Reader Interface Settings
In the Reader Interface section of the Portal Settings, you can manage the look of your portal's reader UI in a convenient visual way with a real-time approximate preview of all changes made.
| To learn how to preview your content as a reader, refer to the following topic: How to Preview My Content. |
Let's take a closer look at all available options.
- Portal UI Template
- Portal UI Branding
- UI Colors
- Fixed Width Layout
- Application Header
- Application Footer
- Right/Left Sidebar
- Navigation Panel
- TOC Filter Visibility
- TOC Default State
- TOC Node Expand/Collapse Button Position
- TOC Node Click Behavior
- Index Keywords
- Topic Viewer
- Topic Viewer Header
| Different templates have different options available. Reader Interface settings do not affect the Contributor UI. |
Portal UI Template

The Select portal UI layout template drop-down list allows you to choose one of the six available reader UI templates: Clear Sky, Sunset Hour, Oxygen, Deep Space, Mountain Mist, and Milk Oolong.
| When switching to another Reader UI Template, all changes made to the current one will be lost. |
If the premade templates do not fulfill your needs, click the Need More Templates? button and describe your requirements in the opened pop-up window. We will get in touch and depending on the amount of work required, we will either provide you assistance in the scope of the Technical Support or with an estimate for a Branding service project.
Portal UI Branding

The Portal Branding CSS field allows you to specify a particular style file used for customizing the Reader UI. The Portal Branding script field enables you to set a specific JavaScript file to add advanced functionality to the Reader UI. Next to each, there's an Open file in a new window button to open the existing Portal Branding CSS and Portal Branding script files for viewing and editing. Respectively, Create a new file buttons allow you to create new files.
| You can learn about style and script files from the following topic: Advanced Branding with CSS. |
The Show the 'Log In' link checkbox allows you to choose whether the Log In button will be available for unauthorized readers in the top right corner of the screen or not. If this option is unchecked, unauthorized readers still can use the direct URL link to the login page to authenticate. Besides, unchecking this checkbox hides the User profile settings icon for Power Readers. This means that they won't be able to edit their personal information themselves.
UI Colors

This section allows you to choose the colors in which selected and hovered elements such as buttons, TOC nodes, menu items, etc., will be highlighted. Click the dropdown arrow near the value you want to change, and you will be able to select a predefined color from the palette or pick a custom color by using the color picker. You can also input a HEX color code directly into the input field.
Fixed Width Layout

When checked, the Limit content width checkbox enables limiting the content area width with the following Content width setting. The Content width field is where you input the actual content width in pixels.
The Page background first color and Page background second color fields allow you to choose the first and the second background colors in the same manner as described above. The easiest way to learn which area of reader UI is the first and second background is to change these colors and check out how the preview has changed because the result will be different in different templates.
Application Header

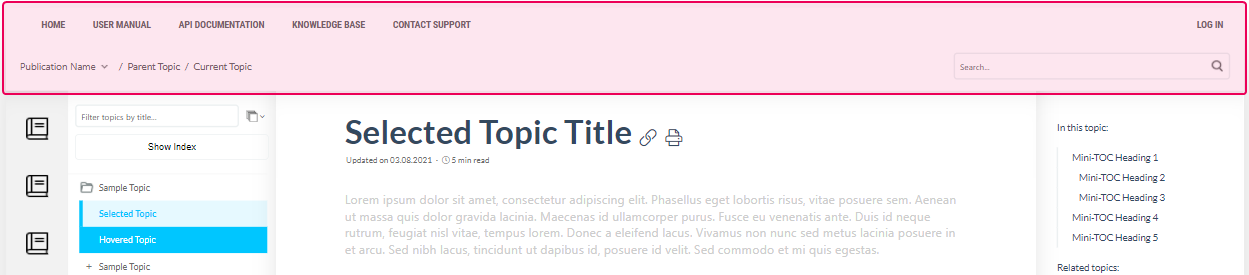
Application Header is the area at the top of your application. It remains the same across different projects and pages of your portal (except the Portal Home Page). You can see it highlighted on the following screenshot:

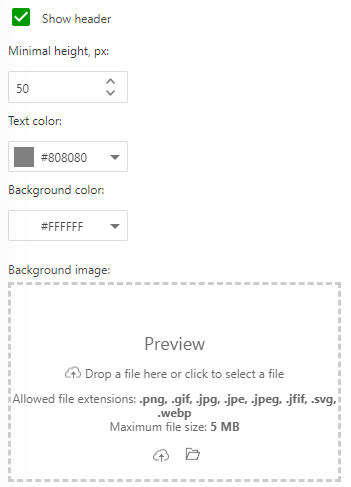
The Show header checkbox toggles the display of this area on and off. It is also possible to set the Minimal height, Text color, and Background color of the Application Header in the corresponding fields below.
The Background image preview area allows you to use an image as a background instead of a plain color. Click the preview area and browse the image file or simply drag&drop the file into it.
Application Footer

Application Footer is the area similar to Application Header: it also remains the same across different projects and pages of your portal (except the Portal Home Page). However, this one is located at the bottom of your application, and by default, it is switched off and has no content.
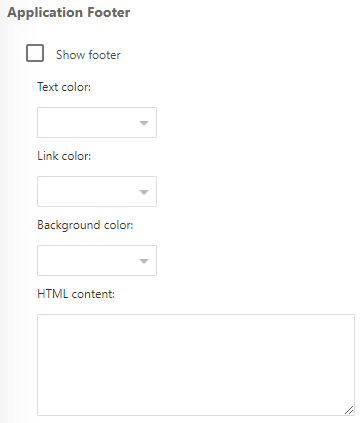
The Show footer checkbox toggles the display of this area on and off.
The HTML content field allows you to add various content into the Application Footer area. The content can be different: plain text or a full-fledged HTML code with styles and scripts.
It is also possible to predefine Text color, Link color, and Background color displayed within the Application Footer in the corresponding fields.
Right/Left Sidebar

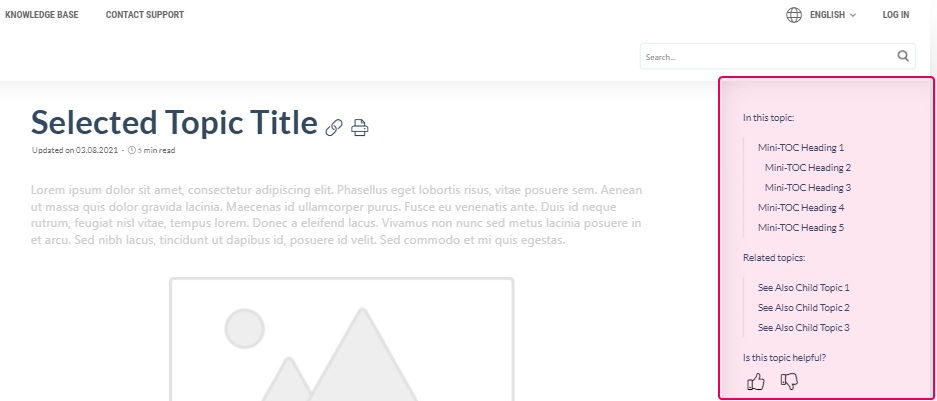
The Right Sidebar (depending on the chosen template, it can be a Left Sidebar) is located at the right side of a reader UI. It contains some additional useful features. The common features among most of the templates would be the Mini-TOC and See Also List.

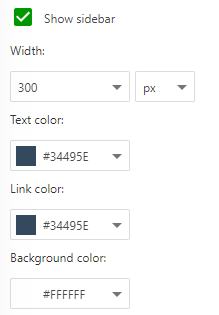
The Show sidebar checkbox allows you to turn the display of this element on and off.
The Width field sets the width of the Right/Left Sidebar element.
It is also possible to predefine Text color, Link color, and Background color displayed within the Right/Left Sidebar element in the corresponding fields.
Navigation Panel

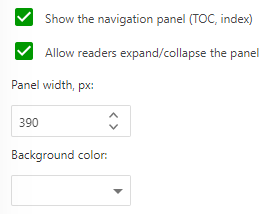
The Show the navigation panel checkbox toggles the display of a Navigational Panel — a panel containing Table of Contents (TOC), the Show Index button, and the Topics filter field.
If the Allow readers expand/collapse the panel checkbox is checked, your readers will be able to expand and collapse the Navigation Panel. If unchecked, they won't.
The Panel width and Background color fields allow you to set the Navigational Panel width and background color.
TOC Filter Visibility
The Show the TOC quick filter box above TOC checkbox toggles the display of the Topics filter field.
TOC Default State
This subsection allows you to choose the default state of nodes in your TOC. There are three options available:
- All nodes collapsed.
- Levels expanded. Sets the maximum node level at which all nodes will be open by default. Only levels 1-3 are available for selection.
- All nodes expanded.
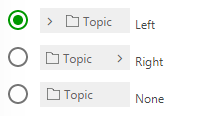
TOC Node Expand/Collapse Button Position

This subsection allows you to choose whether the TOC Node Expand/Collapse button will be positioned to the left or right from the topic caption or to disable the button at all.
If the third option is chosen, it may be useful to allow expanding and collapsing unfocused nodes by clicking on their caption in the TOC Node Click Behavior subsection.
TOC Node Click Behavior
When the Expand/collapse nodes on caption click checkbox is checked, the unfocused nodes in TOC will expand or collapse upon their caption click in addition to becoming focused. If unchecked, the unfocused nodes will only become focused upon their caption click.
If the caption of the already focused node is clicked, the node will change its expand/collapse state regardless of this option.
| When checked, this option affects only desktop browsers. |
Index Keywords
The Show Index Keywords checkbox allows you to show/hide the Show Index button. You can read about the Show Index button and Index Keywords in the following topic: Index Keywords.
Topic Viewer
This subsection allows you to manage various additional Topic Viewer options.

- Breadcrumb items separator. Changes the view of the breadcrumb's items separator. You can use any set of characters you want. You can also use an HTML markup as the separator.
- Mini-TOC max heading level. Sets the maximum level of headings the system will display in the Mini-TOC.
Topic Viewer Header
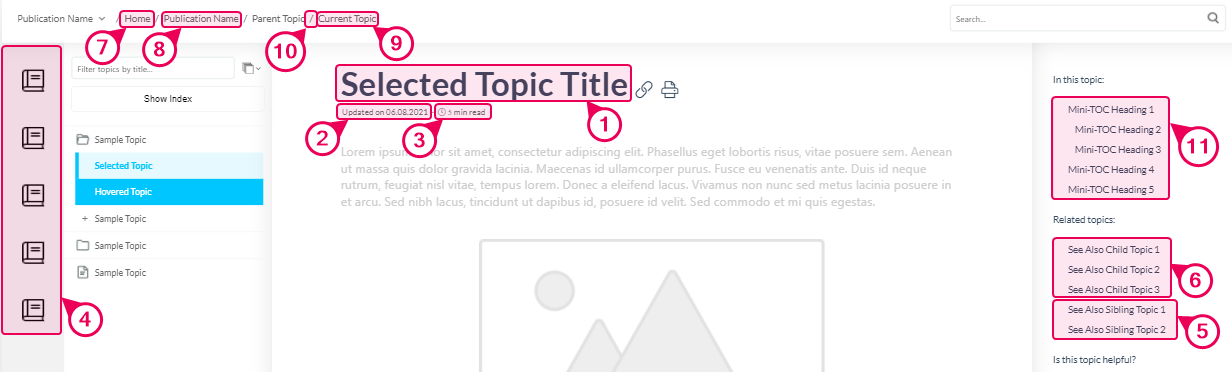
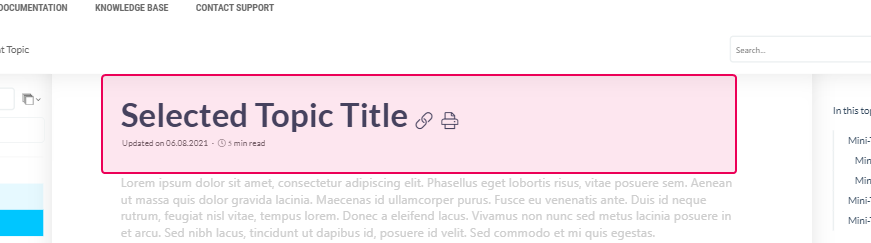
Topic Viewer Header is the area above the content of a topic:

The Show topic header in the Topic Viewer checkbox toggles the display of the Topic Viewer Header area.
It is also possible to change the Text color and Background color of this area in the corresponding fields.