
Documentation delivery is quite an important process and can be provided in different formats. You can send out PDF files, send printed documentation or host your documentation online. Having online documentation is very useful, as you can instantly share any topic with a user and they can open it right in their web browser. But you can go even further and insert parts of your documentation right in your application, wherever any clarification is needed. This way users can see additional information without the need to switch to another web page or even different application (if we’re talking about mobile). This is called Context Help.
Context Help comes in many flavors. Sometimes it’s just a link to a specific topic that describes a feature or provides instructions. This is the simplest solution and it’s not a bad one, but still, your users have to switch to another page or application.
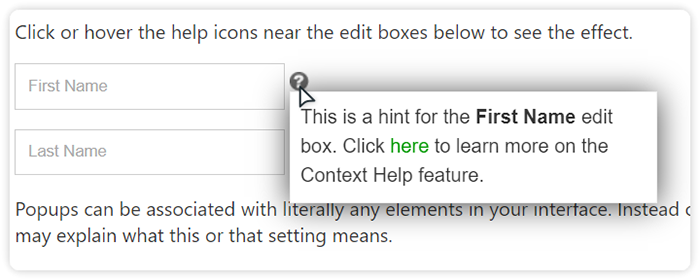
A nicer solution is when user can get help right inside application’s UI. It can be either a small pop-up window or an assistant panel that slides out when user needs it.

Nowadays, web applications can easily incorporate rich text pop-ups with images or even videos.
Creating code for Context Help manually is possible, but may be time consuming. There is an easier and faster way to do this when you are using ClickHelp for your online documentation.
ClickHelp generates code for Context Help items instantly. As our help authoring tool is topic-based, this makes the process easy. The whole idea behind Context Help is that such content is usually not available as a single technical document. As a rule, just pieces of a technical document are used to describe specific application states. And, in case of ClickHelp, these ‘pieces’ already exist in the form of separate help topics.
Why Context Help is a Great Idea
Why is using Context Help so beneficial? The answer is simple – adoption time gets drastically decreased with this approach while user satisfaction is growing.
User manuals, even in their most basic form, are fine instruments for improving product adoption. But with high-quality Context Help your clients can understand your app’s fundamentals without the necessity to open technical documentation. The less a user has to go elsewhere for information and the more help they can get right inside the product – the better. Some users may be reluctant to look through user manuals. Well, actually most of us don’t like reading lengthy documents. But when the content is delivered in small portions that are highly relevant to what you are currently doing in an application, this works much better – you read a couple of lines of text and you know everything you need to proceed.
Remember that topics that are going to be used as Context Help elements may need to be re-worked. The information they contain should be concise and, most importantly, the message should be clear from the context in which the user will find it in the UI. Unlike a standard help topic, a context popup has to give a precise and direct answer to a user’s question or concern. This popup may have a “Learn More” link that opens a bigger topic with more information.
Context Help in ClickHelp
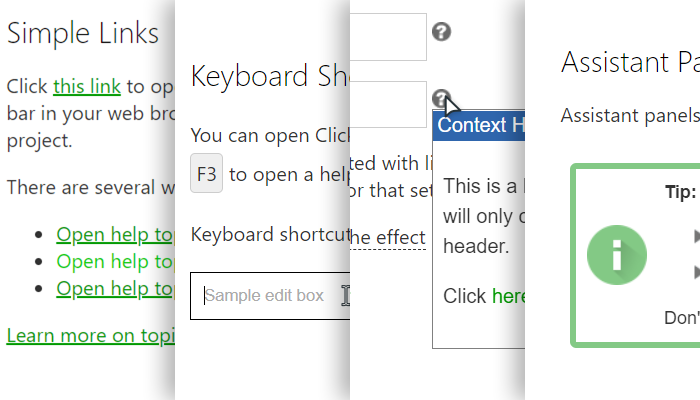
ClickHelp supports several types of Context Help, such as:
- Simple links (they can be set up to behave in different ways, like, opening a popup, opening a topic in a new window, etc.)
- Keyboard shortcuts
- Popup windows
- Assistant panels

Context Help can be created in ClickHelp with several really simple steps:
- Choose the topic you want to turn into a Context Help item. Keep in mind that you can use images and video inside those topics, and make sure they look good in a popup window.
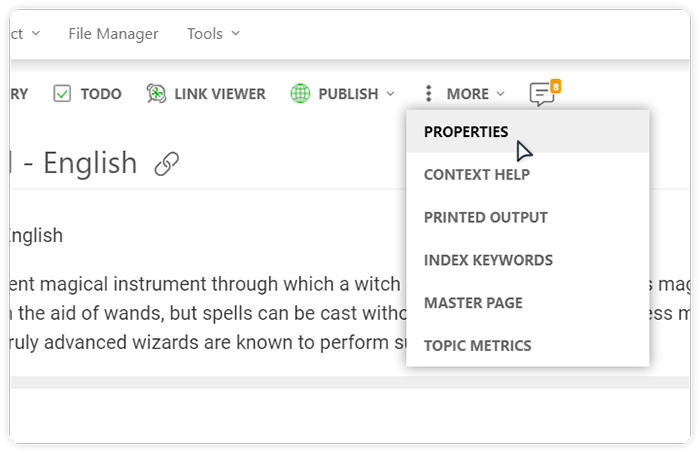
- Go to the topic’s Properties.
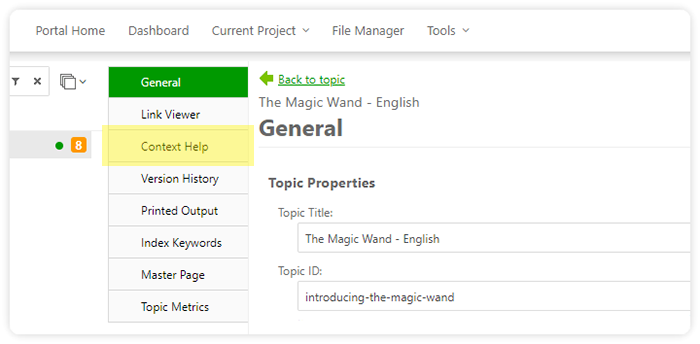
- Find the Context Help section there
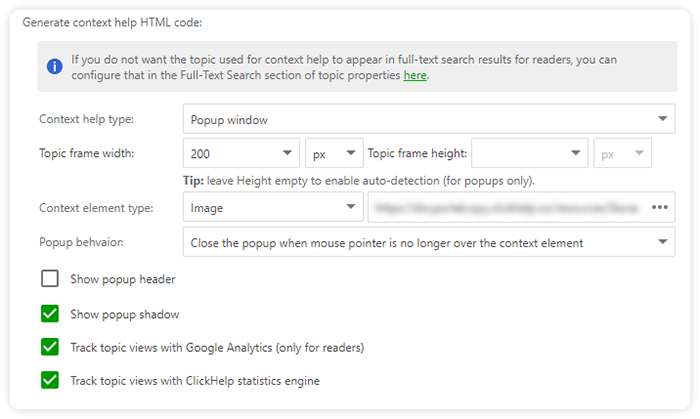
- Here you can set up the Context Help element to your liking:
- Paste the code into your app’s HTML page where appropriate.



Select the Context Help type (a popup window or an assistant panel), specify the element’s size, define the popup behavior, etc. ClickHelp allows previewing the result by rendering a sample context element below the settings, so you can see what the result will look like.
To add the Context Help elements to your application’s screens, you will need to work with your Developers to insert the generated HTML code. Once this stage is completed, the content of those elements will be pulled dynamically from your documentation portal. It becomes easy to improve the Context Help content, run experiments, and measure the results by listening to your users feedback.
You can see how Context Help elements made in ClickHelp look in real life on this page.
Conclusion
There are so many benefits of having high quality user manuals. One of them is – you can turn help topics into a product tour in your app or add information icons that would help your users a lot. We tried to create a very easy and intuitive process of doing this using ClickHelp, and we hope you like it!
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices
