Code Highlighting
ClickHelp supports highlighting for code examples through a special Code Sample element. You can insert code examples in dozens of languages: JavaScript, XML, HTML, CSS, ASP.NET, Bash (Unix Shell), etc.
- Inserting Code Samples
- Editing Code Samples
- Deleting Code Samples
- Copy Code From Code Sample
- Display Code in Multiple Languages
Inserting Code Samples
To insert a code block with highlighting, do the following:
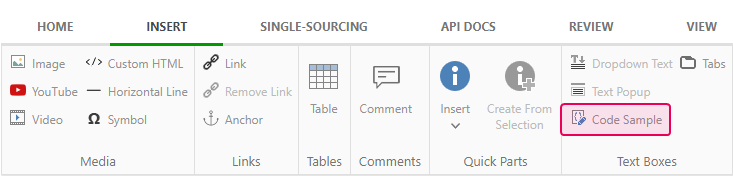
- Go to the Insert tab of the editor's toolbar.
-
Click the Code Sample button.

-
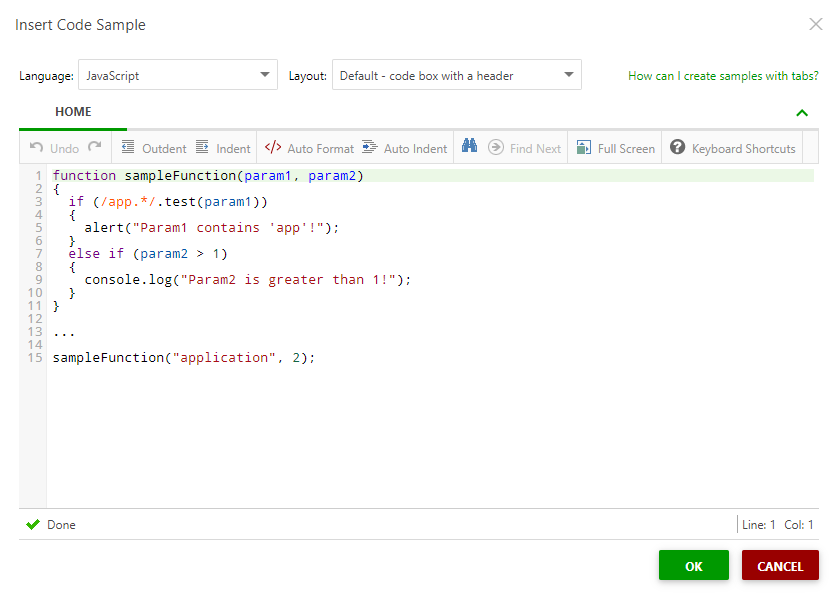
The Insert Code Sample dialog will open to select the language, layout and enter the code.

- If you want to insert a code example without highlight enabled, select Code in the Language dropdown.
- Click OK when you're done.
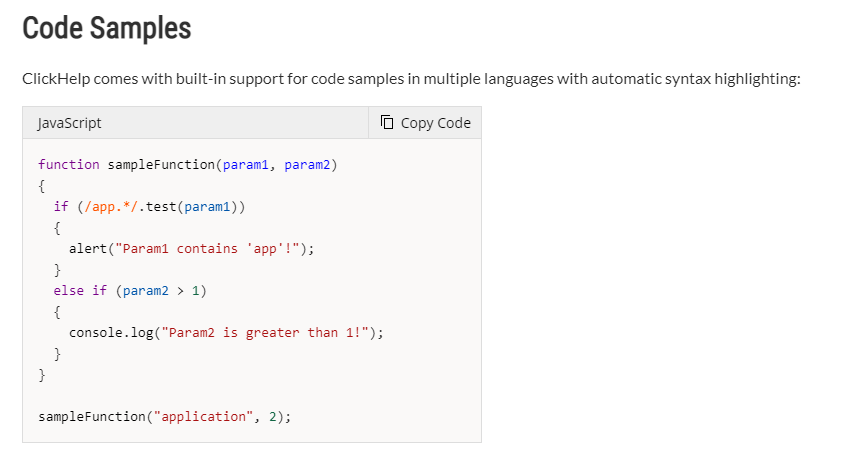
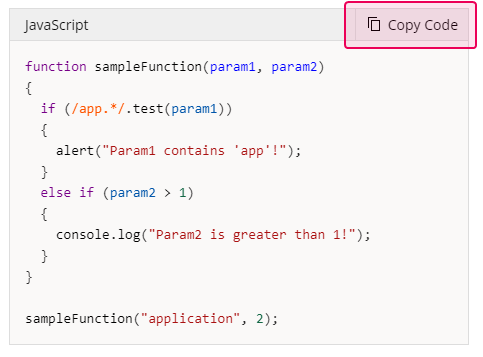
Here is what the code sample will look like for the readers:

|
|
Tip |
| You can use the Code language from the dropdown to insert code samples in languages not supported by ClickHelp. The code highlighting is not enabled in this case. | |
Editing Code Samples
To edit the code, you can use either of the methods:
- Double-click your Code Sample block.
-
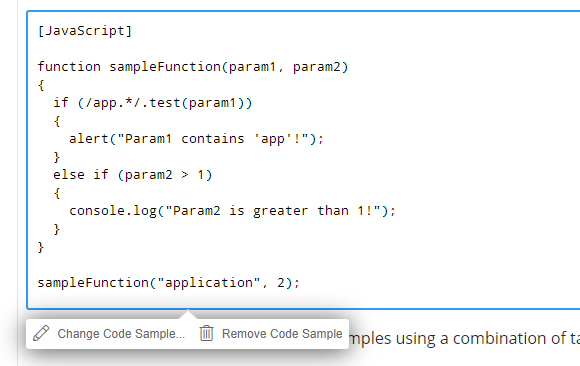
Click the Code Sample block and select the Edit Code Sample context menu command.

-
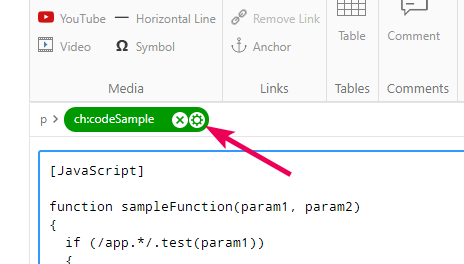
Click the Code Sample block and then click the gear icon in the Tag Inspector.

- Click a Code Sample block and then click Code Sample on the Insert tab of the ribbon bar.
Deleting Code Samples
To delete a code sample, click it and then select the Remove Code Sample context menu command.
Copy Code From Code Sample
If you or your readers want to copy the code, click the Copy Code button.

Display Code in Multiple Languages
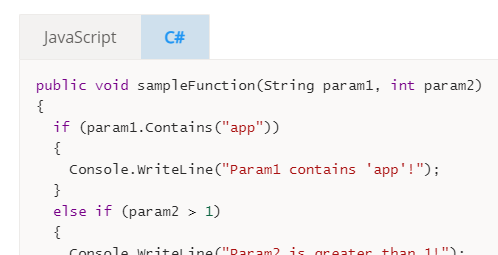
If you want to provide the same code excerpt in multiple programming languages, you can utilize Tabs. You can read more on how to achieve this here: Code Samples in Multiple Programming Languages.

|
|
Tip |
| It's recommended to use the Code only layout within tabs to hide everything except the code. | |