ClickHelp User Manual
GIFs Border and Shadow
From this topic you'll learn how to add a shadow and border for the GIFs animations you insert into your topics. The same approach can be used for other image formats. Here are the steps:
|
|
Note |
| The approach described in this topic works for online documentation only. | |
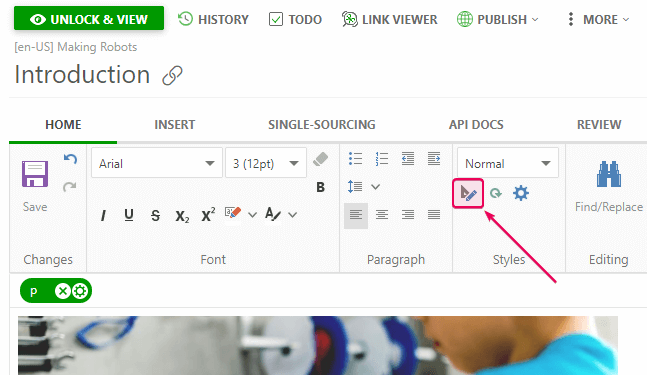
- Open your project CSS file. The quick way is to open your topic and when you are in the Design mode, click the Edit Style button in the Styles section of the Home tab of the ribbon bar. This button will open the very first CSS file from the Project Styles list.

- Add the relevant CSS class and effects. In our case, it looks like this:CSS
/* Gifs */
.gifShadow
{
box-shadow: 10px 5px 5px gray;
} - If you want to add a border, your code will look like this:CSS
/* Gifs */
.gifBorder
{
border: solid;
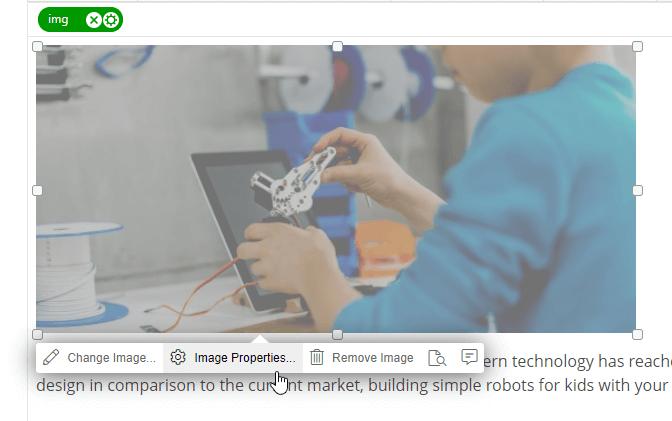
} - Then open your topic with a GIF and click it.
- Click Image Properties...

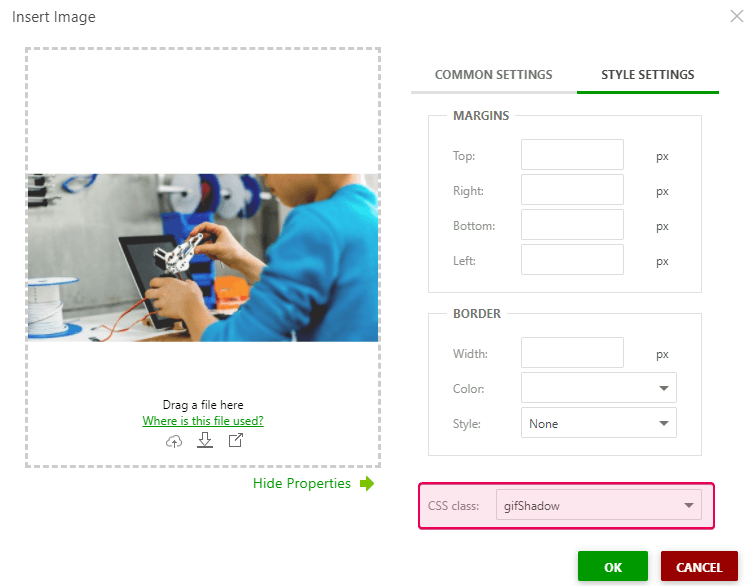
- Choose the created CSS class for your GIF.

- Click OK.
- Here is the result: