
Envision a user eagerly clicking on a link to access a technical guide for a new software tool they are learning. As the page loads, instead of a skeleton screen that outlines where text and images will soon appear, they are met with a blank canvas or a spinning wheel. This absence can leave the user second-guessing whether they have encountered a glitch or if the page is just slow to load.
This scenario can significantly affect the user’s experience. It can lead to a decrease in their trust in the reliability of technical documentation. Without the reassurance that skeleton screens provide, users might not stick around long enough to see the content they came for, potentially leading them to seek information elsewhere.
In the fast-paced world of technology, where every second counts, the user experience can make or break the success of technical documentation. Skeleton screens can bridge the gap between loading times and content interaction. This blog will explore how skeleton illustrations can simplify complex information, reduce cognitive overload, and ultimately enhance the users’ engagement with technical materials.
Understanding Skeleton Illustrations
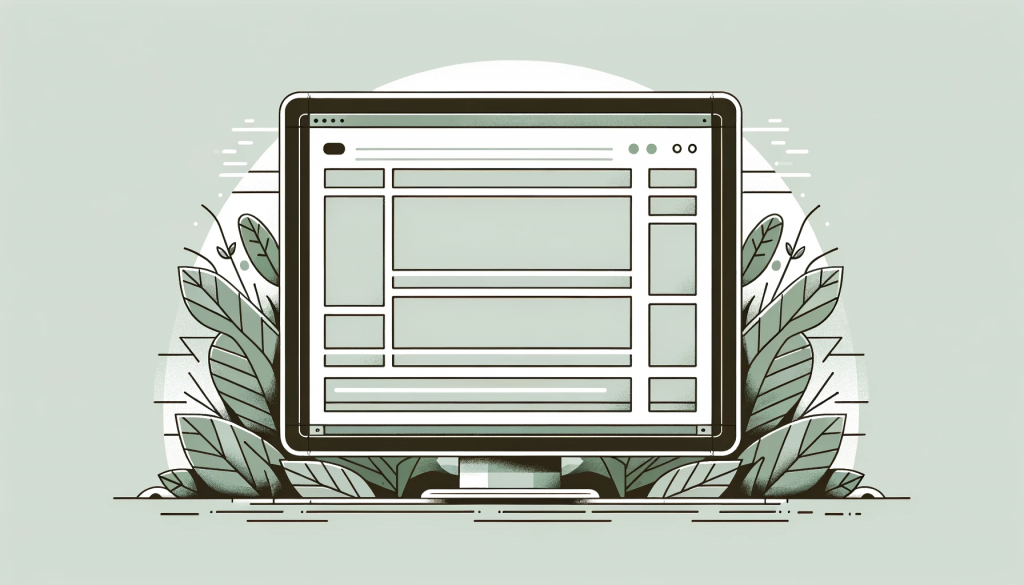
Skeleton illustrations, often referred to as skeleton screens, are a design approach used to enhance the user experience during the loading phase of an application or website. They are essentially bare-bones versions of a page layout, presented in the form of simple lines and shapes that mimic the structure of the fully loaded interface. These illustrations act as visual placeholders, indicating to users that content is on the way, thus maintaining their interest.
Skeleton illustrations are essential in the design world. They serve as effective tools to keep users engaged, particularly in situations where long loading times could cause frustration or abandonment. These graphics help users mentally prepare for future interaction by offering a sneak peek at the upcoming material’s layout.
When compared to other visual aids, such as spinner loaders or progress bars, skeleton illustrations offer a unique advantage. While traditional loaders indicate that something is happening, they do not provide any context or insight into the forthcoming content. Skeleton screens, on the other hand, give users a glimpse of the content’s structure and organization.
Skeleton illustrations are a strategic element of contemporary UX design. They improve the user experience by bridging the gap between the technical constraints of data processing and the human desire for instant gratification. This approach allows for a seamless transition from loading to engagement.
Benefits of Using Skeleton Illustrations in Technical Documentation
Skeleton illustrations are a vital tool in technical documentation, offering numerous benefits that enhance the overall user experience.
- Enhancing user engagement. Skeleton illustrations are instrumental in keeping users engaged with technical documentation. They captivate users during loading times, and maintain their interest by providing a visual preview of what’s to come. Due to this visual anticipation, skeleton screens keep readers attentive and involved with the content, preventing a sense of disengagement.
- Reducing cognitive load. The minimalist nature of skeleton illustrations plays a significant role in reducing cognitive load. Instead of being overwhelmed with information all at once, users are met with a condensed version of the page that emphasizes its essential components and organization. With this method, readers can comprehend and digest the information gradually, putting less strain on their cognitive abilities.
- Improving content comprehensibility. Technical documentation can be dense and complex, but skeleton illustrations can make it more comprehensible. By outlining the basic structure of the forthcoming content, users can grasp the layout and flow of information. This clarity helps users to better understand and retain the technical material presented to them.
- Providing visual guidance and context. Before the entire information loads, skeleton screens provide context and visual guidance, acting as a kind of road map. They aid readers in navigating the document, and comprehending the relationships between different components. This visual context is particularly helpful in complex technical publications, where users may need to consult several sections to fully understand the content.
In summary, skeleton illustrations are more than just placeholders; they are a strategic element that enhances user engagement, reduces cognitive load, improves content comprehensibility, and provides essential visual guidance and context.
Implementing Skeleton Illustrations
The implementation of skeleton illustrations is a strategic approach to improving the user experience during the loading phase of web content. These illustrations serve as an immediate visual cue, signaling to users that content is on its way, thus maintaining engagement and reducing frustration.
Key Considerations for Implementing Skeleton Illustrations
- Balance and harmony. It is essential to strike a balance between the skeleton illustrations and the text. The illustrations should not overshadow the content but rather complement it. They should mirror the actual layout and spacing of the forthcoming content, providing users with a true-to-life preview of how the content will be organized.
- Design consistency. Utilize neutral tones and straightforward shapes to represent text blocks and image placeholders. This ensures that the skeleton screen is a toned-down reflection of the final page.
- Animation and motion. Subtle animations can be employed to convey the progression of loading content. However, these animations should be designed to be gentle and non-distracting.
Expanding the Implementation Strategy
When planning the implementation of skeleton illustrations, consider the following steps to ensure effectiveness and user satisfaction:
- Analyze content structure. Start by understanding the structure of your content. Identify the key elements that users seek, and design your skeletons to reflect these elements accurately.
- Optimize for performance. Skeleton screens should be lightweight and quick to load. This means optimizing the illustrations for performance to ensure they don’t add to the loading time.
- Test and iterate. Conduct user testing to gather feedback on the effectiveness of skeleton screens. Use this feedback to refine and improve the illustrations.
By thoughtfully implementing skeleton illustrations, you can significantly enhance the users’ interaction with your technical documentation or web content. It’s a proactive step towards a more accessible and user-friendly digital environment.

Tools for Incorporating Skeleton Screens
The utilization of specialized tools and software is pivotal for the creation and implementation of skeleton illustrations. For designers, applications such as Adobe XD, Sketch, and Figma offer comprehensive features tailored to crafting skeleton screens that align with the UI design. These platforms come equipped with templates and plugins specifically designed to streamline the creation of skeleton screens.
Adobe XD, Sketch, and Figma not only provide the basic templates but also allow for customization and interactive prototyping. This means designers can simulate the loading process and refine the skeleton screens in a dynamic environment before handing them off for development. This iterative approach ensures that the skeleton screens effectively anticipate content and enhance the overall user experience when implemented in technical documentation.
Challenges and Considerations
Skeleton screens are a popular design choice to enhance the user experience during loading times, but their implementation comes with its own set of challenges and considerations:
Common Pitfalls to Avoid
One of the common pitfalls in using skeleton screens is overcomplicating the design, which can lead to longer loading times and user frustration. It is essential to keep the skeleton screen simple, reflecting only the basic structure of the upcoming content. Another mistake is inaccurately representing the content layout, which can confuse users when the content loads with a different structure than anticipated.
Balancing Detail and Clarity
Achieving the right balance between detail and clarity in skeleton screens is crucial. The goal is to provide enough visual cues to represent the content without overwhelming the user with too much detail. The skeleton should be a low-fidelity version of the UI, using shapes and lines to suggest where text and images will load. This helps set the right expectations and maintaining clarity.
Accessibility Considerations
Accessibility should be a primary consideration when designing skeleton screens. Ensure that the colors and animations used do not cause issues for users with visual impairments. Additionally, the skeleton screen should be easily navigable by screen readers, providing meaningful information about what is being loaded. This can be achieved by using proper ARIA labels and roles to enhance the accessibility of the skeleton screen.
ARIA (Accessible Rich Internet Applications) labels enhance web accessibility, especially for users who rely on assistive technologies like screen readers. For example, an ARIA label can describe the action of a button or the content of a form element. The primary purpose of ARIA labels is to improve accessibility for users with disabilities. They offer a text-based representation of the screen’s content, which can be read aloud by screen readers.
In summary, while skeleton screens can significantly improve the user experience, they must be designed with care to avoid common pitfalls, balance detail with clarity, and ensure accessibility. By considering these challenges, designers can create skeleton screens that are both functional and user-friendly, ultimately contributing to a positive user experience.
Conclusion
Skeleton screens serve as visual placeholders, anticipating content to come, reducing cognitive load and perceived wait time.
Skeleton illustrations continue to evolve alongside advancements in web technologies. As technical documentation becomes increasingly interactive and dynamic, skeleton screens will likely play an integral role in maintaining a seamless user experience.
We can anticipate more intelligent and adaptive skeleton screens that can predict user actions and load in a more context-aware manner. This could further minimize wait times and enhance the overall user experience.
Good luck with your technical writing!
ClickHelp Team
Author, host, and deliver documentation across platforms and devices
