Reader Interface Templates
ClickHelp wraps your content in a special interface when displaying it to the readers. This interface is different from the Contributor UI as it serves an entirely different purpose and offers a variety of navigational options for the readers to easily navigate around the portal and find the content they need.
To view the content as a reader, in a Reader UI, you need to be either logged out or view it from an incognito session of your browser. Learn more here: How to Preview My Content.
Reader Interface Templates (or Reader UI Templates) serve as a starting point for your Reader UI configuration and allow you to easily change the Reader UI layout and style. ClickHelp has six ready templates:
- Clear Sky
- Sunset Hour
- Oxygen
- Deep Space
- Mountain Mist
- Milk Oolong
| Reader Interface Templates are an exclusive feature of Online Publications. They are not applied to any other output, including WebHelp. |
You can change the Reader UI Template from the Reader Interface section of the Portal Settings.

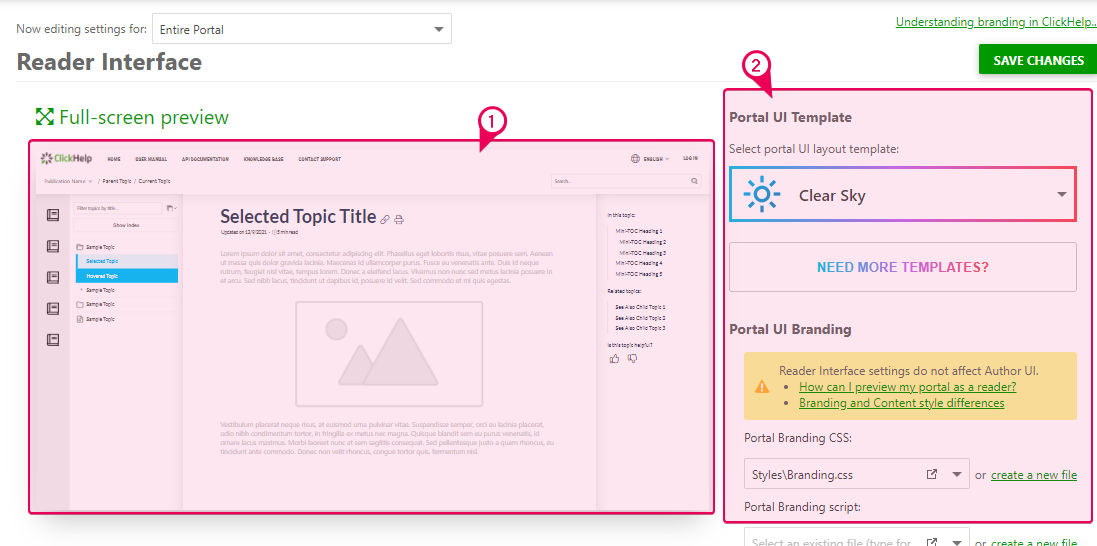
In this section, you'll see the preview area (1) on the left and the customization options (2) on the right.
| You can override the Reader UI settings (this includes the Reader UI Template) for each project. |
The preview area will show you what the Reader UI will look like approximately with the settings selected. This will help you understand which option affects which UI element without the need to save changes and affect live publications. If you need to see the actual reader UI, make sure to publish a project and open the publication in another web browser session where you're not logged in.
Depending on the Reader Interface Template selected, some options may be disabled and some interface elements may be missing.
| For example, Oxygen Reader Interface Template doesn't have the Table of Contents on the left-hand side. Instead, it relies on the In This Topic and Related Topics sections, the Breadcrumbs, and other means of navigation. |
To learn more about each Reader UI setting, we recommend reading the following topic: Reader Interface Settings.
If the visual settings are not enough, you might want to further customize the Reader UI with the Branding.css. You can see some real-life examples of how our customers customized their Reader UIs or we had it done for them in the scope of the Branding Services in our Portal Gallery.