
Remember, when you studied in college you had to deal with writing different papers? And, if they were not hand written there were all those requirements about the font size, the quotes, the page breaks…’Yuck! But my paper is very much readable the way it is. Do I really have to do this? What a waste of time!’
But, just the moment you got everything right, you started realizing that it was not in vain. Because it just started looking so neat and pro, you couldn’t even believe you were the one to produce it.
Now, since you are reading this, you, most likely, have something to do with technical writing. Which means you are well aware that user documentation is what represents your company along with the product you produce itself. It just has to look good. And, we will try to help you out with that in this very blog post.

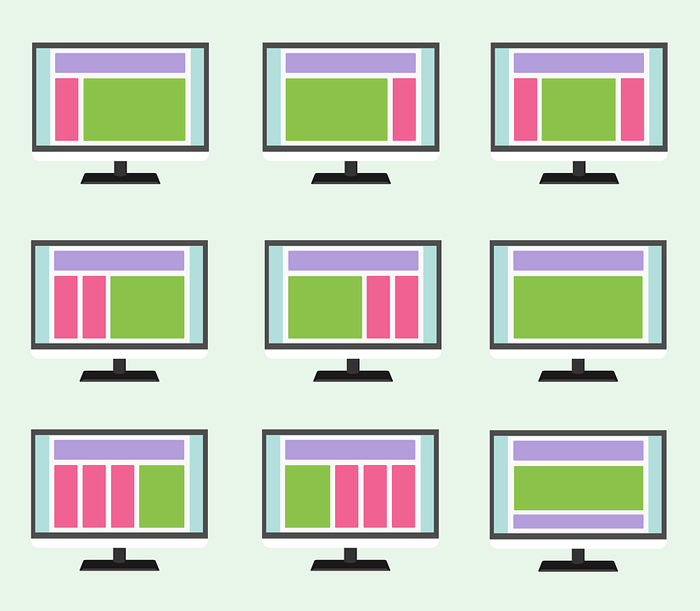
Keep reading to find out how to befriend the wild beast – a page layout. Note that this post mostly applies to printed manuals, although, some things mentioned here will work for both – online and offline user guides.
Handling Page Breaks
We’ll start with page breaks as some bigger elements and will proceed discussing smaller ones further.
-
The golden rule – add page breaks only after every check has been completed, and what you are facing is the final version of your user guide. It might seem like a very simple rule. But once you don’t pay enough attention to it, it is going to fireback hard.
Imaging a printed manual of, say, 300 pages. You remove one sentence somewhere at the very beginning, and here you go – fixing up the whole thing. - Try keeping all the related material on one page. It will really help your readers out. Very convenient.
-
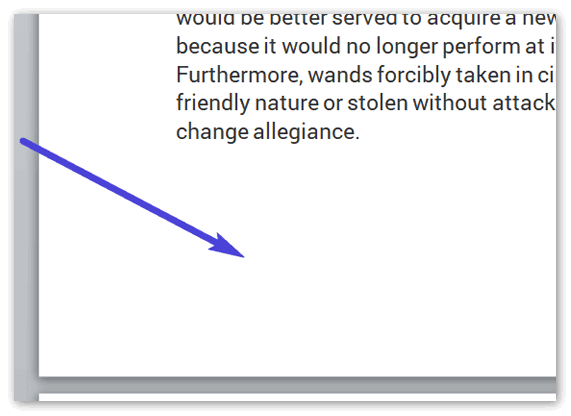
When you finish a section, always leave a decent amount of free space at the end of its last page. This will make it more evident for people that the section is over.

Handling Line Breaks
Line breaks mostly apply to printed user manuals. Online technical documentation got it covered.
So, here’s the advice:
-
Try not breaking a word if it just leaves one letter on a line. This looks really weird.

- Another advice found in many Style Guides is – avoid leaving the first part of a hyphenated word on one page while the rest of the text starts on the next page.
If we go seek advice from such giants as Microsoft on handling line breaks, we may find a lot of interesting stuff, like this:
- Microsoft suggests avoiding hyphenation of the company name and product names. This is done for various reasons: to avoid unnecessary confusion, improve visibility, etc. A nice marketing trick all-in-all.
BTW, we have just recently posted a great article on rules of hyphenating compound adjectives in user guides, check it out by all means.
Screenshots
Screenshots can be found in most user guides. How should we treat them right from the point of view of a page layout?
You might wanna do some reading here on TechComm Zen: Balance of Text and Screenshots in User Manuals beforehand.
The advice on placing screenshots:
- Don’t place two or more screenshots one next to another without any lines of explanation in between.
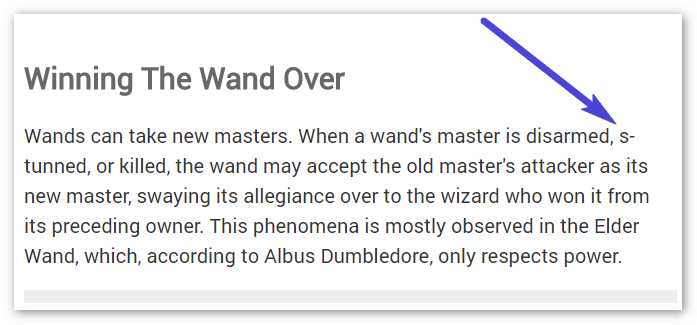
- Never let a screenshot/image caption jump to another page.
- Use common sense to resize your images. Don’t let them occupy more than 50% of a page unless it is absolutely unavoidable.
We also have some great material on how to take screenshots right.
Feel free to check out this article which is actually kind of a short research with a lot of visual examples.
Conclusion
Okay, we’ve set the ground rules here for you how you can make your printed and online user manuals look good and professional. Hopefully, you will follow them and be satisfied with the results.
Good Luck with your technical writing!
ClickHelp Team
Online Documentation & Technical Writing Tools

