Configure Table Styles
Tables are often used in documentation as a great way to summarize information. Huge amounts of data become easier to grasp and understand when organized in a table.
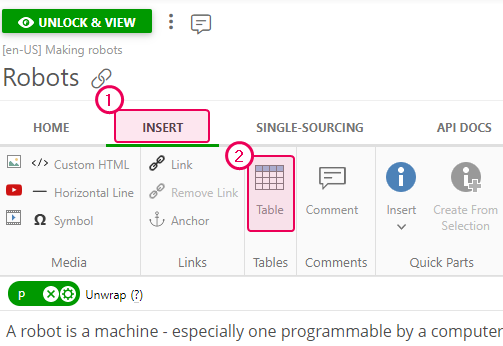
In ClickHelp, tables can be added to a topic from the Insert tab of the Design mode ribbon bar.

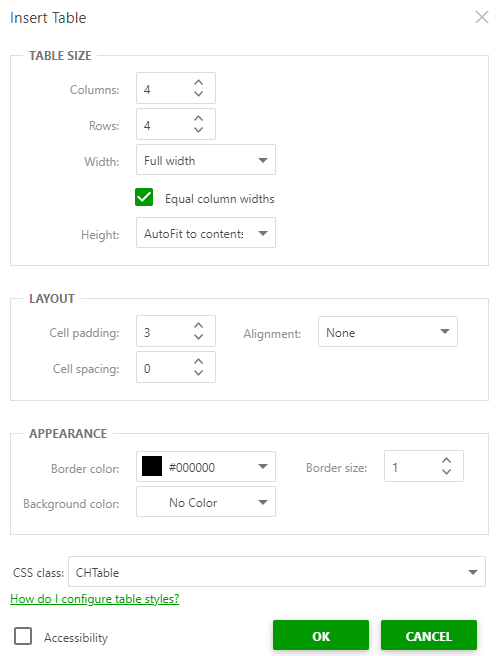
After you click the Insert Table item, a dialog appears. In this dialog, you can set the table up according to your needs by specifying the number of columns, rows, configuring the layout, etc.

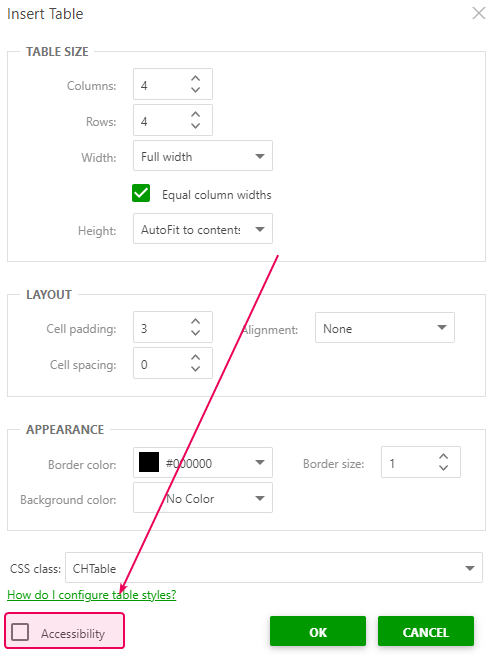
You can apply some instant styling to your table using the Accessibility options.

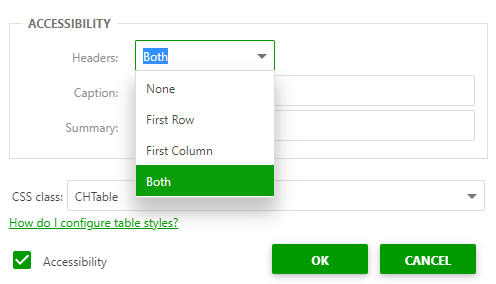
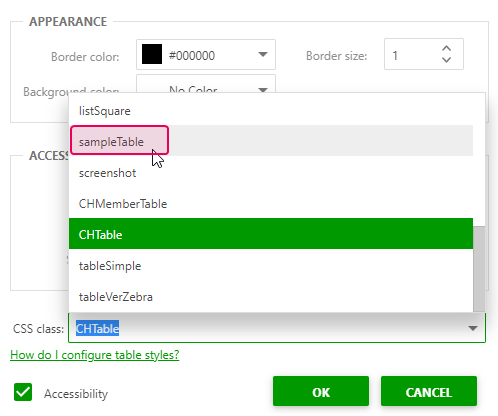
Here, you can make the first row or the first row and the first column more prominent (for easier navigation within the table) by adding some color to them. On the code level, these elements are changed from td to th, and, thus, they become table headers. The screenshot below shows how to do this for both elements.

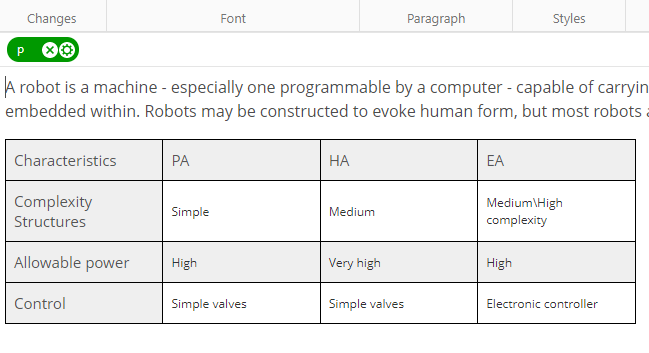
This is how the outcome looks:

|
|
Note |
| The color for these headers is taken from the project CSS style file. | |
Styling Tables via CSS
In ClickHelp, all tables added to help topics automatically acquire a CSS class - CHTable. This class is applied to all the tables by default.
If you decide to change the way your tables look, just change the CSS styles for the CHTable class in the CSS style file used by your current Project.
If you want to create your own CSS class for tables, just do so via the CSS Editor, and then select this newly-created class from the class list in the Insert Table dialog when adding a table to your documentation.

To edit a table's CSS:
- Navigate to the Styles section on the Home tab of the Design mode ribbon bar and click the Open 'Style.css' For Editing... item. The CSS Editor will open.
-
Look for the CHTable
class in this file. For convenience, you can use the Ctrl+F shortcut and type in the class name there.
- Edit the CSS code.
Below, you will find several examples of how to perform basic styling tasks for tables in ClickHelp via CSS.
Basic Styling Tasks
Changing Header Style
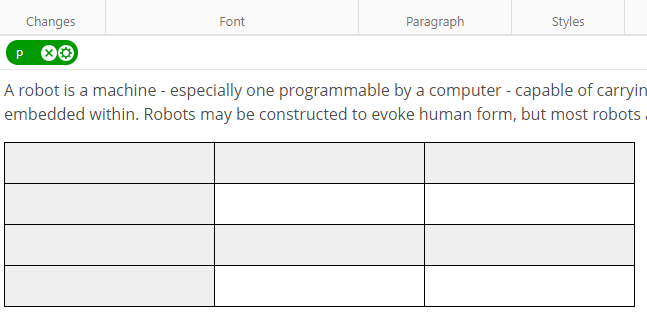
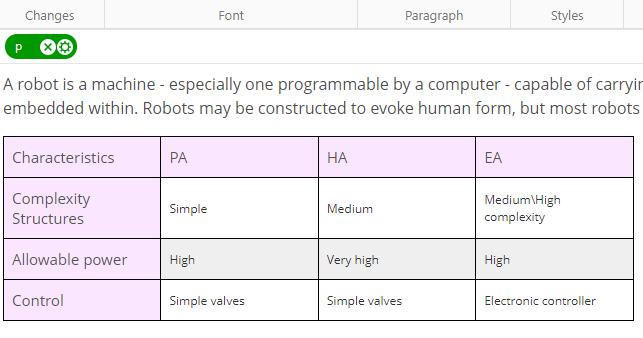
This is the initial default appearance of our table:

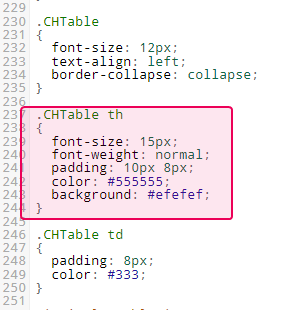
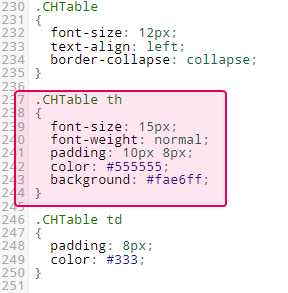
To change its headers' style, we need to find the CHTable class in the code as described above. Then, we need to search for the th selector as it defines headers in a table.
 selector in the CSS file" class="screenshot-effects" style="">
selector in the CSS file" class="screenshot-effects" style="">We can now change the background property by adding some other color we like. This background color will be used for headers in all of the tables with the default CHTable class. Let's also make the font size bigger.
 tag" class="screenshot-effects" style="">
tag" class="screenshot-effects" style="">Save the changes and reload the help topic to see the results:

Changing Odd/Even Rows Style
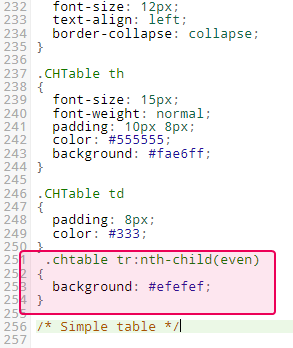
If you need to change the rows' style, find this line in the code - .CHTable tr:nth-child(even). Changing its contents will affect the even rows' style. By default, the even rows are gray.

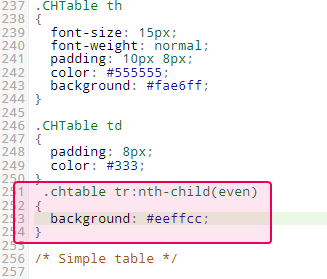
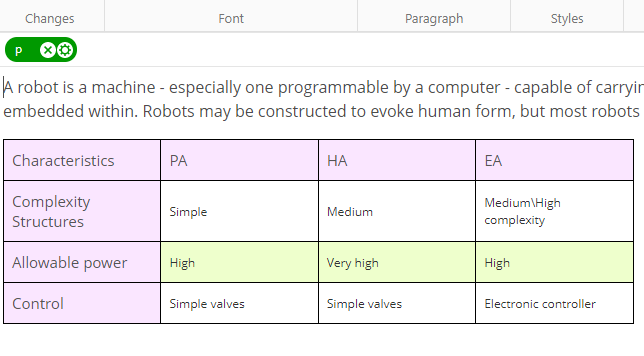
We'll make them green by changing #efefef to #eeffcc:

Save the changes, reload the page, enjoy the result:

|
|
Tip |
| If you need to change the style of the odd lines, add the background property to the .CHTable selector and write the needed color there. | |
|
|
Note |
| Note that the odd/even styles applied with the help of the nth-child selector won't work for printed formats like PDF or Microsoft Word. | |
Preventing Line Breaks in Table Headers
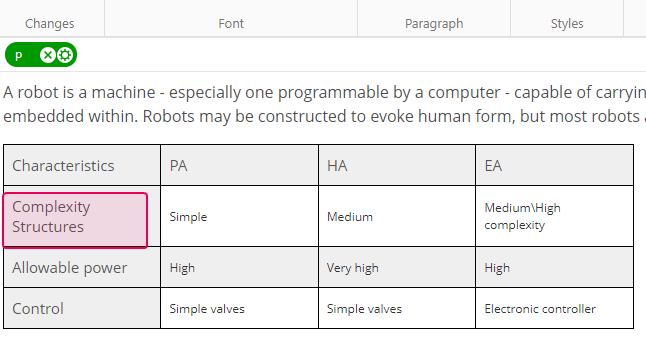
When the first column plays the role of a table header, it can contain some vital information like company names, product names, etc. Often such information is expected to be seen as one line without line breaks. Take a look at this example:

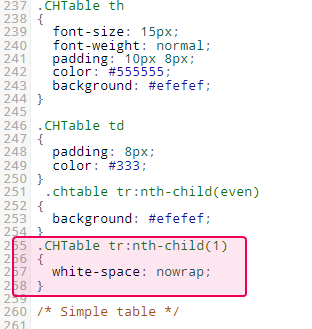
To fix this, simply add the following line (.CHTable tr th:nth-child(1) {white-space: nowrap;}) to your CSS code.
|
|
Tip |
| If you are using a custom CSS class for tables, then just type it instead of .CHTable in this line. For example, .myTable tr th:nth-child(1) {white-space: nowrap;}. | |

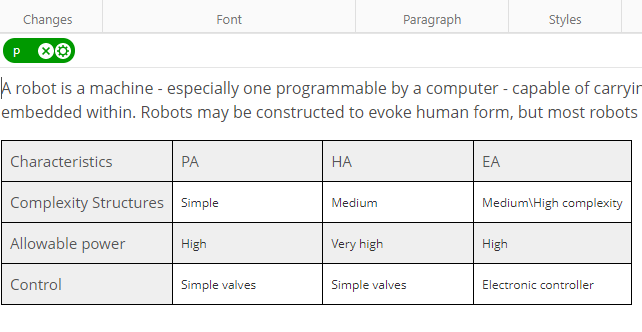
Save the changes, reload the topic. The first column will have no line breaks, the rest of the columns will still be equal in size, just smaller.

This is how the table styles are edited in ClickHelp. If you have any questions, feel free to ask them below in the comments section.