Context-Sensitive Help (CSH) is a way to link your existing topics with specific help content in a software application. With ClickHelp, you embed context help popups and assistant panels into web applications and update their content in a centralized manner.
Context-Sensitive Help Software

ClickHelp Context-Sensitive Help Software Features
With ClickHelp you can configure context help to your preference.

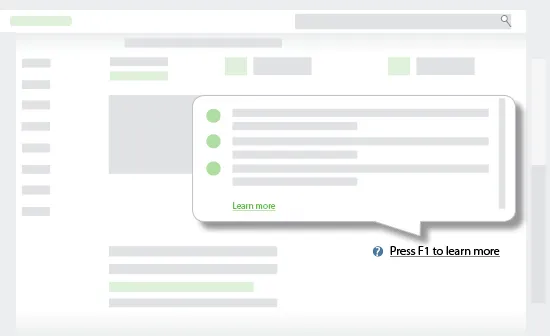
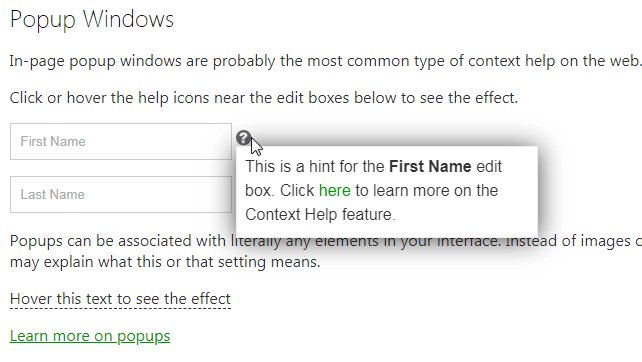
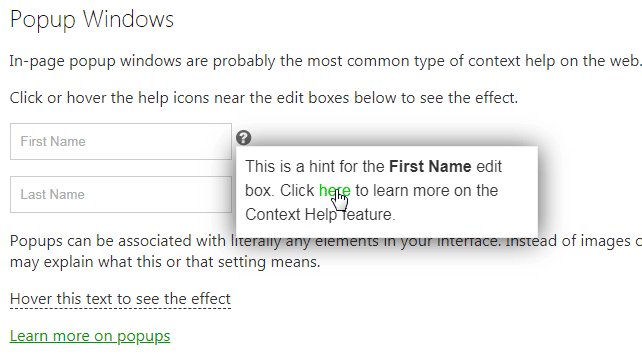
Popup Windows
Keep your content for CSH in your documentation portal and update it easily. Add text, links, and images so that your users can get more user-friendly content. You can create, improve, and update the information in CSH without calling programmers for help. Popup windows in ClickHelp have built-in analytics that can show the details of how CSH is being used.

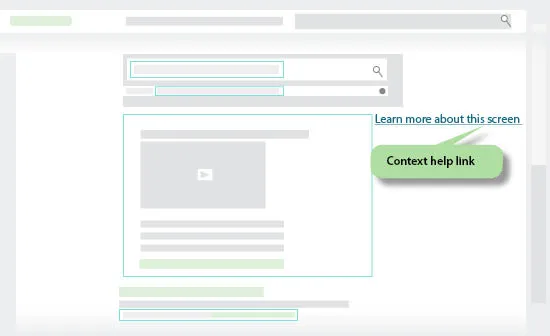
Simple Links
A user should hit the exact description of where to find the screenshot or element of interest. So it is correct to make links to a particular topic rather than a whole user guide. In ClickHelp, you can create links not only to a specific topic but also to a section within this topic with the help of anchors.

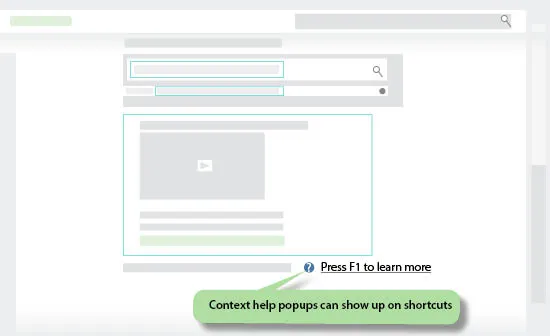
Keyboard Shortcuts
Some users prefer shortcuts since calling context help elements from the keyboard is more convenient. Our CSH elements can be triggered with the help of shortcuts, such as showing a popup or panel, opening a topic in a new window, in a current window, or in a new browser tab.

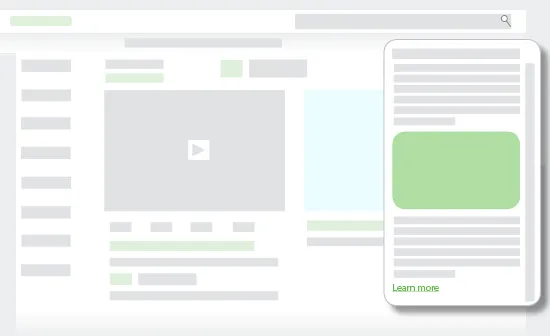
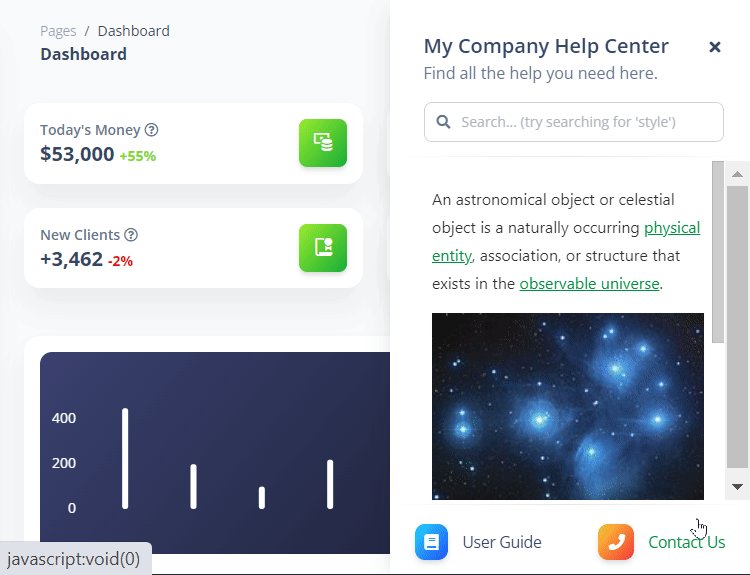
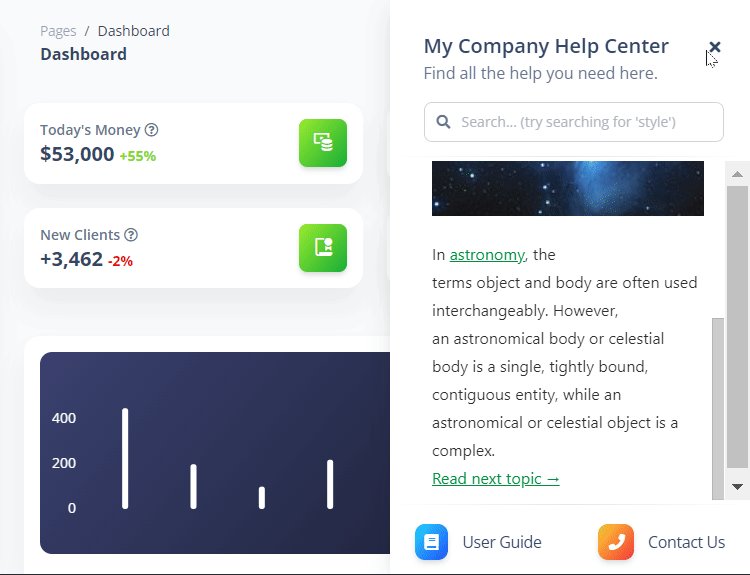
Assistant Panels
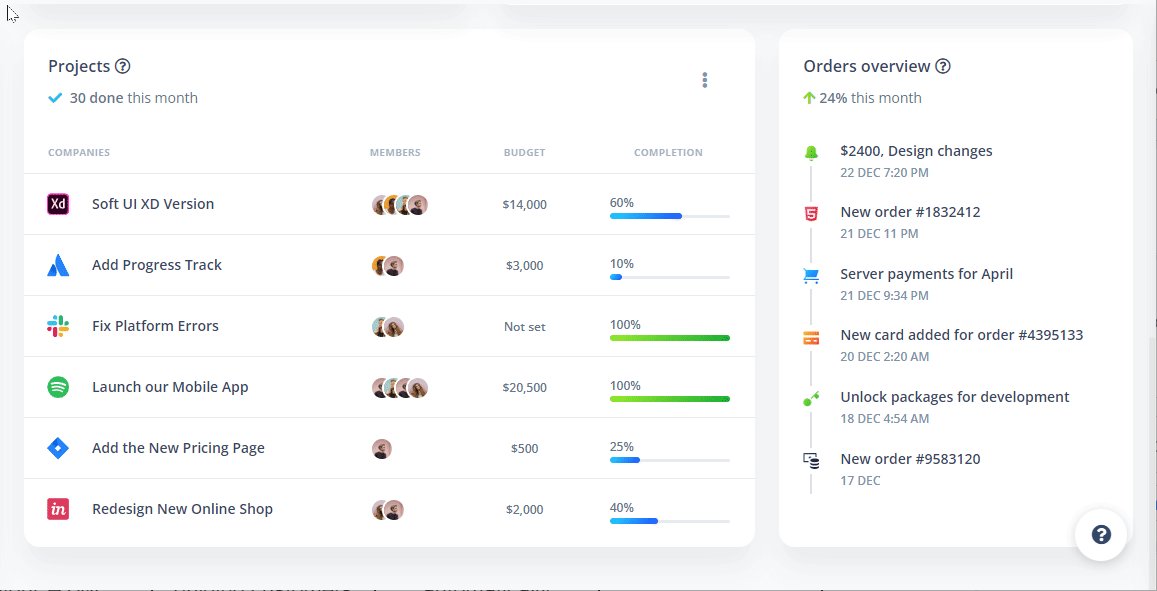
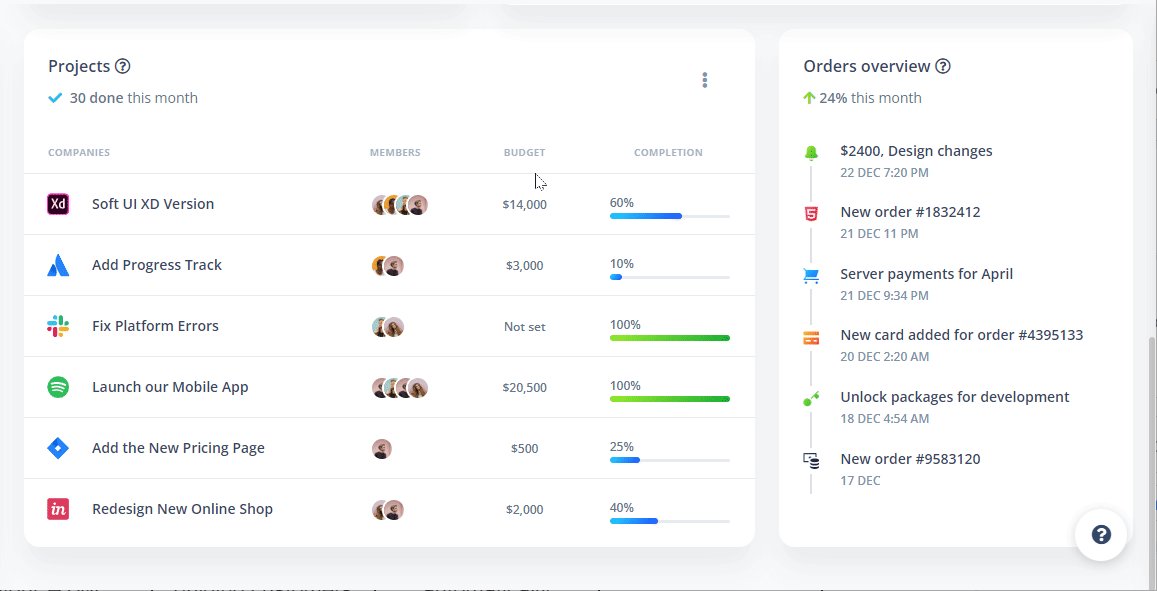
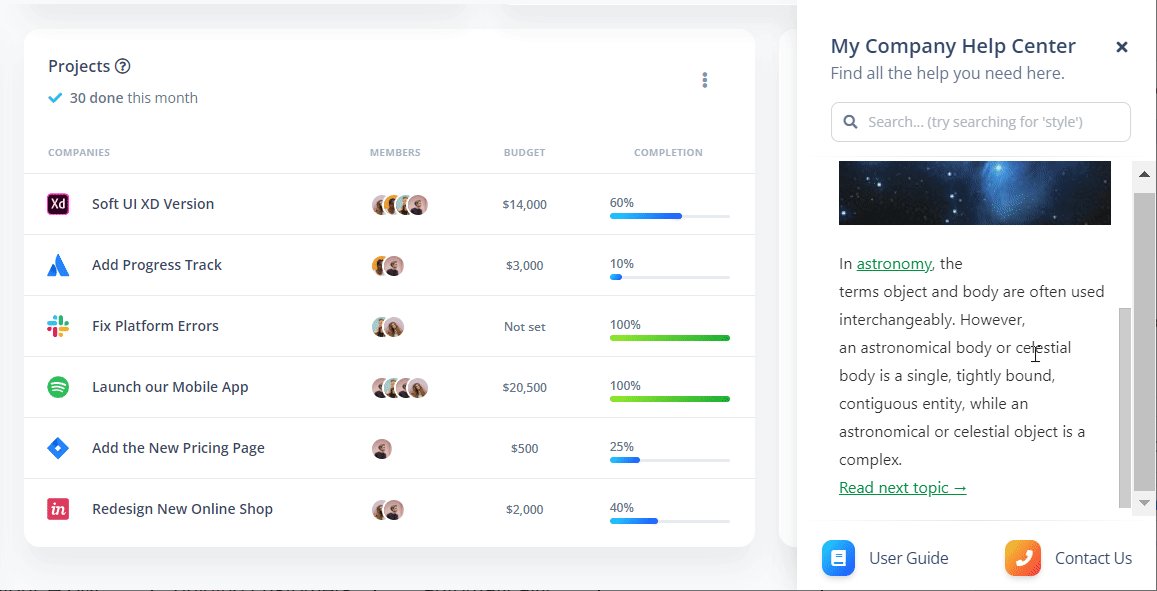
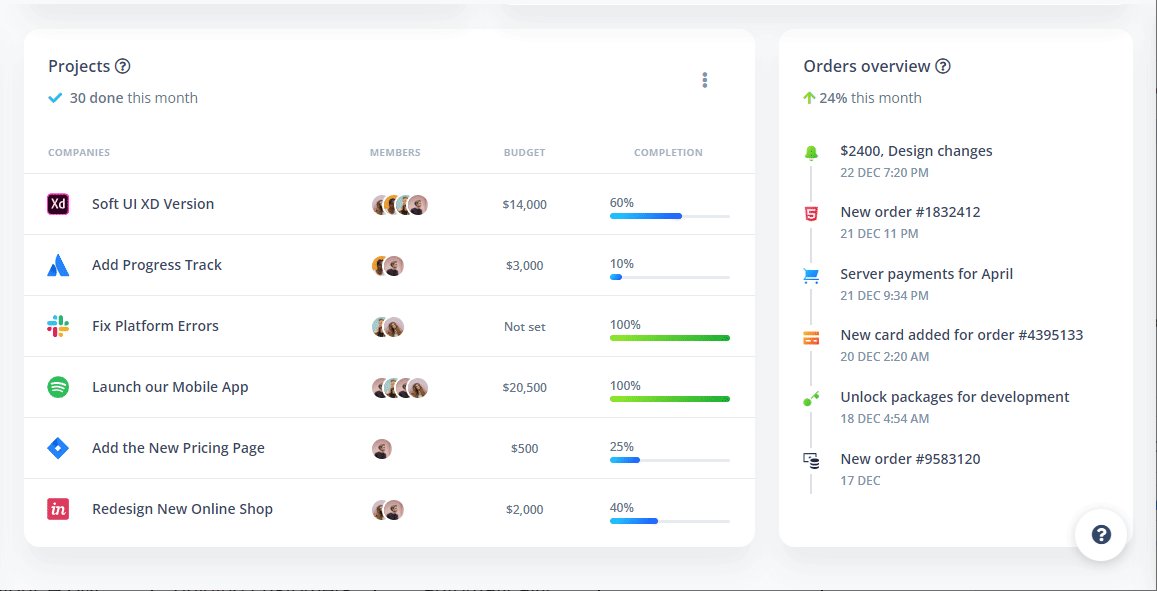
With an assistant panel, you can improve the user experience by communicating your message clearly to clients. It offers information about the parent screen. Here you can embed videos to your context help. Add content to the context help window. Implement a search of the documentation inside the app. The same as with popup windows – assistant panels are also easy to update. And you can monitor the statistics here as well: you will see how many times the context help topic appeared.
How to Create Context-Sensitive Help in ClickHelp
Create
Choose
Copy
Add the code
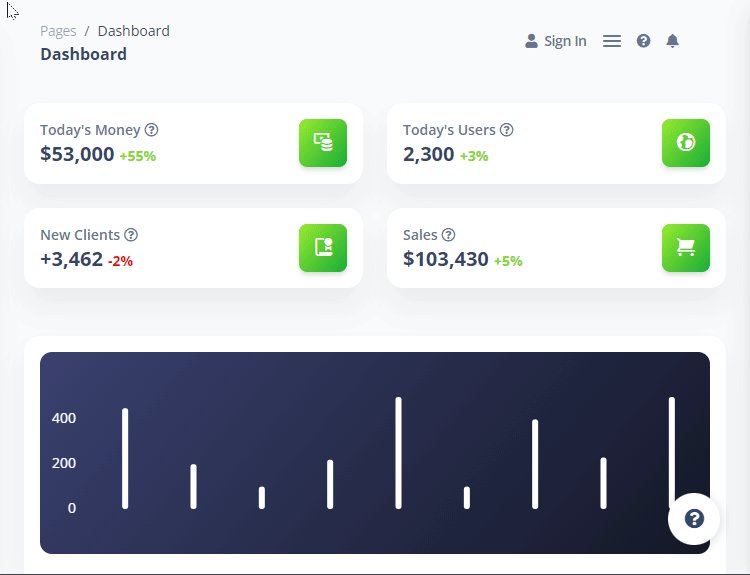
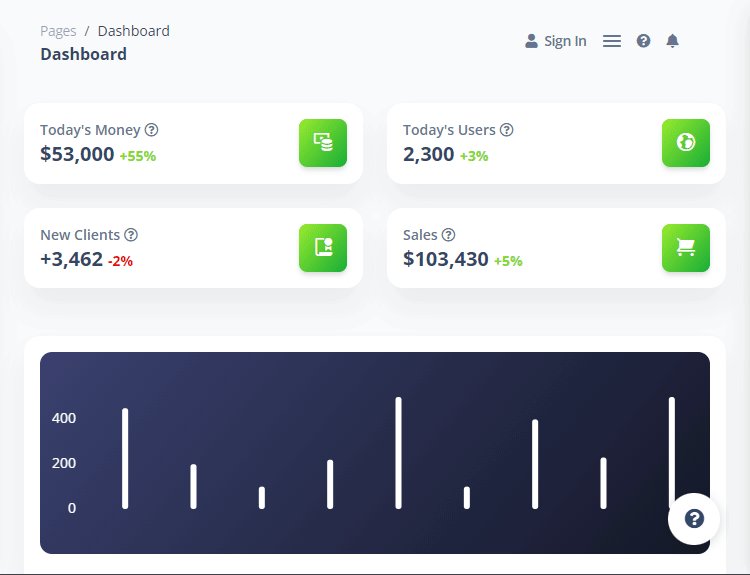
Context Sensitive Help Examples
Help customers understand your product better by delivering precise help whenever they need it.
Popup windows.
It is practical for a user to check the description when there is a form with many fields to fill.
- Describe instructions and details in popup windows when using functional applications
- Simplify working with software
- Facilitate user onboarding
- Lower technical support cases

Assistant panels are more convenient when there is much information to cover.
- Explain technical terms, additional product features, or pricing disclaimers
- Add step-by-step instructions, images, videos, gifs
- Make links that open in a new browser window in case you need to add some additional info
- Embed anywhere in UI or inside the popup panel

Context-Sensitive Help Benefits
Take care of your clients and deliver solutions fast with context help.