
A system for commenting on a document so that it is syntactically identifiable from the text is called a markup language. When the document is processed for display, the markup language is not shown and is only used to format the text.
The “markup” term is derived from the “marking up” of paper manuscripts, the revision instructions made by editors.
Such corrections are traditionally written with a red pen or blue pencil on authors’ manuscripts. Such “markup” typically includes both content corrections (like spelling, punctuation, or movement of content) and also typographic instructions, for example, to make a heading larger or boldface. The markup was commonly applied by editors, proofreaders, publishers, graphic designers, and document authors; they might also mark other things: corrections, changes, etc.
There are three main general categories of electronic markup:
- Presentational markup used by traditional word-processing systems: binary codes embedded within document text that produce the WYSIWYG (“what you see is what you get”) effect. Such markup is usually hidden from the human users, even authors and editors.
- Procedural markup is embedded in a text, which provides instructions for programs to process the text. The processor should run through the text from beginning to end, following the encountered instructions. Text with such markup is often edited with the markup visible and directly manipulated by the author.
- Descriptive markup is specifically used to label parts of the document for what they are, rather than how they should be processed. The objective is to separate the document structure from any particular treatment or interpretation of it. Such markup is often described as “semantic”. Sometimes descriptive markup is called logical markup or conceptual markup, as it drives authors to describe the material conceptually rather than visually.

Lightweight Markup Languages
A lightweight markup language (LML), also called a simple markup language, is a markup language with plain, subtle syntax. It is designed for easy writing with any generic text editor and easy reading in its raw form. LMLs are used in applications where it may be necessary to read the raw document as well as the final rendered output.
Another utilization for such languages is to provide data entry in web-based publishing, where the input interface is a simple text box. The server software then converts the input into a common document markup language like HTML.
LMLs can be categorized by their tag types. Most languages distinguish between markup for lines or blocks and for shorter spans of texts, but some only support inline markup. Some markup languages are tailored for a specific purpose, such as documenting computer code or being converted to a certain output format (usually HTML) and nothing else, others are more general in application.
Among presentation-oriented languages are the following:
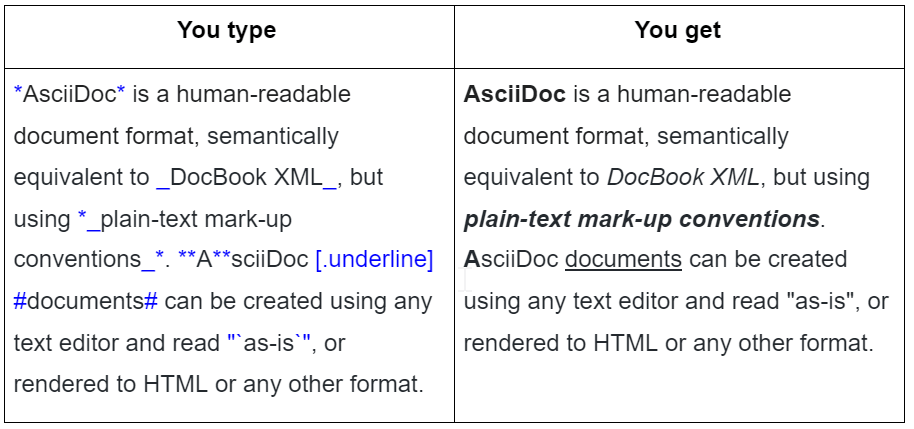
- AsciiDoc

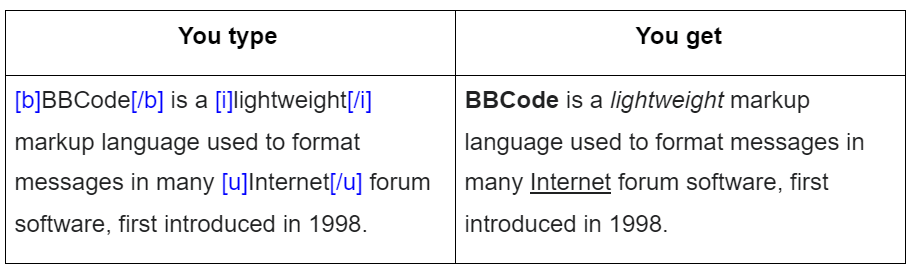
- BBCode

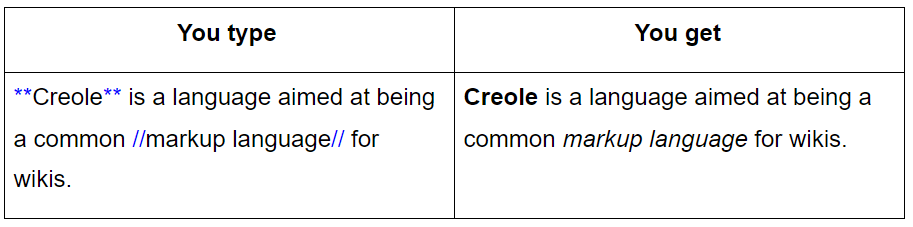
- Creole

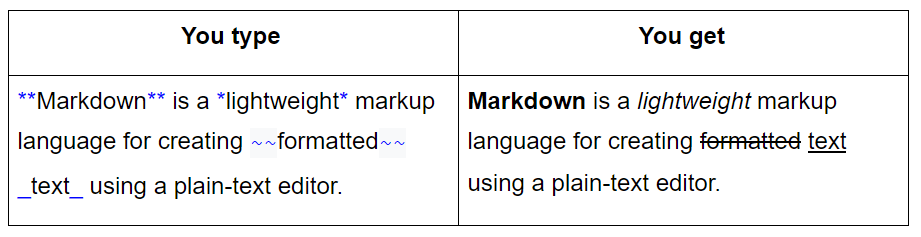
- Markdown

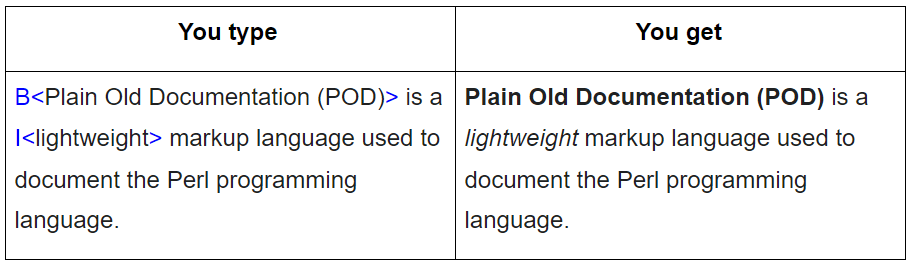
- POD

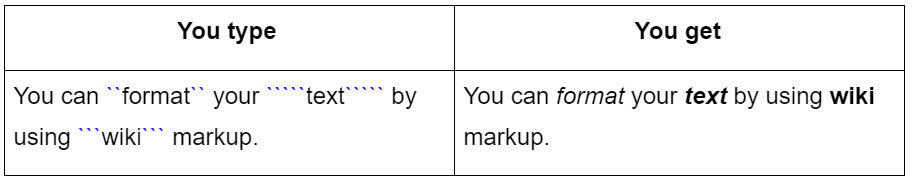
- Wikitext


This time we have chosen to talk about Markdown because it is a very popular LML.
What Is So Special About Markdown?
Markdown is a lightweight presentational mark-up language with simple text formatting syntax. It is easy to learn and use and appropriate for short and simple texts. Markdown was developed by John Gruber and Aaron Swartz.

The original Markdown defined by John Gruber lacked many features expected by writers: tables are not supported unless the user writes raw embedded HTML, automatic generation of a table of contents, syntax highlighting, file splitting, etc. It has never been a formal standard. There is no single explicit specification for Markdown, so implementations have diverged considerably over the last ten years. Markdown is suitable for organized pieces of content on the web that smoothly converts to clean and structured HTML. It is popular in documentation pages, online forums, instant messaging, readme files, and blogging. Due to its popularity and simplicity, it was adopted by the technical writing community as a solution for writing documentation.
The language is designed with the explicit intention to be easily readable. The traditional writing user interfaces cause interruptions in the flow of the thought process whenever a user has to pause and click their mouse or use complex short-cut keys for writing. Therefore, the advanced writers find it very convenient to apply rich document formatting fast and furious. Many organizations now claim the use of markdown for all kinds of documentation. Markdown is extensively used by GitHub and Stack Overflow.
Despite all its attraction, it suffers from the problems that make it unsuitable for complex or big documents. The largest users of markdown, such as GitHub, all end up providing their own extensions to it.
Markdown exists in many variations with different rules and different features supported. For example: # Heading 1 and #Heading 1. Here you can see that in the first case there is a space between the hashtag and the word “heading” and the second version is without one.
This leads to incompatibility issues when markup code is shared. That’s how CommonMark appeared as a standardized Markdown in an attempt to solve this problem. However, the specification is huge and not completed yet (version 0.28, dated 2017.08.01, is the latest one), and not many have adopted it yet. The only way to resolve Markdown ambiguities and inconsistencies is Babelmark that compares the output of various implementations of Markdown against each other to see if a consensus emerges.
Markdown Extra is another language based on Markdown originally implemented in PHP. It adds features not available with plain Markdown syntax:
- Abbreviations
- Definition lists
- Elements with id/class attribute
- “Fenced code blocks” that span multiple lines of code
- Footnotes
- Markdown markup inside HTML blocks
- Tables
Conclusion
There are many flavors of Markdown and I guess it’s not the limit – many developers and writers demand standardization of Markdown and many make attempts to standardize it. However, Gruber has argued that complete standardization would be a mistake: “Different sites (and people) have different needs. No one syntax would make all happy.” By now you have an understanding of what is a markup language and what you can do with it. It has its benefits and implications, so the language is for a particular field of application where it could be a useful tool.
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices
