ClickHelp User Manual
Open a Project Style File
In ClickHelp, you can configure the looks of your content in a centralized manner using CSS files. This guide shows how to open project-specific style files from different places: the ribbon in the Topic Editor, the Project Settings page, and the File Manager.
- Opening a Style File from the Ribbon
- Opening a Style File from the Project Settings Page
- Opening a Style File from the File Manager
|
You can attach multiple files with arbitrary names to a single project, but this guide will reference the default file's name — Style.css.
|
Opening a Style File from the Ribbon
That's the easiest way of reaching the Style.css file.
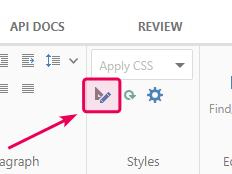
- While editing a topic, click the Open %filename%.css for Editing button in the Styles section on the Home tab in editing mode.

If you have several style files in your project, the one that goes first on the list will open. - Click Lock&Edit to open the file in the editor.
That's it! Remember to save your changes and click Unlock&View when you complete editing.
Opening a Style File from the Project Settings Page
Unlike the ribbon, the Project Settings page provides access to all style sheet files used in the project.
To open any style file from the Project Settings page:
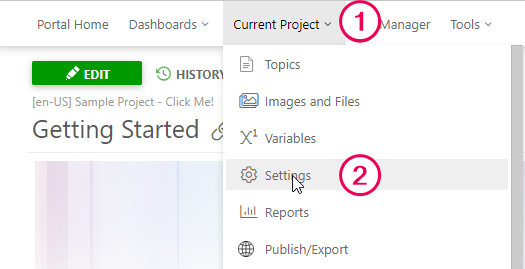
- While editing a topic, hover your mouse over Current Project in the top menu.
-
Select the Settings option.

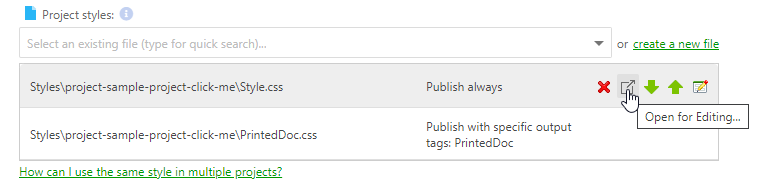
The lower the file is on the list, the higher precedence it has. This means that if there are conflicting CSS rules, the ones specified in the last file will be applied. - To open a style sheet file, hover your mouse over it and click the Open for Editing button.

- The file will open in a new browser tab. Click Lock&Edit to edit it and Unlock&View when you complete editing.
| The Project Settings page is also available from Projects page — click the Options button under the project name, select Settings, and the Project Settings page is at your service! |
Opening a Style File from the File Manager
Opening style files via File Manager is an alternative way to reach the project style files.
To open a style sheet file from the File Manager:
- Click File Manager in the top menu.
- Switch to the Styles tab.
- Locate and open the project folder.
- Click on the CSS file you want to open.
- Click Lock&Edit to start editing and Unlock&View when you are done.