentence-level units, translation progress indicators, and more. Now you can use in-house translators, or invite external translation companies to your portal! Owing to the powerful permission management system, you can manage the access and decide who can access what.

New Dashboards
Now you can see three separate portal dashboards that are available in the top navigation menu. They have new functions and can ease your documentation management.
In small and medium companies authors often fulfill the functions of both reviewers and translators. Each function demands different features and different dashboards. For example, reviewers need to see what topics are assigned for them to review, and translators need to see the topics for translation with the base language version ready. Since these users are often the same person, we made it possible to switch between the roles easier with three dashboards available to all users.
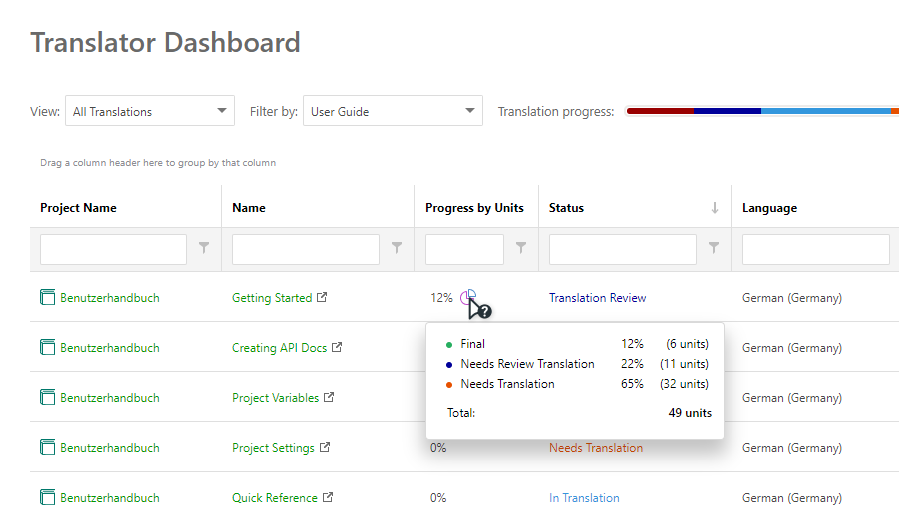
Translator Dashboard
This dashboard is our fancy innovation in this release and a big help. From there, documentation managers will understand the progress of content translation, and translators will better manage their work. You have an intuitive table with all translation documents. Each document has a status, progress, and other helpful information. In addition, the table offers the functions to sort, group, and filter documents. For example, you can group documents by projects and see unfinished translations in a specific project. Or grouping by languages allows you to see unfinished documents for a particular language, but in all the projects you have in the portal. Or even group by assignee and see the progress of translated text assigned to a specific translator. These features are combined into a powerful and flexible tool to manage the translation process and make your content translation more efficient and rapid.

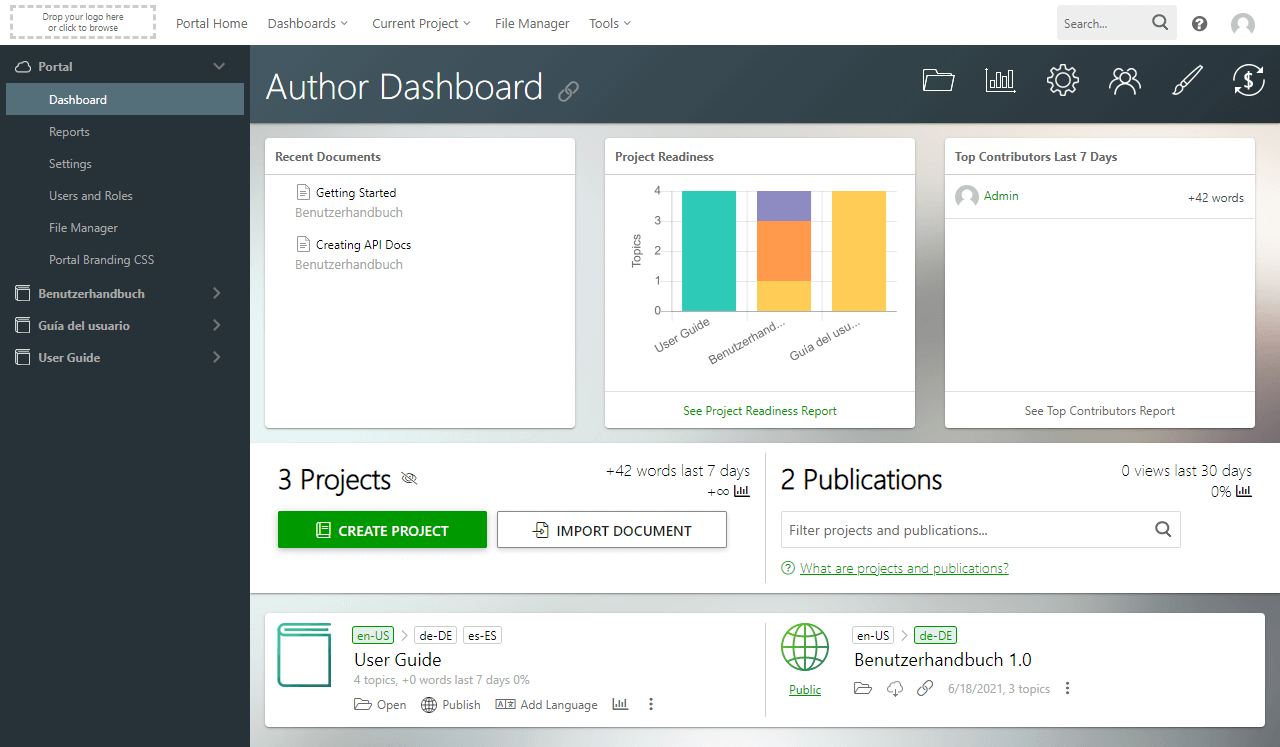
Author Dashboard
Author dashboard (formerly known as Portal Dashboard) is now cleaner and has more functions so that it becomes easier to manage your projects. Every base project can have multiple translations, and all those translations are easy to see as language icons near the base project name.

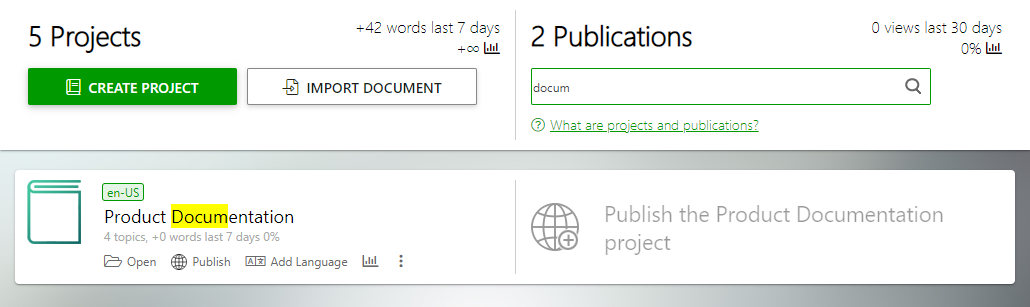
There are companies that create lots of documentation with ClickHelp. We are talking about dozens of projects because such companies have multiple products and different types of content. We’ve added a quick filter to make it easier to find the required projects. It is smart to the extent that it can filter projects and publications in all languages available in your portal. You can easily find all translation projects and publications in any language, even with hundreds of projects at hand.

Reviewer Dashboard
This dashboard is available both to Authors and Reviewers. Sometimes a review is done by a technical writer from the team that created the content. Those tech writers now have access to this dashboard and reviewer tools to participate in the review process efficiently.

With these three dashboards, all your documentation is in plain sight for your convenience.
Translation Editor
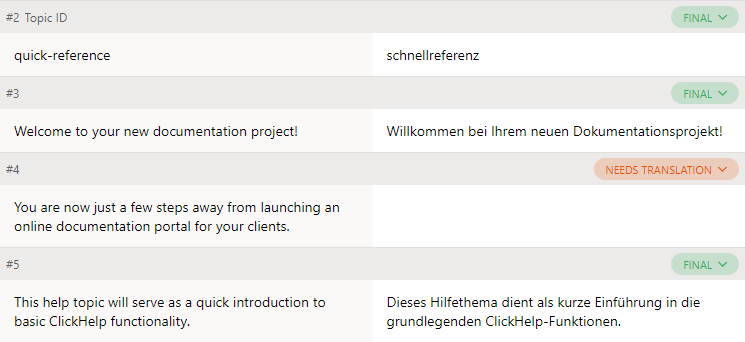
In ClickHelp, you can apply the translation by segments where the base text is broken down into smaller units. In this case, translators don’t stuff their heads with content arrangement or styling. You may know these features from specialized CAT(Computer-assisted translation) tools, and now ClickHelp has a professional translation editor!

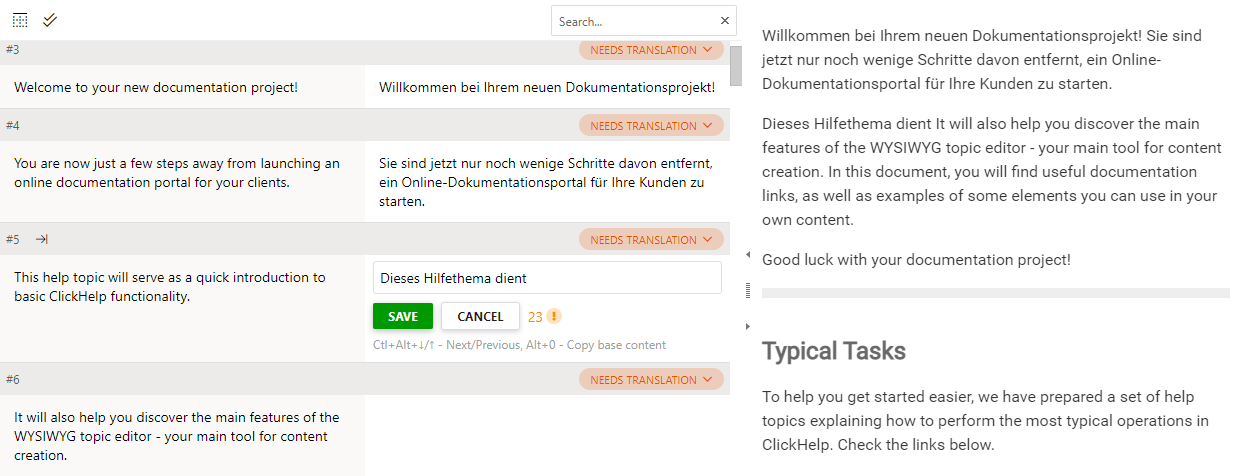
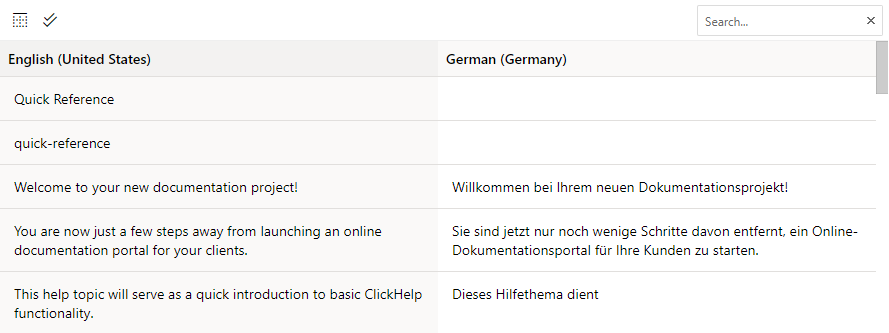
You have two editor versions - full and compact. The full version contains a panel with state, actions, and additional information for each translation unit. In the compact version, all these headers are hidden so that more information fits into the screen. You see only a two-column table - this helps not to be distracted with additional elements when translating a topic.

In addition to translation of texts into different languages, you can localize images; this adds to the consistency of your content. It's not only screenshots that you can localize but also any downloadable files you reference from your topics. For example, if you have sample data or downloadable packages that need to be diversified for different languages, you can easily do this with ClickHelp!
With a real-time preview, you can immediately see how the translated topic will look like. If you click any text in the preview panel, then the editor will navigate to the translation unit that corresponds to that text element. This feature is extra helpful if your topic is extensive and you need to quickly find a unit that needs to be changed.
ClickHelp offers shortcuts to speed the author’s work in the editor. Some authors prefer to use only the keyboard for all actions cause it’s faster. We help those authors by offering a set of keyboard shortcuts for the translation editor too - insert formatting tags, go to next/previous translation unit, change the current unit state, etc.
Translation units contain visual indicators for formatting tags. Those indicators can be easily added to the translation text via both mouse clicks or keyboard shortcuts.
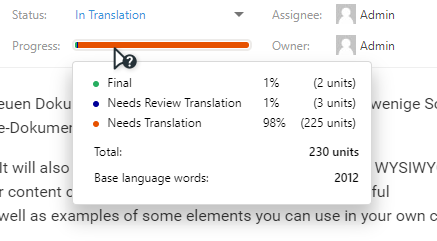
On the translation progress bar, you can see the topic translation progress based on the translation units’ states. Units are distributed by states in the popup box with quick stats.

Translation Process
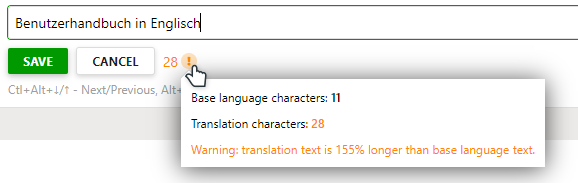
When you deal with translations you know the importance of translated content length. For example, a button caption text may become too long and will not fit into the available space - the text will either be truncated or will overflow the button edge. In ClickHelp, users can translate such items as portal settings where they see the main menu item names. To help control the length for such situations, the translation editor compares the translation text and original text length and warns you if the original text and translation text differ drastically. It is not a common problem but worth paying attention to. That’s why we have a special indication for that issue in ClickHelp.

Translation topic statuses are updated automatically as the base language project updates. For example, you write content and use statuses in the base project, and as soon as you mark a base project topic as ready, all translations of this topic are marked as Translation Needed. This helps your translators clearly understand which topics are ready for translation, and which are still being worked on.
A similar thing happens when a translation is done, but then the base topic changes. When you move your base topic from the Ready status to start updating it, its translations are marked in a special way, so the translators can see how many topics are currently being updated and will come to the translation team soon. This helps them plan their work accordingly.
Translation unit states show what sections are ready and what needs translation. If an author changed the content in the base language, then certain translation units' states would be changed to indicate that they need to be reviewed. That’s a great way to save time on translation updating - you can clearly see the translations units to review, and you don’t have to go over the entire topic.

Reader UI Localization
Since we are talking about translations it would be weird not to mention localization. Since the two exist in parallel. The purpose of localization is to make a cultural adaptation of the entire content. ClickHelp Reader UI now offers seven Reader UI translations out of the box:
- German
- Spanish
- French
- Portuguese (Brazil)
- Chinese
- Hindi
- Russian
These reader UI translations come with the release, and we’ll expand the number of available UI languages going forward. Need a certain UI language?Let us know.
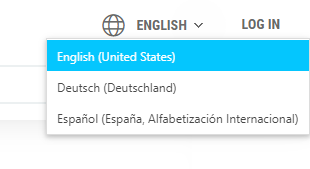
Readers can now select their preferred UI language and switch between translations of the same topic.

Translating Home and Not Found Pages
To make your documentation portal consistent, you should remember to localize not only topics content but also the home page. As you know, this is where the introduction to your documentation site happens. A user sees this page when entering your documentation, and it should be in the user’s language. It helps to gain the trust of your future customers. Now ClickHelp can assist in this interaction cause you can have as many language versions of the home page as you need, and this rocks!
Topic Editor Updates
You spend a lot of time in the Topic Editor as an author. In the Rainbow update, we’ve made the editor faster and added new features!
Different authors arrange their work in different ways. Some linger in one topic and then switch to another, others have a need to switch between topics many times. For the latter, we have increased the switching speed between topics!
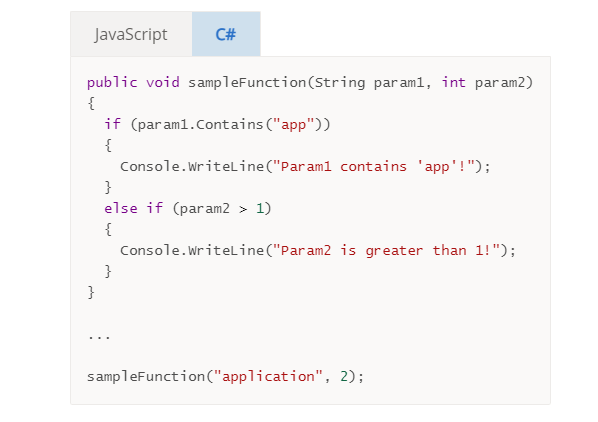
We’ve also added a new ready element - the Tabs element, so now you can provide different versions of content in a single topic. For example, different code samples for different programming languages with the possibility to switch languages; or different steps for different operating systems/environments.

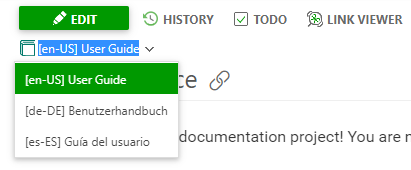
To help those authors who create multilingual documentation, we’ve added a way to switch between language versions of a single topic right in the editor. The project name in the topic header is a drop-down selection list with all language versions listed.

API Documentation Quick Parts
With ClickHelp, companies create different types of documents, including API documentation. Now it is easier with new ready elements for API docs.
Quick Parts are reusable templated elements that you leverage to add frequently used blocks of content to your documents. We introduced this mechanism some time ago, and people liked it - it saved them a lot of time and helped them make the docs more consistent. In this release, we have added new quick parts for API Documentation projects.
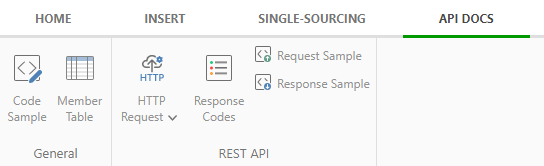
API documentation is a special type of documents with a structured form of information. It typically consists of a set of standard components - API requests, their parameters, response codes, etc. One of the API docs tasks is to make all topics look consistent and use the same standard elements. To assist in this work we implemented a set of ready elements for API docs. To simplify the insertion of elements we carried them over to a separate tab on a toolbar.

These are the Quick Parts we implemented:
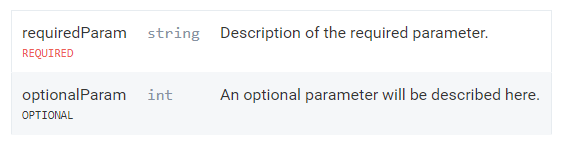
- Member Table. This element is used to list all parameters of an API method. For each parameter, you can specify its name, data type, and description. You can also mark parameters as required or optional.

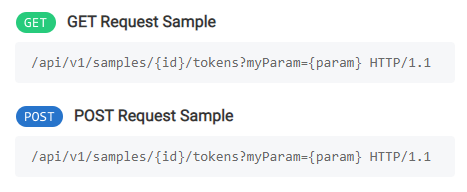
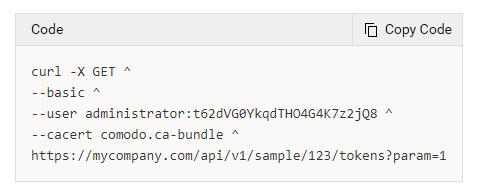
- HTTP Request. With these elements, you can easily insert sample HTTP calls of different types, to give an example of a URL structure for an API method call.

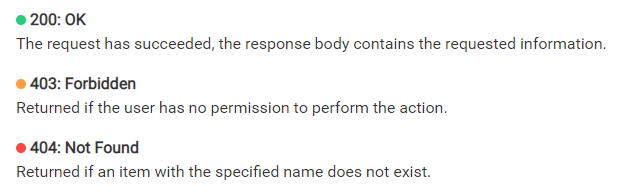
- Response Codes. With this element, you insert a list of typical response codes, and then you can change their default descriptions.

- Request Sample. In API documentation, you need to provide the readers with a sample code that demonstrates how to call a method. This Request Sample element inserts a Code Sample block with some sample curl call - you can change the language and the code by double-clicking the Code Sample.

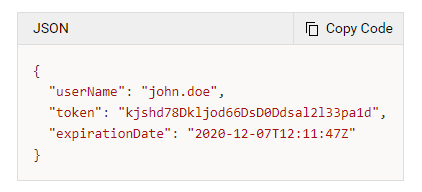
- Response Sample. This command inserts another Code Sample block with an example of a JSON response.

All quick parts are fully customizable to match your authoring needs and brand identity. With these ready elements, creating API documentation becomes easier - you will assemble your topics from ready elements that will look consistent. If you need to change those typical blocks to match your API docs design or structure, you can do this! The styles of those elements are a part of your project style file. And the elements themselves are available in the Quick Parts list, so you can modify them just like you do for other Quick Parts.
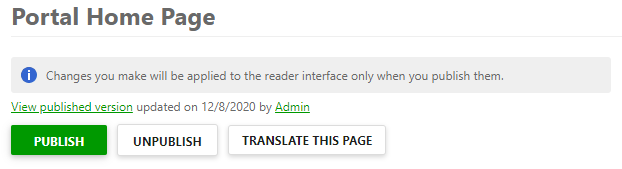
Draft and Published Pages
The portal Home page, "Project not Found" and "Article not Found" pages now have Draft and Published versions. This means that you can safely work on new versions of branded pages without affecting the current published versions displayed to your readers. This is particularly useful when working on live portal rebranding.

E-mails Branding
Starting with the Rainbow release, you can customize the e-mail notifications your portal sends to different user types. Make your e-mails branded - change their text, logo, styles. There is a number of automatic e-mails the system sends, but there are some very important ones - the messages your users get when you create an account for them. This applies to all user types, so let’s see how you can use those emails to onboard the users better:
- Authors. Describe special aspects of working with ClickHelp in your company, giving internal documentation links. You can also indicate roles and responsibilities of different team members. It’s going to be like an electronic introduction, not only a message with a login and password.
- Reviewers. In some companies, a particular reviewer may receive a topic for review just once a quarter. If this is the case with you, you should remember that each email can be the first one in a long period. You should probably remind what is required from that reviewer, how to add review comments or change a topic status. Maybe you’d want to add the link to the internal documentation that describes the reviewer’s task.
- Power Readers. This is a very important category - your readers, who you create the content for. The account creation notification may be a surprise for those readers since you may auto-create a number of accounts for one of your client companies at once, and a bunch of their employees will receive those notifications without requesting the access. To make the readers onboarding smoother, consider telling them a little about your documentation portal, its goals, its structure. Tell them how they can submit their feedback to create a feedback loop for content improvement, and tell them how to contact your Technical Support team if they have more specific questions. Branding of these e-mails is essential - the readers should easily associate the emails with your company's identity.
Ready to Try ClickHelp Rainbow?
In many ancient mythologies, a rainbow symbolizes a bridge between worlds; that’s why it appeared in our new release - we are bridging different languages with a new powerful Translation Module.
This article just briefly illustrates the most exceptional and significant improvements we’ve made in this release. Implement content localization, study new dashboards, and topic editor updates to present your content on the global market! Now you can do this easier with ClickHelp!
If you are a client of ClickHelp then you’ll get your access to the new release shortly - customer portals will be upgraded to the new version in the coming weeks. More information is coming soon in our email newsletter.
If you’re not using ClickHelp yet, then hurry up to request a free trial - new trial portals are already available with the new ClickHelp Rainbow version!
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices