
The amount of helpful design resources keeps growing. But, still, the quality ones are hard to find without guidance. And, the guidance we offer!
In case you are new to design and even creating a color scheme sounds impossible to you, check out our guest blog post, and you will learn that creating a color scheme is easy, when properly explained.
According to current web design trends, patterns are on the rise. It can be both patterns featuring small separate elements and subtle texture-like backgrounds. Take a look at these on point examples:
Of course, this is a matter of personal preferences, the trends come and go. But, if you find such patterns to your liking, you’ll probably want to implement this in your own website/app design.
Creating such patterns from scratch is time-consuming (especially seamless patterns) and not really necessary as various online services that can do half the job for you keep emerging.
We did some research on online pattern generators so you wouldn’t have to, and this is our top five:
- Stripe Generator
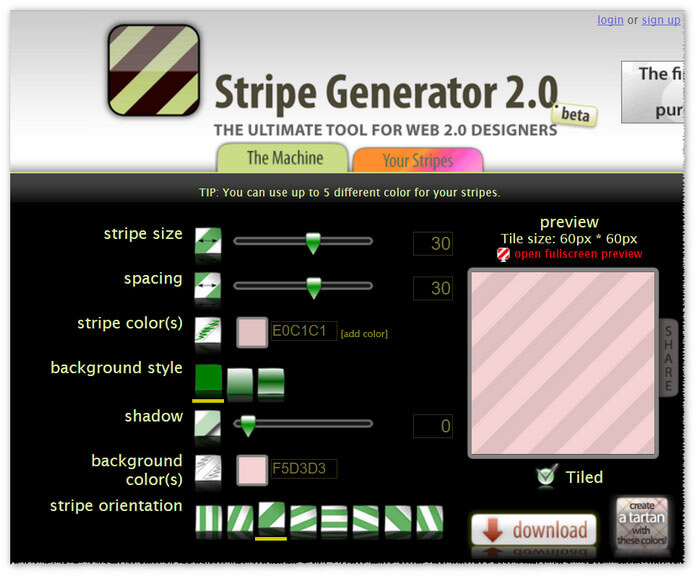
We love Subtle Patterns, we do. The website has a huge pattern collection in store. But, sometimes, it can take a while to find a simple stripes pattern there. And, besides, the stripes can appear too thin, too close, etc. What then? Try Stripe Generator! An online tool aimed specifically at stripes creation. You can create your own pattern or pick some designed by other users. This is how the UI looks:

What’s not so convenient about this pattern generator is that the preview is not updated in real time, you’ll have to update it manually to see any changes. Although, it won’t be a problem for those who know what result they want to achieve and just need a quick way to generate a pattern with stripes.
-
Ahh, one of our personal favourites. Even if you are not a UX Designer or not a designer at all, prepare to get stuck on this website seized by a sudden urge to create patterns you don’t even need!
It works like this: you are given a piece of canvas where you can move/change/delete/add elements. The rest of the screen background will change simultaneously. You can use font awesome and line icons here – a bit less than a thousand images available. Take a look:

It’s seamless, easy and good-looking. Certainly worth a try.
-
GeoPattern is pretty good looking. I wouldn’t even call it ‘a tool’, though. Basically, you get to type letters on the screen, and the background pattern changes with each symbol you type:
This service is really just a collection of a bit more than a dozen patterns, but the display is really good. Not much else to say. You type words, enjoy the colorful patterns, and, if you see something you like – just click the Save Pattern… button at the bottom. That’s it!
-
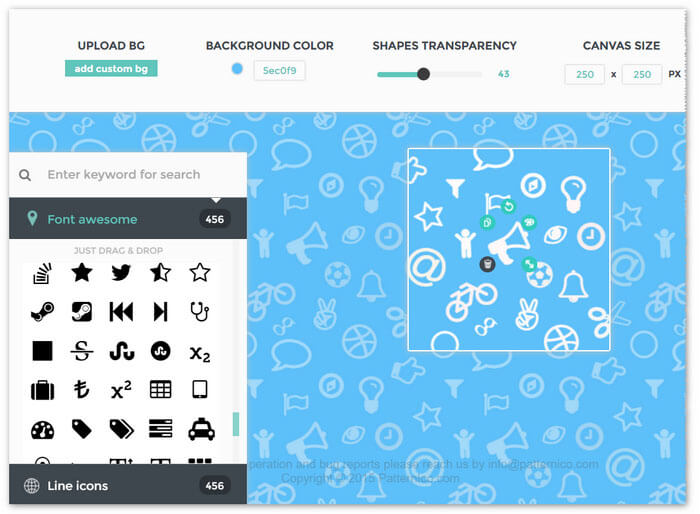
Another neat online pattern generation tool. You are in charge of the whole canvas this time – feel free to move across it and edit any element in real time.
The tool has a collection of ready-to-use images for patterns but I wouldn’t call it big. All the basic shapes are here though. And, of course, there’s a possibility of uploading a custom image.
The user interface is a pleasure to work with – fast and simple. What else do you need?

-
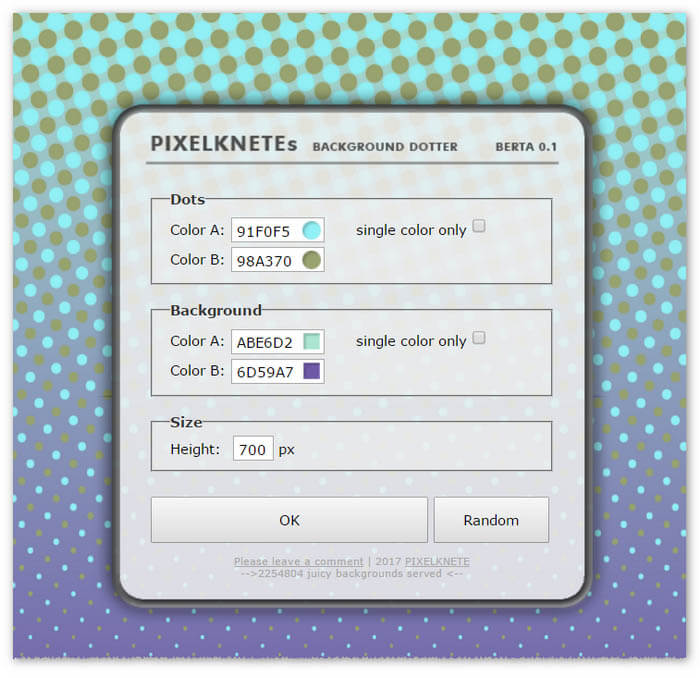
Pixelknete aka Dotted Background Generator. This tool won’t let you get creative, but it is still able to inspire you to create a dotted background, or even give you a color scheme idea! You see, for reasons unknown, this is, probably, the first time I can remember when the ‘random’ button doesn’t spawn god-awful creatures each time it’s clicked. On the contrary, somehow, it seems that any random color combination looks good for the given layout:

Yes, you won’t find any other options but the ones on the screenshot above.
And, it turned out to be a challenge to save the resulting image. While, in Firefox, you can right-click the background, open the background image in a new tab, and save it, in Google Chrome, you’ll have to dig deeper.
So, to open your generated pattern in Chrome, do this:
- right-click the background;
- go to View page source;
-
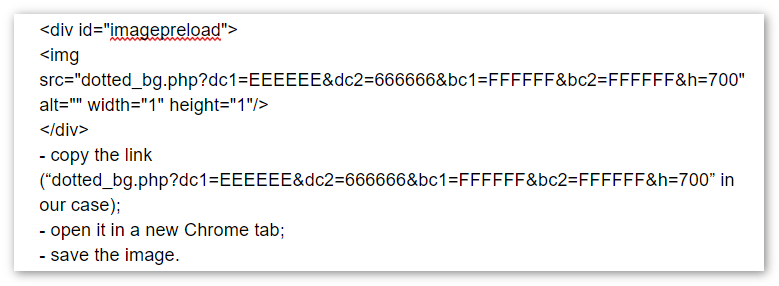
find a code line at the top of the Body section that starts with a looks something like this:

- copy the link (“dotted_bg.php?dc1=EEEEEE&dc2=666666&bc1=FFFFFF&bc2=FFFFFF&h=700” in our case);
- open it in a new Chrome tab;
- save the image.
All in all, this tool is fun to play around with for a couple of times. But it can actually help get the colors straight in you design or inspire you.
Conclusion
From now on, if you feel like it’s time to move things around in your web design, you know what you should try – a pattern generator. This list features pattern generators with varying complexity levels, you will find just what you need depending on whether you want just to play around with settings and come up with a quick mockup or you are ready to spend a lot of time and effort and create a real thing.
If you found this article interesting, you might want to check out our blog with tips for choosing fonts to give your web design a real pro look.
Happy Technical Writing!
ClickHelp Team