Expandable Images (Lightbox Preview)
By default, when you insert an image with a width greater than 100px into a topic, this image becomes expandable.
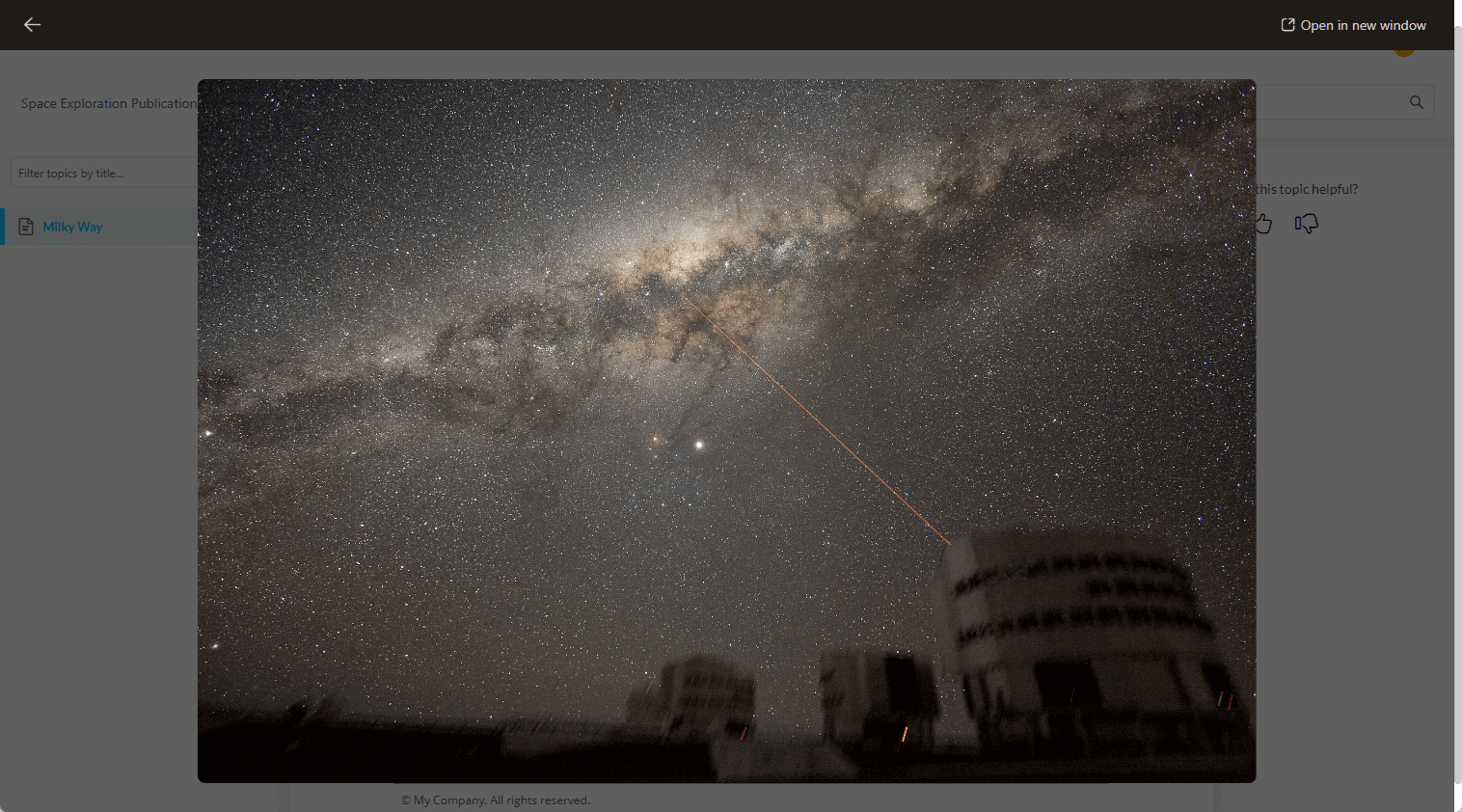
This means that a reader can click such an image to view the full-sized or enlarged version of the image. The image will show in full size if it's smaller than the browser window or take as much space as it can if it's larger.

As you see, two explicit actions are available for the image preview: Close (left arrow) and Open in new window. Clicking the first option closes the pop-up, while clicking the second one — opens the image in a new tab. Alternatively, the pop-up can be closed by hitting Esc on your keyboard or clicking outside the image.
|
Of all HTML-based formats, only the HTML5 WebHelp and HTML outputs support this feature. The CHM output doesn't. |
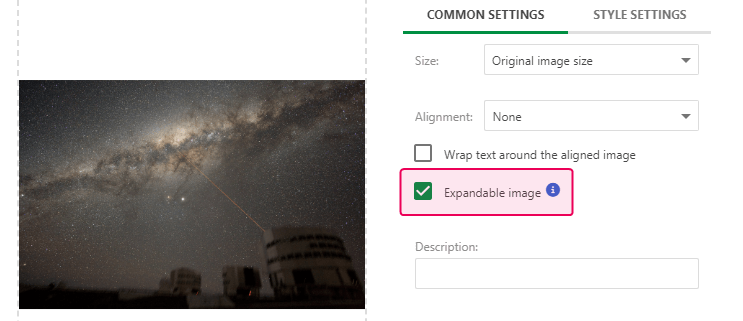
You can disable this behavior in the image properties by clearing the Expandable image option:

| Images with a link attached — i.e., wrapped in the <a> tag — do not trigger the lightbox preview. |