Branding: General Information
While branding today is much more than simply a visual identity, creating a documentation style that would correlate with your company's design can't be overestimated. In ClickHelp, you can add your company logo, use the same color scheme, fonts, and so on. You can familiarize yourself with ClickHelp branding capabilities further in this topic.
What Can be Branded in ClickHelp
As both readers and Contributors will be using your ClickHelp portal, note:
-
Contributor UI can't be branded.
This is the interface your Contributors use after logging in to the portal. This UI is not supposed to be branded. -
Reader Interface can be branded.
You can brand various elements of the Reader UI including, but not limited to:- Portal Home Page,
- Reader Menu with the logo,
- Reader Interface Template,
- Login Page,
- Topic Not Found Page,
- Project Not Found Page,
- Search Page.
Custom Domain
When you sign up for the trial, your portal URL will look like https://yourportal.clickhelp.co. But you can set up a custom domain name. To change the default domain name of your portal to a custom name, follow the instructions from the following topic: Custom Domain Name for Your Portal.
Portal Home Page
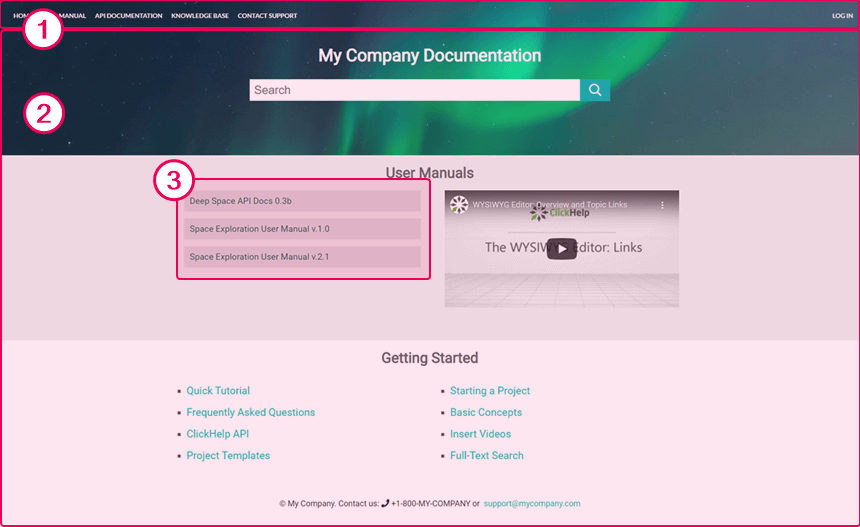
The portal Home Page is what users see when they go to the root URL of your documentation portal, e.g., http://doc.clickhelp.com.
Let's take a look at the default view of the page and talk about its elements.

- Reader Menu. It is not a part of the Home Page as it comes from the selected Reader UI Template. Its styles remain the same across your portal. You can customize the Reader Menu content using the Reader Menu Editor as described in the Reader Menu Editor topic. In addition, you can style it using the global branding CSS file. The header logo is customized from the Header Logo section of portal settings.
-
The Home Page content. You can configure its styles and content in the Portal Home Page settings. You can easily change the default background image as well.
Note You can fully replace all HTML content of the Home Page with custom markup. See our customers' examples of the custom Home Page designs in the Portal Gallery. - Dynamically generated publications list. Displays a list of the publications available for the current reader where each item design depends on the publication link markup template. This list can be different for anonymous readers and authenticated Power Readers based on their permissions. You can learn more about setting this element up in Portal Home Page → Placeholder Syntax.
|
|
Note |
| The Home Page title is an SEO element. | |
Reader Interface
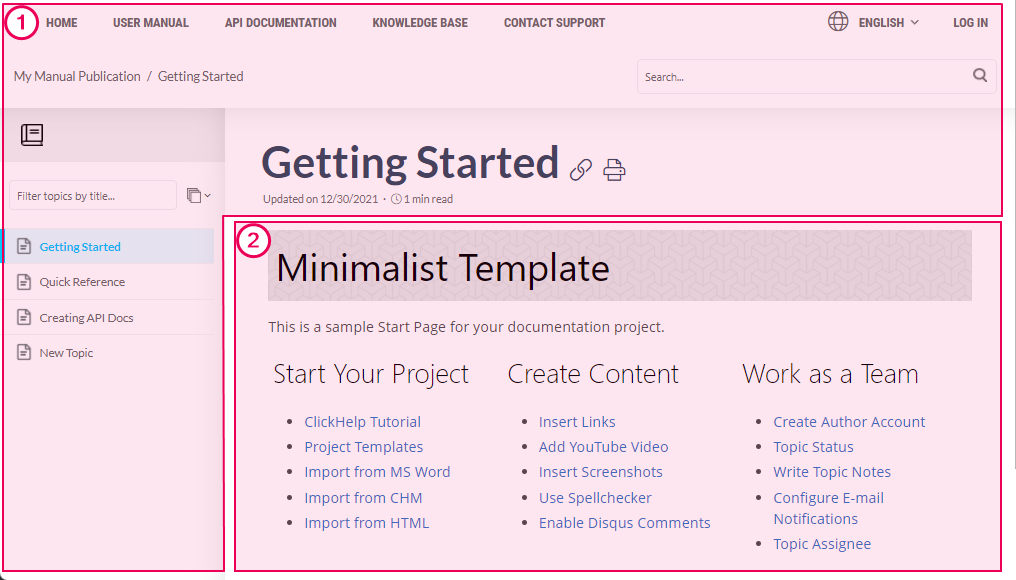
When a reader clicks a publication link on the Home Page or uses a direct topic link, they see the topic in the Reader UI.

- Reader Interface. It is mainly styled via Branding CSS. There are six predefined Reader Interface Templates — you can switch between them in the Reader Interface section of portal settings. Besides, our Branding Team can create a custom Reader Interface Template based on your needs!
- Topic content. Contributors style it using inline styles (applied to specific elements in a topic) or using a more centralized approach via the project's style files. To learn more on topic styling, refer to Topic Content Styling.
The Table of Contents is a part of the Reader Interface as well. You can read more on its customization here: TOC Styling.
You can see various Reader Interface branding examples in our Portal Gallery.
In ClickHelp, you can quickly adapt your online documentation portal's look and feel to your company style book. Continue reading this section to learn more on how to implement style changes.