Conditional Style and Script Files
To manage different outputs of your project more efficiently, different sets of style and script files can be applied to them. To do this, use Output Tags.
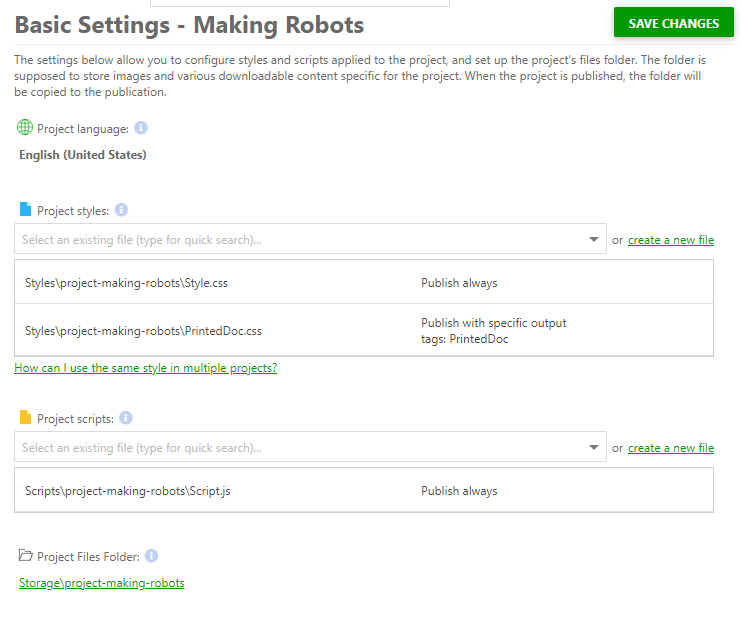
To edit your style and script files, go to Current Project → Settings. Then click General → Basic Settings in the left-hand navigation panel.
Here you can create new .css and .js files and add them to the list of existing project styles and scripts or edit your existing content.

To edit an existing file, simply move your mouse pointer towards it, and a line of options will appear. Each file can be set up to have specific publishing properties.
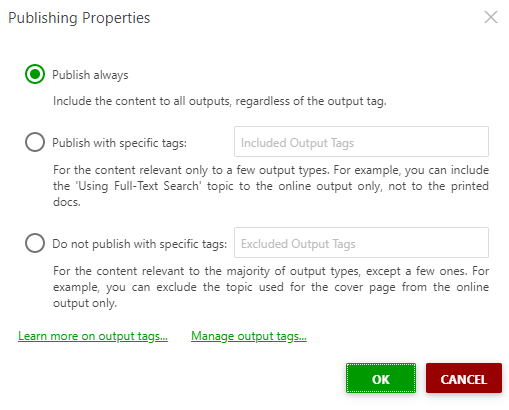
Navigate to the corresponding icon (the last item in the line) of the appeared options and click it. The following window will open:

- The Publish always option implies that the file will be published regardless of output tags. Please note that this is the default setting for newly created files.
- The Publish with specific tags option allows you to choose output tags this style or script will be bound to. For example, when you want to override the default style with a simplified page layout for your printed docs, you need to pick the PrintedDoc tag. Later, when publishing the project, you'll need to choose the appropriate tag in the publishing wizard. If the output tag isn't picked in the wizard, the content will be published with the default setting - publish always. As the result, the conditional style will not be published.
- The last option, Do not publish with specific tags, will exclude certain content from being published, but only when the specific output tag is picked during the publication process. Otherwise, if no excluded tags are chosen in the publishing wizard, the content will get published anyway as it will acquire its default properties.
When you click the Create a new file link, a new window will open. Make sure that pop-ups are not blocked in your browser for this website.
In the editor, you can create files or upload them from you hard drive. To upload a file, click Open..., then, in the new window, drag&drop it or browse the way to the file on your PC. Click Upload to finish this task. Now, you have your own style or script file added to your project.