Advanced Topic Editor - Design Mode
ClickHelp's Advanced Topic Editor offers a multifunctional Design mode to make authoring easier and more efficient. The content displayed in your Design mode will look similar to your final output. This is a simple and convenient way to make your documentation look the way you want it to.
Let's take a closer look at the Design mode ribbon bar.
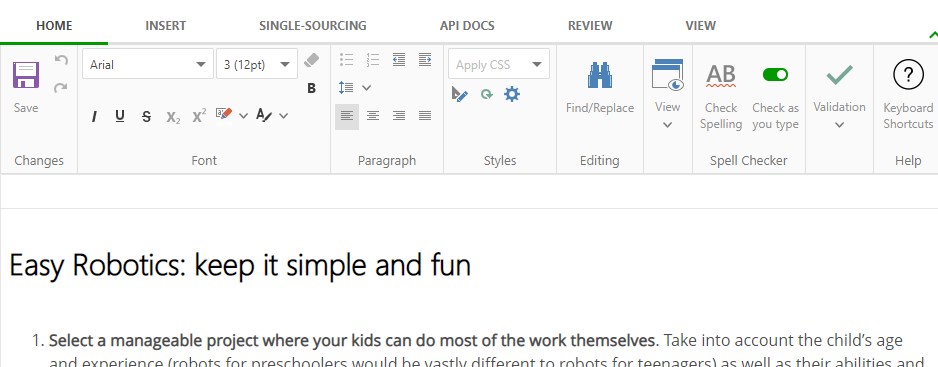
Home Tab
The Home tab has all the basic functionality of an MS Word-like text editing tool (like changing the font style, size and color, creating bullet or ordered lists, aligning your content on the page, etc.). Pay attention to the fact that you can quickly proceed with editing or managing your project CSS files by simply clicking the Open '.css' For Editing... or Manage Project Style Files element correspondingly in the Styles section. The CSS editor or the Project Styles options will open in a new browser window.
The View section switches the Full-Screen mode on and off. The Spell Checker section contains the Check Spelling feature and the Validation section contains the feature that finds broken links.

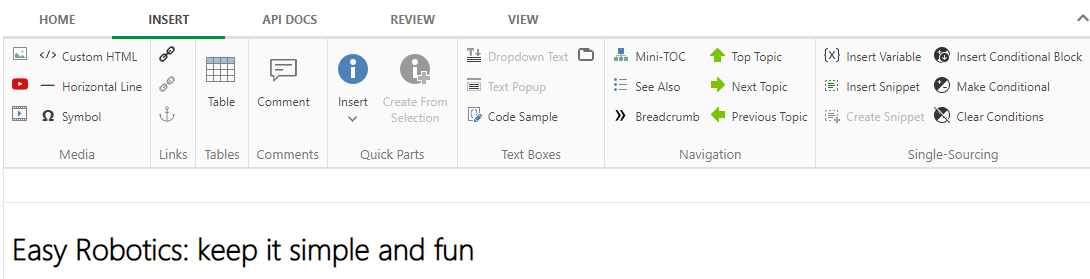
Insert Tab
The main purpose of the Insert tab elements is to add some content to your topics other than ordinary text. Using this tab's functionality, you can quickly add to your docs such elements as videos, images, links, anchors, warning boxes, etc. The Navigation section allows inserting links to the Top, Next, or Previous topics with just a couple of clicks.
The Single-Sourcing section offers a wide range of options for Conditional Content to choose from. Here, you can insert your Variables, insert or create a Snippet, and fulfill one of the most common tasks in documentation authoring - create Conditional Content using the Output Tags.

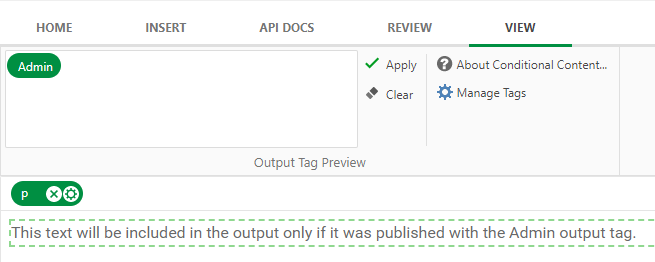
View Tab
The View tab allows you to see how your Output Tags will affect the topics display. You can manage your tags in the Output Tag Preview section, and when you unlock the topic, you'll get a clear picture of what this or that Output Tag does to the final output.

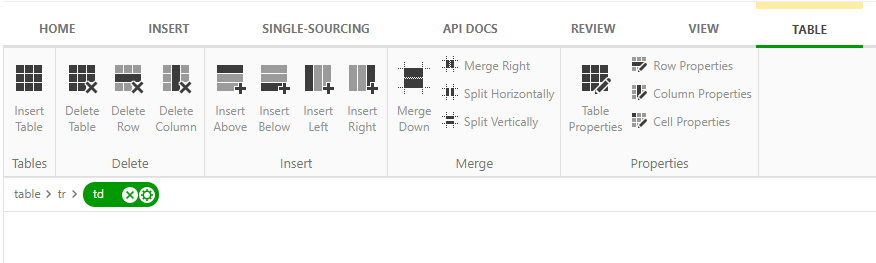
Table Tab
The Table tab includes various options for table creation. Here, you can easily modify your table using the Delete, Insert and Merge sections. Also, you can set table properties in the Properties section. They can be applied to either the whole table (Table Properties) or its elements ( Row, Column, and Cell properties).