File Manager
For your convenience, all the project files are located in one place — the ClickHelp File Storage.
To open it, click the File Manager top menu item.

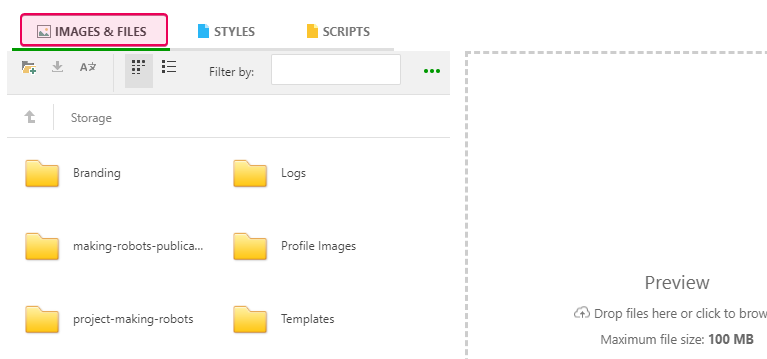
On the first tab called Images & Files, you can find images, logs, and other files connected with your projects and publications.

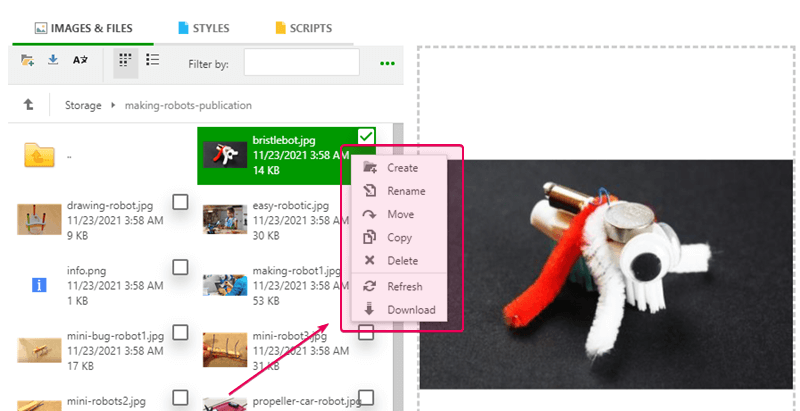
You can manage all the files in the Storage. If you right-click an item, you'll see the following menu through which you can either Rename your file, Move, Copy, Delete or Refresh (the whole file list will be refreshed) it:

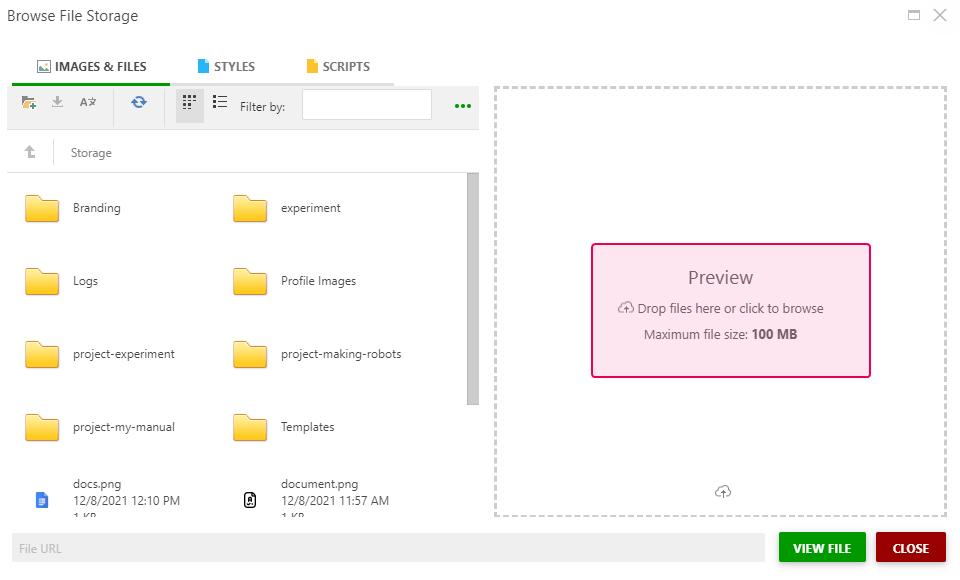
You can also add new files to your File Storage from your computer by clicking the Browse button first, choosing the needed file and clicking Upload. Alternatively, you can drag & drop files right next to the file list area. The uploaded files will be added to the Storage folder currently opened in the File Manager window.

The other two tabs on the File Storage panel work in the same manner — they store CSS files and JavaScript files.
That is how you can quickly manage your project files and images in ClickHelp .
Learn more on project management: