Context Help
The Context Help feature is a must-have for everyone who wants their online app to be user-oriented and easy to handle. Basically, Context Help means that all the necessary information can be placed right inside your app so the difficulties your users might face, and the questions they might have will be solved on the spot. All you need to do is to embed the HTML code generated in Properties → Context Help into your application's code.
The Context Help code in the Topic Properties is not connected to the instances you place onto a web page or into your application. Suppose you've decided to update the settings or change the appearance of the Context Help in your application or on your website. In that case, you will need to either modify the instance code directly or regenerate the embed code in the Topic Properties and then replace all of the occurrences in your application or on the website.
We have live demos of various Context Help types supported by ClickHelp:
Let's learn more about this functionality of ClickHelp:
- Context Help Implementations
- Adding Context Help Popup to a Web Page
- Pop-up With an Image Hotspot
- Popup With a Textual Hotspot
- Iframe Embedded Into the UI
- iFrame Context Help Link Parameters
- Frequently Asked Questions
Context Help Implementations
There are three Context Help options ClickHelp offers:
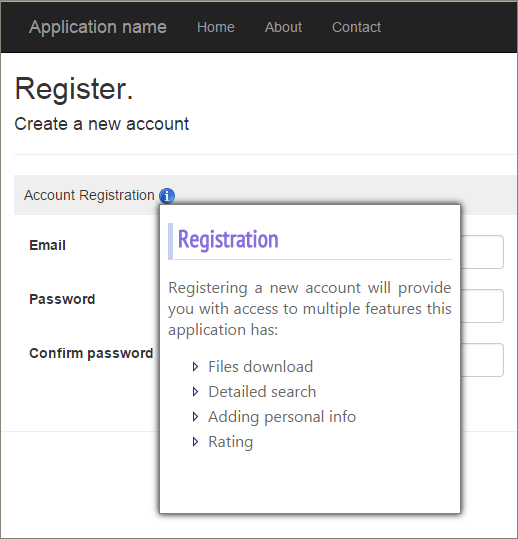
-
Context Help to be shown in a popup window within an iframe using
an image as a context element. The small (i) icon in the screenshot
below is an example of such an element:

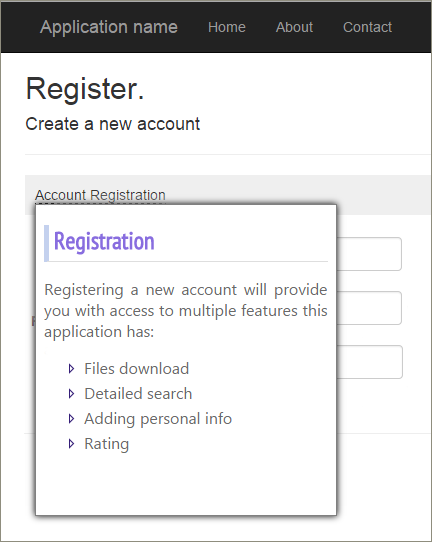
-
A popup window with a text snippet as a context element. That is, some
text snippet in your UI will be marked in a special way and hovering over
that element will cause a context help pop-up appear. In the screenshot
below, the Account Registration text is an example of such an
element.

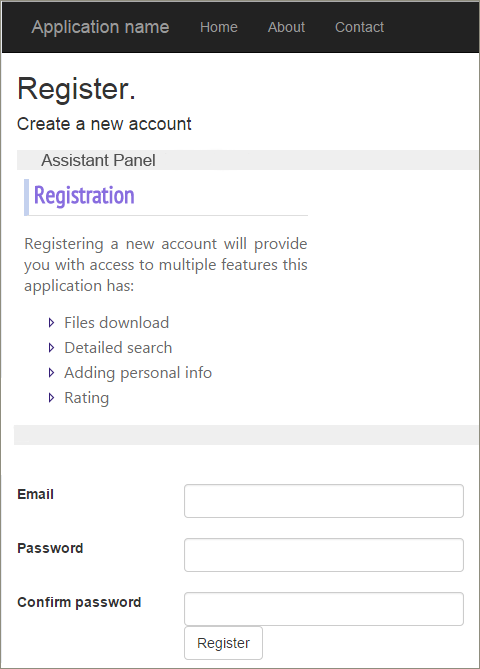
-
Context Help as an iframe embedded into the interface. This may be
a so-called Assistant Panel - a special area in your application's UI where
useful help topics are shown depending on the current screen. Here is an
example of such a page layout:

Further on, you will learn the peculiarities of each of the three Context Help types.
| The Context Help page of Topic Properties is not the properties configuration page where you specify certain settings that are stored in your portal. Instead, this page is used to generate Context Help embeddable HTML code based on the specified settings, and each time you visit this page, the system populates all the settings fields with the default values. |
Adding Context Help Popup to a Web Page
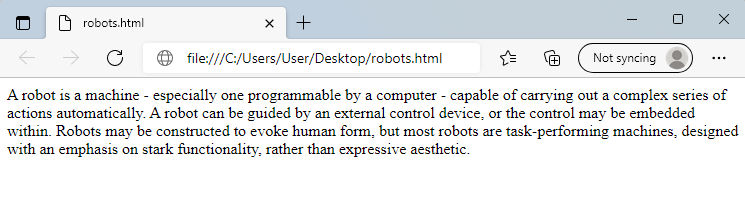
For the sake of this example, we've created a sample HTML page. Here is what it looks like without Context Help:

Now, let's have a look at how you can add Context Help to your application UI:
- As an author, open a topic that contains the content that should be displayed as a context help popup.
-
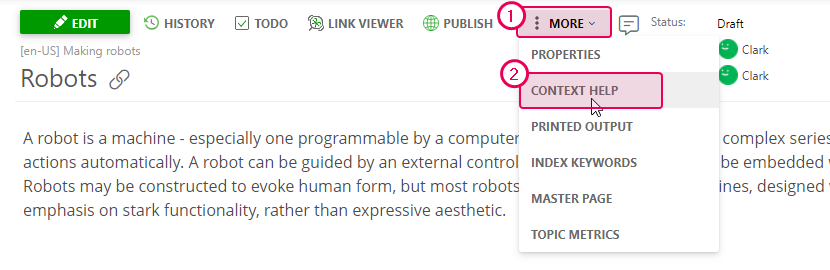
In the topic header, select More... →
Context Help.

-
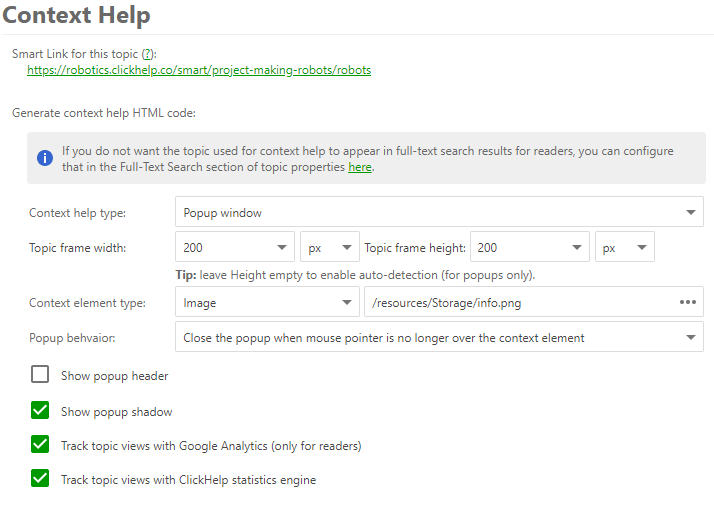
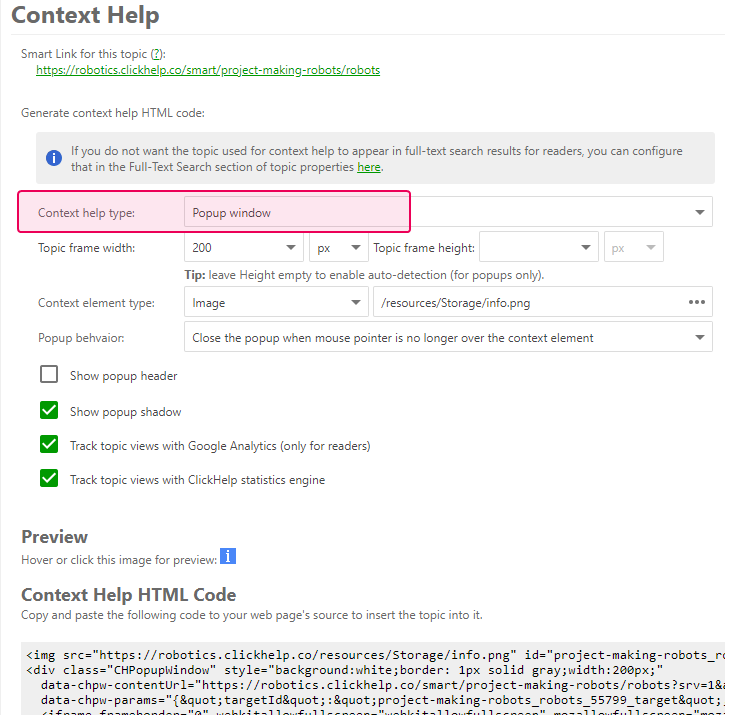
On the Context Help page of the topic properties, specify what
type of context help element you'd like to get and what it should look like.
We've chosen the following settings:

-
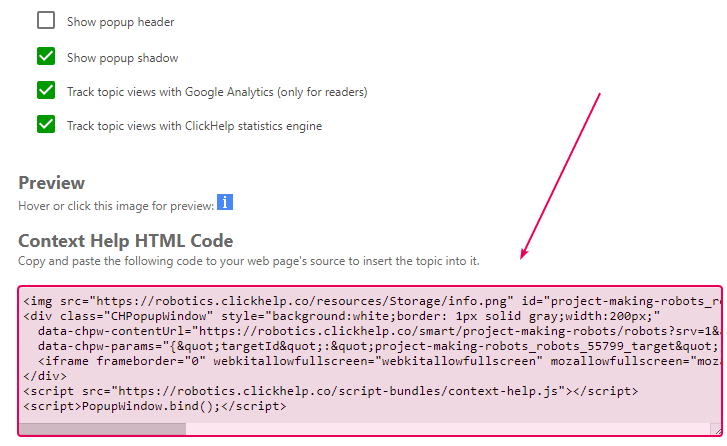
The system will automatically generate an HTML snippet and will show at the
end of the page.

- Copy the HTML code from there, give it to Devs so they can insert it to your application UI. The popup ID (55799 in this example) is generated randomly, but it should be the same in all occurrences within the popup HTML block on a page.
-
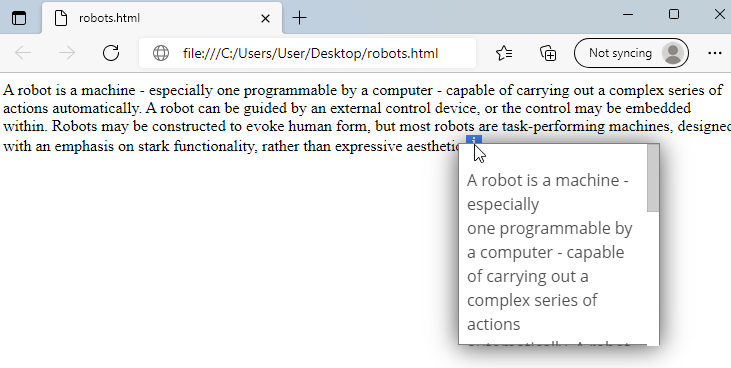
Here is a result: the Context Help icon has been added. and when you
hover your mouse pointer over the icon, the target topic content will be
shown in a popup.

Pop-up With an Image Hotspot
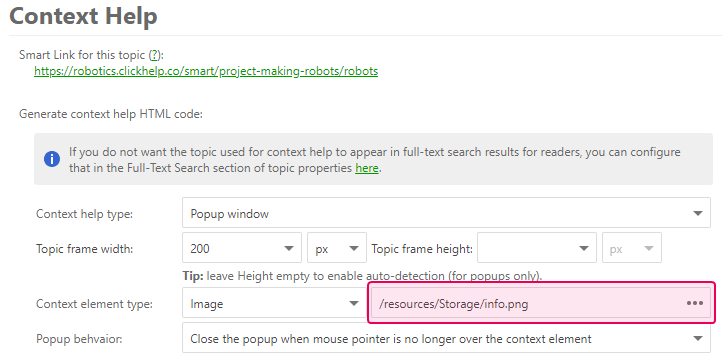
To create Context Help with an image context element, go to Properties → Context Help and choose the corresponding item as shown on the screenshot below. You can also set the width and height of your iframe. You can see the code generated for your app at the bottom of the page. Simply insert it next to the desired page element, and, when your app is loaded, an image (a blue 'i' circle) will appear.

You can change the default image in the advanced options by uploading your own icon image or choosing an existing one. You can also set the topics tracking, the popup shadow, etc.

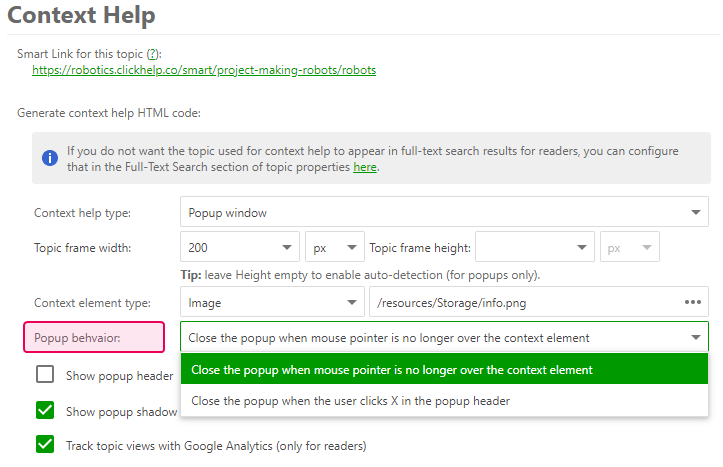
You can choose the needed Popup behavior, just pick the right option in the dropdown box.

Popup With a Textual Hotspot
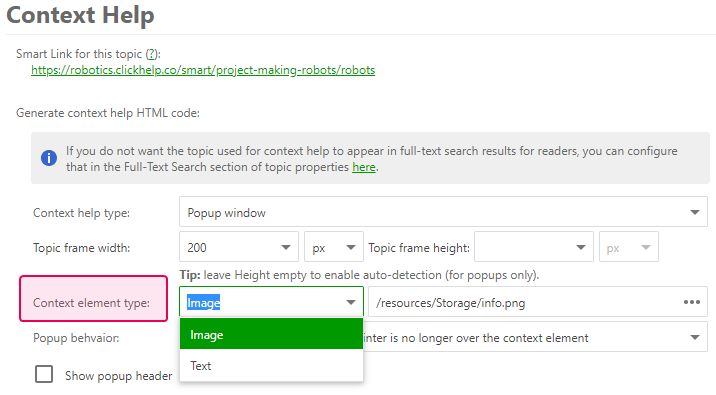
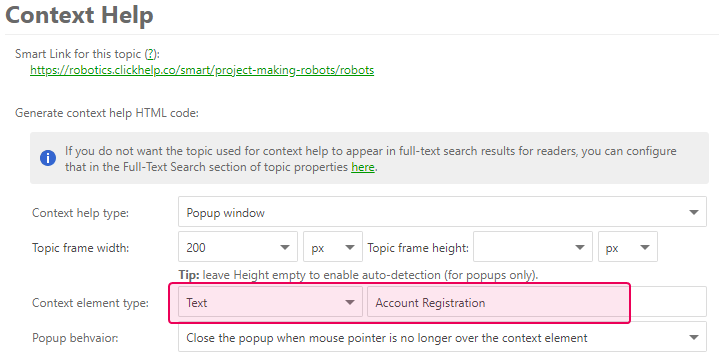
To get your Context Help to be displayed as some text, make sure that the Context help type option is set to Pop up window and choose Context element type: Text from the dropdown box.

Type in the text to be displayed in your application in the text field next to the Context element type dropdown box. Pay special attention to the Preview section just above the HTML code as it allows you to see what the popup will look like.

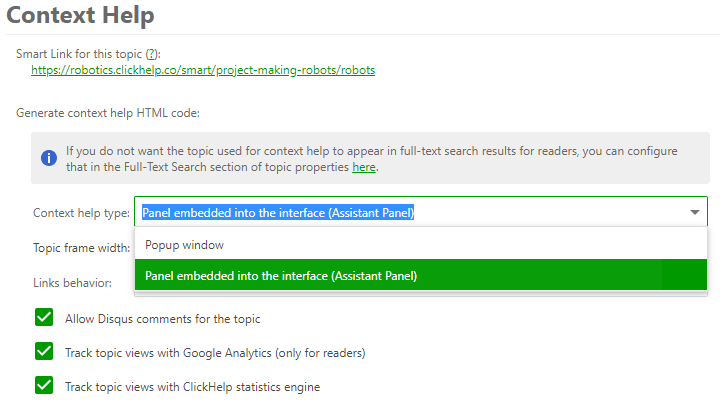
Iframe Embedded Into the UI
As an alternative to popups, you can embed Context Help right into your app's interface to implement an Assistant Panel with dynamic content. To do this, choose the Panel embedded into the interface (Assistant Panel ) option in the Context help type section.

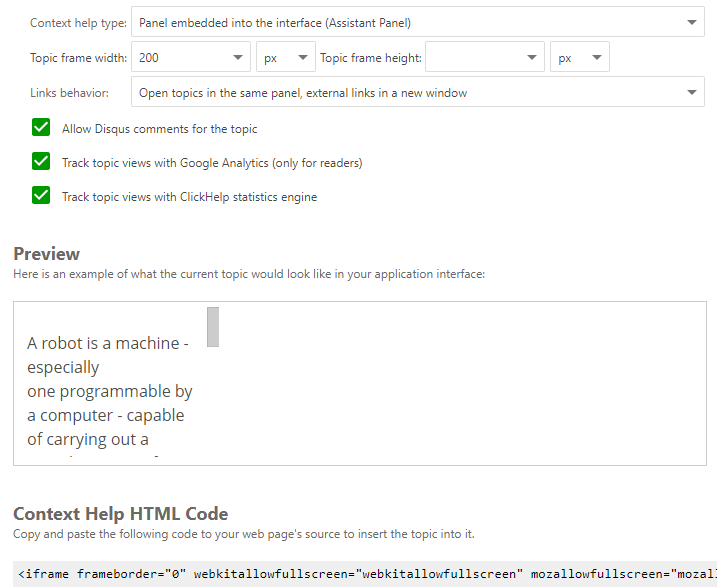
You can set the width and height of the embedded window. The preview is located at the bottom of the properties page. To add the iframe to your app, copy the Context Help HTML Code and insert it into your app's code. You can also set the topics tracking, allow comments for the topic, etc.

iFrame Context Help Link Parameters
- srv - this parameter makes sure to display only the topic content in the iframe.
- extNw - this parameter forces all external links inside an iframe to open in a new browser tab.
- st - this parameter is controlled by the Track topic views with ClickHelp statistics engine checkbox.
- ga - this parameter is controlled by the Track topic views with Google Analytics (only for readers) checkbox.
Frequently Asked Questions
Can I use Context Help with restricted publications?
Since context help is basically an iframe that draws information from your
portal, readers will not be able to see information from restricted
publication unless you authorize them as Power Readers with access to that
particular publication first.
Can I use regular links instead of smart links?
Yes, just replace
the links in the generated code and you should be good to go.
Can I change the Context Help style?
When you generate the code in
the topic's properties, you get a static HTML code that you can then change in
any way you like. This includes styling the popup window or the assistant
panel.