
Marketers have long realized that products won’t sell themselves. Sales have to be boosted by high-quality content that accompanies every product. Most often, content means technical documentation that comes together with the product: manuals, quick start guides, specs, instructions, etc. The marketability of the products depends on these documents.
However, the availability of these docs is not enough. It is product design that matters. Content has to be usable. Only this can enhance the marketability of the product. That is why technical writers, marketers, and product developers focus on usability. This blog will help understand why content usability is essential and how to achieve it.
What Is Content Usability?
Content usability is largely defined by user experience (UX). Imagine that you have installed a new application for 3D modeling. You have already tried some similar apps and think you will understand how to use the new one intuitively, but this doesn’t happen. You get stuck at the first step – you cannot understand how to move or delete objects, and you cannot see the right tools on your dashboard.
Finally, you realize that you have to read a 100-page long user guide before you can start working. What is happening to you is negative UX and non-usable design, which means that you are actually losing your time and money.
Usability means the ease and speed with which users can handle the application or any other product.
In the case above, the user will have to spend several hours (or even days) before they can really ‘use’ the app.
To avoid this, product developers and technical writers should think of UX at the initial stage of content creation. They should try to walk in the users’ shoes and look at the product with their eyes. This will make content more usable.
How to Add Value to the Content?
There are many ways to add value to the content and make the life of the users easier. Below are just some of them.
- First of all, don’t forget about the ‘WYSIWYG’ formula: What you see is what you get. This is what editors say when they want to enrich the text with images, graphs, tables, statistics, drawings, links to videos, etc. Readers like it when information is presented in various forms, so don’t ignore this advice and alternate textual information with figures and drawings. After all, it’s visuals that we remember best.
- High-quality content is what makes the text value for the user. So, study the matter carefully before you start writing. Immerse yourself in the product development process. This is the only way you can sound professional and produce quality content.
- Shareability matters for the audience. No matter what your text is about (a ‘new’ salad or crypto-currency), provide social media buttons so readers can share your information on such media outlets as Facebook, Twitter, LinkedIn, etc.
- Use links so that the readers can travel from one post to another. Mind that not all your readers are professionals; some want to read more on the topic.
- The golden rule of marketing says that people remember only the text’s beginning and end, so make sure your post has a catchy heading and an informative conclusion.
- Provide the audience with an opportunity to ask questions. It can be an email address, a link to a forum, or a FAQ page.
- Don’t forget about the style. Paragraphs should not be lengthy. The text should be balanced, so make sure that a passage is no longer than four or five lines. The shorter, the better.
- Bold and italicize important information. This makes the text more structured and more pleasing to the eye. Besides, it helps when the readers are just looking through the text. Bold type and italics catch the eye.

Contexts in Technical Communication
Technical communication evolves in many contexts. Most people are used to thinking it mainly concerns communication in an academic environment. Still, it is a much broader notion and encompasses many areas which require a special professional language.
- The most common types of professional communication are documents and everyday correspondence such as memos and emails. The technical documentation includes design and detailed design documents, manuals, instructions, guidelines, and minor visual docs, such as graphs, charts, images, videos, and other forms of content, which usually accompany larger texts. The primary communicative purpose of these documents is to inform and clarify a complex, typically technical matter.
- However, the practical purposes may be different. If we regard marketing and PR documents as technical documentation, the purpose of these documents may be defined as information plus persuasion. The latter function is typical for this area, as the content targets potential customers or voters.
- The audience is a major aspect that forms the context of technical communication. You should bear in mind that a manual is usually targeted at both domestic and foreign readers. These can be people with various backgrounds and experiences. Very few of them are engineers by education. The majority want to read complex information in a simple form. So, make sure the language of your content is simple and clear.
- The authoring process is another aspect that defines technical communication. A team of writers or co-authors usually produces technical docs. This makes the issue of uniformity and single-sourcing stand out.
- Finally, there is language and style. It is usually ruled by conventions or codes accepted in technical writing. In general, technical content is written in a formal and conservative style similar to that of academic writing.
However, today things are changing, and more often, you would come across a text that sounds informal and casual. This largely depends on the culture of the society and the in-house policy of the organization. If company leaders are in favor of a democratic style of leadership, the style of the content produced by the technical writers of the company will be informal.
Context-Sensitive Help in ClickHelp
ClickHelp offers its own solution intended to enhance content usability. It is context-sensitive help (or CSH) in software products.
The need for CSH emerged with the software consumption growth rate and the general expansion of the market. People no longer had time to read hefty manuals before starting to work. Instead, users just started to work right away and solve problems when they occurred.
When they have a question, users usually write to the support. Of course, this is time-taking, as the support often does not give the correct answers, and the correspondence continues. As a result, some users become frustrated and switch to other, more usable content with intuitive solutions.
Context-sensitive help allows users to get the information online in real-time. It saves the effort that would have otherwise been spent on browsing help documentation. Most often, CSH looks like pop-up menus offering tips on solving burning issues.
CSH has advantages not only for users. It saves time for the customer support team as well. Support specialists often speak of case deflection, a process that allows ‘deflecting’ or diverting a large number of questions from customers due to CSH. Users get the right answers from the ready-made pop-up solutions and don’t write to the support team.
CSH has other forms except for pop-up elements. Links to relevant topics open in a new window are another way to implement context-sensitive help. There are also assistant panels — special areas in the product UI or lightboxes — overlays on top of a page. Probably, you have come across a common type of CSH known as tooltips. When a user hovers the cursor over a link, a tooltip appears.
To sum it up, CSH is an intuitive way to provide a user with the needed information. To improve the UX, parts of technical documentation get embedded right into a product UI. You can generate code snippets for Context Help turning your help topics into a digital tour of your app.
Context Help solves a user’s problem, and your customers won’t need to contact support.
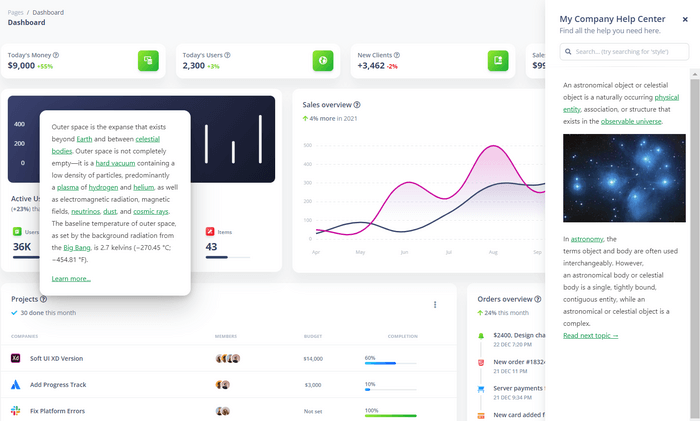
To see how it works, have a look at the ClickHelp dashboard, where you can monitor projects, clients, and sales. There is a question mark next to every parameter. If you hover the cursor over it, you will see the necessary information and the ‘Learn more’ link.

Conclusion
Content usability is the focus of attention of software developers, UX designers, marketers, and technical writers. An understanding of content usability importance is essential if you want your product to be marketable. High sales depend on the usability of your product. If your product is complex and requires assistance to the user from the customer support team, content usability is to be put on your list of top issues to be solved.
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices


