Reader Menu Editor
In ClickHelp, you can customize your Reader Menu by using the Reader Menu Editor.
Reader Menu Editor Overview
To open it, open Portal Settings from the Dashboard.

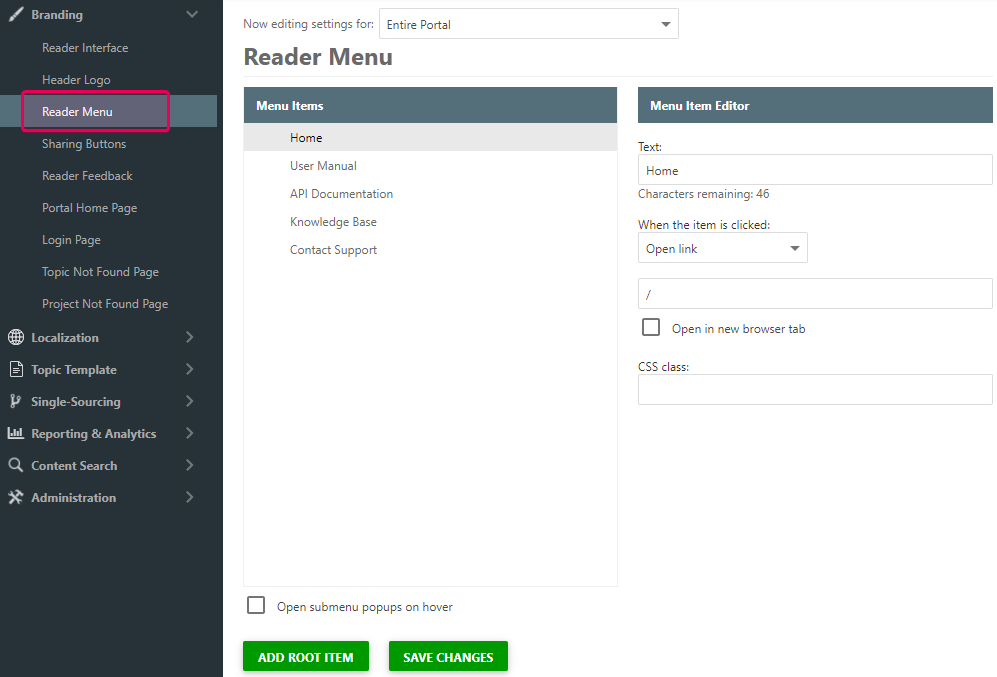
Select Reader Menu in the left menu. The editor will open, and this is what it looks like:

Operations with Menu Items
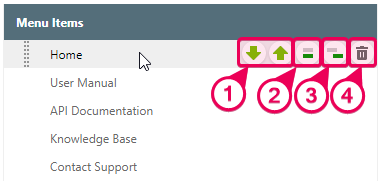
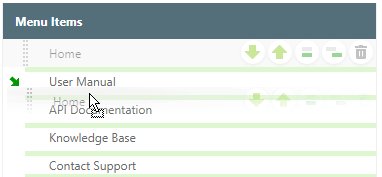
To see the contextual controls for the menu item, you need to hover the mouse over it.

- Move Down and Move Up changes an item position, moving it down or up.
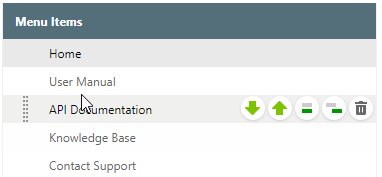
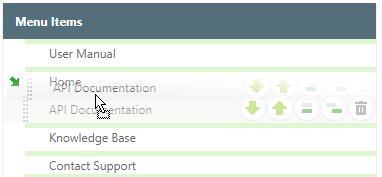
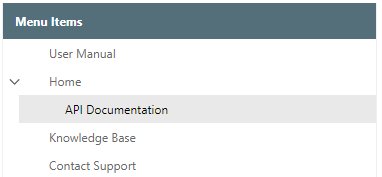
You can also drag and drop an item to change its position or level:
- Add Sibling Item creates an item on the same level as the hovered item.
To create an item on the root level, click the Add Root Item button below.
- Add Child Item creates an item as a child of the hovered item.
- Delete - removes the item.
Reader Menu Item Properties
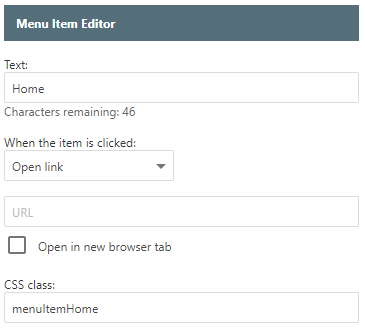
Each Menu Item has its own set of properties. You can edit them in the Menu Item Editor on the right-hand side.

Now, let's have a look at these properties:
- Text. The text of the menu item that will be displayed in the Reader Interface.
- When the item is clicked. You can choose an item action:
- Open topic. When the menu item is clicked, a certain topic will open. You can specify the topic by providing a topic's title, ID, or URL in the field just below:

- Open link. When the menu item is clicked, an external link will open. You need to specify an URL in the field below:

- Show submenu. When the menu item is clicked, the submenu with child items will open.
- Open topic. When the menu item is clicked, a certain topic will open. You can specify the topic by providing a topic's title, ID, or URL in the field just below:
- Open in a new browser tab. If the Open topic or Open link item action is chosen, you can toggle whether the topic/link will be opened in the same browser tab or a new one.
- CSS class. You can specify a class defined in the portal branding CSS file for the menu item.
If the menu item contains any child elements and has the Show submenu behavior, you can toggle the submenu to be shown on hover rather than on click by toggling the corresponding option below:

To make your experience with the editor more effective, learn some use cases: Reader Menu Editor Scenarios.