Conditional Content
When creating online documentation, you may want to produce different outputs from a single source. However, the differences between the outputs may be too small to make it worthwhile to create a separate project.
ClickHelp supports conditional content, which is one of the single-sourcing help authoring techniques — in addition to variables and snippets, you can also use conditional blocks. This means that parts of your content can be present in one output and excluded from the other.
For example, you can have an instruction for administrators that exists in the topic meant for the general audience, and it will be excluded from the PDF you send out to your readers but present in the online publication accessible by administrators only.
You can easily manage your conditional content blocks using the Design mode. Specifically, the Single-Sourcing section of the Insert tab in the ribbon.

Three options here are related to the conditional blocks:
-
Insert Conditional Block — Inserts a conditional block with either the default content or with the selected content.
- Make Conditional — Makes the currently active element or the common parent element of selected elements conditional.
- Clear Conditions — Clears conditions on the currently active element or within a selection.
Both Insert Conditional Block and Make Conditional options can be either Including or Excluding.
- The content with the Including type condition applied will be included in publication only if the project is published with the specified output tag(s).
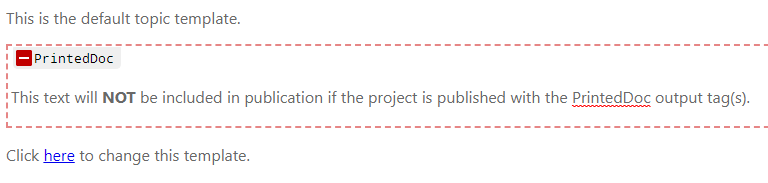
- The content with the Excluding type condition applied will not be included in publication if the project is published with the specified output tag(s).
Insert Conditional Block
This option will insert a block-level element with default content to a position of the cursor.

If you have a selection and insert a conditional block, the content of the selection will replace the default content in the conditional block.
Make Conditional
This command does not insert new content but rather makes existing content conditional.
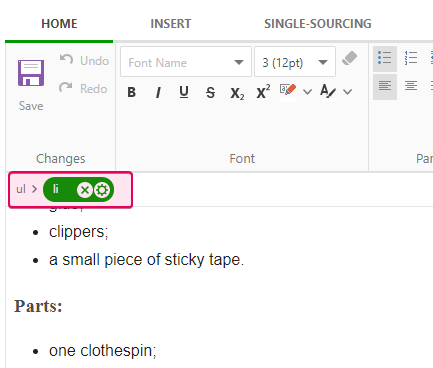
If there is no selection, the condition will be applied to the currently active element. You can see the currently active element in the Tag Inspector:

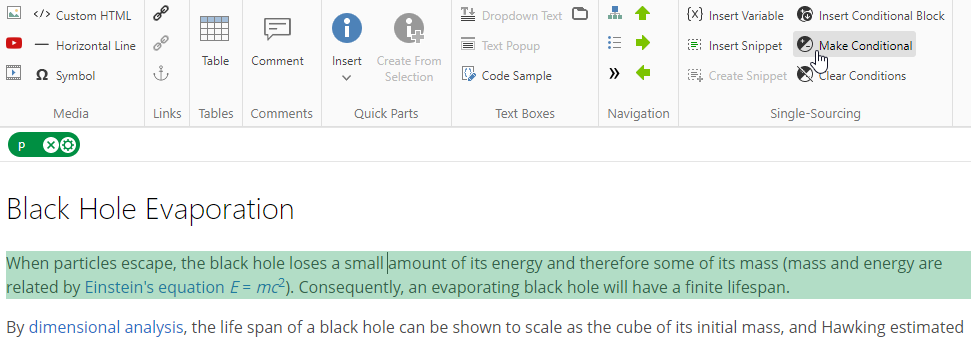
If you hover over the Make Conditional option, the element that will be converted to conditional will be highlighted.

If you select several inline elements, the condition will be applied to a common block-level parent of the selected elements.
Clear Conditions
This option does what the name suggests - clears conditions from elements. If there is no selection, the conditionality will be removed from the currently active element. If there is a selection, the conditions will be removed from all selected elements. This feature removes only the conditions but not the content itself.
You can also clear conditions by clicking unwrap in the Tag Inspector or from the context menu:

Adding Conditions via the HTML mode
You can also add conditions to any HTML and ClickHelp-specific tags by adding an attribute in the HTML mode. Here's an example:
HTML |
<p ch:include="OnlineDoc,First">A paragraph</p> |
You will need to add either ch:include or ch:exclude attributes. Multiple tags can be added, separated by a comma.
Preview Final Output
After you have marked your conditional topic by either inserting conditional blocks or making existing elements conditional, you may want to check what the final output looks like with specific output tags. Here is how you can do this:
- Switch to the Preview mode of the editor.
- On the ribbon, select the View tab.
- Click in the Output Tags selection box and select the output tags you want to preview with.
- Click Apply.
You will see the final output generated for the selected output tags, taking into account variables, snippets, and conditional blocks.
Common Scenarios
You can find some of the frequently asked questions and answers about using Output Tags in the following topic from our Knowledge Base: Use Conditional Content in common scenarios.