ClickHelp User Manual
Hide Content From the Printed Manual
This topic will show you how to hide any content in printed output using a particular CSS class in ClickHelp-generated files and when printing the page through the browser functionality.
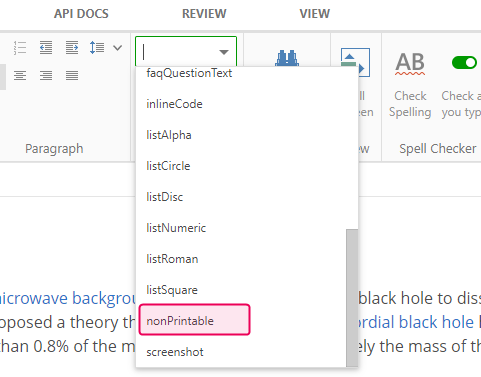
- When editing the topic, select the element you want to hide and apply the nonPrintable class to it using the Apply CSS drop-down box on the editor's ribbon:

| Some elements have the nonPrintable class by default — for example, the Copy Code button in the Code Sample element. |
That's right — applying the CSS class is all you have to do. As a result, all elements with the nonPrintable class applied will be absent in the following outputs:
- The printed output you generate in ClickHelp from your projects and publications — PDF, DOC, and DOCX.
- The printed output your authors get when they hit the Print this topic button from the Contributor Interface:

- The printed output your readers get when they hit the Print this topic button from the Reader Interface:

That's possible because each project's default Style.css and PrintedDoc.css files come with the following rules:
CSS |
/* Style.css rule */ |
Add these rules to the corresponding files if you're using custom style files.