Authoring
ClickHelp is a topic-based authoring tool. So when you write content, you work with topics neatly organized in projects.
A project is a container for the topics you create, while a topic is a separate standalone section of your document that is supposed to be meaningful on its own. A close analogy to a project would be a separate Word file and a topic — a single chapter. However, in the MS Office Word file, all chapters are stored in a single document, while in a ClickHelp project, each topic is a separate document.
All project topics are organized in a tree-like navigation structure, and each topic has its own content, which you can author, edit, and reuse.
Create and Edit Your Content
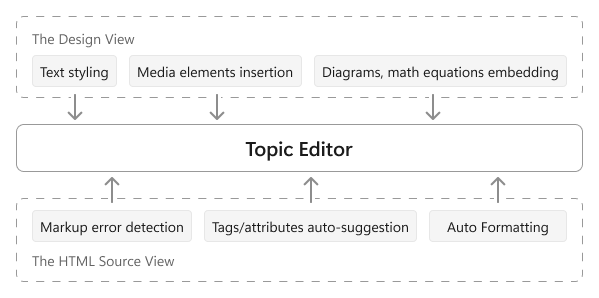
ClickHelp features a powerful Editor that allows you to author help topics on different levels, thanks to the Design and HTML Source views.

The Design mode offers you a user-friendly interface for creating and editing your content, similar to what you see in word processing software like MS Office Word or Google Sheets. It allows you to use all the familiar text editing and styling functions, such as making your text bold or italic, and work with different types of content, such as images/GIFs, videos, links, tables, etc. It is even possible to embed external data like diagrams or math equations. You can read all about the mentioned functionality in the Topic Editor section.
In ClickHelp, you can utilize several ready-to-use elements to draw a reader's attention — Info and Warning boxes, or collapse a long data set in an expandable box — Show More Box. In addition, using the Quick Parts functionality, you can create custom templated elements to insert information into your topics quickly. Read more about using these elements in the following section: Add Ready Elements.
You can add built-in navigation elements to your topics, such as Breadcrumb, Mini-TOC, or See Also list, which you can read about in the following section: Add Navigation Elements.
The HTML Source View lets you edit the HTML code of your topics and provides multiple helpful functions like markup error detection, tags/attributes auto-suggestion, and Auto Formatting. Read more about it here: Topic Editor - HTML mode.
Reuse Your Content
ClickHelp features Single-Sourcing functionality that speeds up and eases the authoring process. You can use the same content in different places and create various outputs from a single project.
This functionality comes in handy for different tasks: you can present different sets of topics to various user groups, create a separate version of your documentation containing notes for technical writers or other internal users, produce printed outputs different from online publications and each other, and so on — all of this without having to maintain two or more almost identical projects.
Variables are helpful when you need to put a short piece of text in many places across the documentation and have a way to update this text in a centralized manner. This means that after you change a variable's value in the settings, the corresponding text will be automatically updated everywhere this variable is inserted.
| For example, you can use a variable as a version number of your application. Then, when the version changes, you will only need to update it in one place instead of manually going through all your topics. |
Content Snippets come in handy when variables are not enough, and you want to reuse a bigger part of the content in different topics or projects without manually copying&pasting it. The feature allows you to keep and maintain the source content as a topic in one place while reusing it anywhere. In addition, updating the source topic will automatically update the content everywhere it is reused.
| For example, it can be useful for headers, footers, disclaimers, or any other repeating content that needs to be the same across your documents. |
The concept of Content Snippets is similar to Variables. However, the approach is slightly different: Content Snippets are made of separate topics, while Variables are plain-text string values stored in portal or project settings.
You can use the Conditional Content that works based on Output Tags. With it, you can include the content in one output while excluding it from the other, allowing you to get different outputs from the same source.
| For example, you might need it for creating different versions of your documentation for different audiences: a regular version for your readers and a version with technical notes for your technical writers. |
Many users consider it better to have a single project with content marked for different outputs instead of having several similar projects, one for each output.
Topic Master Page is used to customize a topic template: add a custom header and footer, integrate third-party tools or external fonts, and add SEO meta tags to all topics of specific projects or a whole portal at once.
| For example, if you want all your topics to have breadcrumbs or a logo at the beginning, the Topic Master Page settings page is a perfect place to set it up just a single time and enjoy the result appearing in all topics. |
Read the corresponding section of our User Manual to learn more about this functionality: Single-Sourcing and Dynamic Output.
Other Features
In addition to Topic Editor and Single-Sourcing, ClickHelp has several features that enhance your authoring process, such as the built-in Spell Checker helps you to catch typos and correct mistakes on the fly.
Or utilizing Index Keywords, which eases navigation across your documentation for both Contributors and readers: adding a keyword to a topic will include this topic in the search results when a user searches this word, even if the word is not in the topic content.
Reading this section of our User Manual, you will find information about all the mentioned features and get to know more:
- Projects Page
- Create a Topic
- Copying a Topic
- Arrange Topics in Table of Contents
- Topic Properties
- Auto-topics
- API Documentation
- Editing Topics
- Single-Sourcing and Dynamic Output
- How to Preview My Content
- WriteAssist – AI Writing Assistant
- How to Improve Your Technical Documentation
- Expandable Images (Lightbox Preview)
- Creating Content FAQ
- Building Knowledge Base