
In today’s market, you will hardly get your business idea to work and bring profit if you don’t have a mobile application. People have already gotten used to doing business online and cannot imagine any other way of transacting. A mobile app can attract new buyers, make your company grow, and ‘speak the same language’ with the customers.
However, an app can become a disappointment both for you and the users if it doesn’t reflect your idea clearly. For example, you want to create an art auction platform where people can bid for the artwork on sale plus get it framed and delivered to any part of the world. The idea is simple, but when the users open the app, they don’t understand the bidding policy, the payment procedure, etc. These pain points will make them delete the app and look for another one where things can be grasped intuitively.
To avoid these problems, before ordering the app from the contractor, you need to create a mobile application requirement document explaining your vision and requirements for the future product.
What Is a Mobile Application Requirement Document?
A requirement document contains your assumptions about how the app should work and what it should look like:
- it describes the general idea
- gives an outline of functions
- compares your app with the existing ones
- enumerates technical details.
All these elements are essential for developers. They will help them understand what makes your product stand out among others.
Let’s proceed with the example of the art auction app. You order it from a software development company, and when you finally get the product, you realize it does not meet your company’s needs. This has probably happened because you haven’t explained to your contractors the most outstanding feature of the app – that it is an auction platform. As a result, you got just an online market app where people can buy and sell artwork without bidding.
A mobile application requirement document or a product requirement doc (PRD) is to give the app development contractor an overview of a future mobile app.
This document is the cornerstone of your success, as it shows the logic of the product, lists its technical features, and finally helps the developers to create a fully functional app.
Putting it differently, a PRD tells software developers what to do, what the target market is, and how the product will be helpful for the users. If you take an analogy with engineering and design, a PRD is like a pre-FEED document used at the pre-design stage before the design and construction begins.
A mobile app requirement doc cannot be regarded as a technical assignment or terms of reference, as it does not contain the exact details. This is because, quite often, the customer (the one who wants to create an art auction platform, for example) does not understand the technical side of the development process. The technical details are usually left to the developers.
Why Is It Vital to Write Requirement Documents?
Requirement documents are written to avoid discrepancies between the customer’s vision of the future product and the way the contractors fulfill the task. A PRD is a statement of your vision of the product, the way you want it to look and function.
A mobile app requirement doc is usually aimed at:
- Giving the developer a general understanding of the business. The way things work in this or that field may be unclear for the contractor; in the example above with the art auction app, you will have to explain that an art market is a particular type of market where the main problem is to establish the price of the product (artwork), and an auction is the best way to solve this problem; besides, an auction can ensure better conditions and more freedom for both artists and buyers.
- Giving the developer a general understanding of the application design. Explaining what you want the app to look like in the long run – shall it include a personal account for each artwork buyer and seller, will there be separate catalogs like at Christie’s or Sotheby’s or just a common platform for all works categorized by genre or group, or date?
- Saving time and effort for both the customer and the developer. These vital resources are often wasted when the customer has to explain over and over again what is required and the contractor to adjust and re-adjust the project.
- Assessing the time and cost of software development. Based on the PRD, the contractor will be able to estimate all the costs related to the development of the app.

Steps to Write a Mobile Application Requirement Document
To create an effective mobile application requirement doc, it is important to follow the steps listed below.
Product Vision Statement
It is good when the idea of the product is defined in one sentence. This makes it not only understandable but ‘catchy’ like a slogan. In this case, it can be easily memorized and referred to when necessary in the process of work.
A vision statement is a formula for the ultimate goal of the app. At the same time, it should contain a solution to the problem you suppose the users are facing. The formula of a vision statement (2Ws + 2Hs) includes the answers to the following questions:
- Who is the product intended for (in the example with the artwork auction app, the target market is represented by buyers and sellers of art)?
- What is the goal of the user (buy or sell artwork)?
- How will the product help the user (help to sell/buy a product not at a fixed price but auction terms)?
- How is the product different from similar products (an auction helps to establish a fair market price of the product, as compared with simple marketplaces where the price is fixed and depends on the policy of the marketplace rather than on the real market conditions)?
Sequence of Actions
This step implies the description of the way the user navigates the app. Start describing the onboarding screen and pass it over to the registration form, home tab, etc. Depending on the PRD format, the document can include screenshots of similar apps or sketches of what the pages should look like in your view (wireframes).
Priority Features
To get a clearer picture of what your future app should be, it is reasonable to explore the existing apps on the market and decide, based on the comparison, which features will be best for you. You should also highlight the features that developers should avoid.
Priority features usually include sign-up and login, image galleries, social media integration, shopping carts, payments, calendar integrations, push notifications, etc.
Wireframes
Wireframes are a means of visualization. They help to illustrate the text and explain all the constraints and dependencies of the mobile application. If there are four or more wireframe screens, you can create the screen map. Screen maps complement the text in the requirements document even further. They help give a visual representation and help the developers understand the description more precisely.
Choosing a Tool
The final step is to choose a tool to help implement the idea. ClickHelp is an online technical documents management platform that allows users to create, edit, publish, share, and translate documents. The main principles of work are content reuse, single sourcing, co-authoring, and distribution of user roles.
With content reuse you will be able to reuse fragments of text without having to rewrite from scratch every time you have to deal with similar information. Single sourcing allows you to make your documentation uniform, as texts will refer to one or several source documents.
Co-authoring means collaboration between authors, reviewers, and translators. Your workflow will become more efficient as you distribute work between different assignees. A team (not just one employee) can work on the same doc at a time. All stakeholders will be able to exchange comments right on the ClickHelp platform. This is much faster and more efficient than exchanging e-mails.
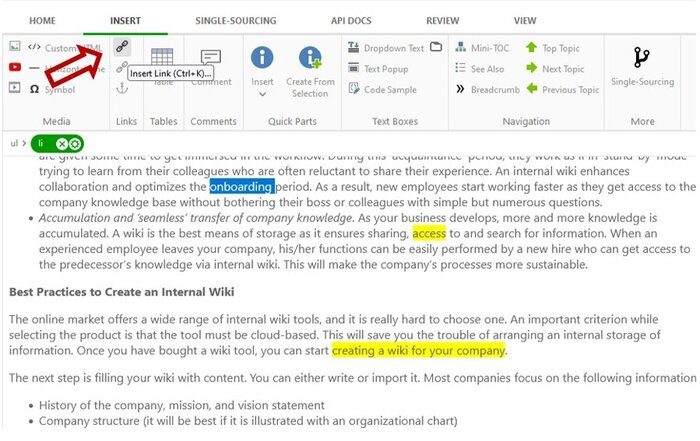
The system allows the efficient structure of documents by configuring the TOC (Table of Contents) shown on a separate panel. You can insert links to any materials you need and do it easily. Just highlight the necessary word, phrase, or passage. Then choose the Insert tab on the ribbon and click on the link icon. The same applies to downdrops and commenting. Just highlight the necessary fragment and insert a downdrop or a comment.

Conclusion
If you want your future app to function properly, reflect your business idea and, more importantly, get this idea across to the target audience, you can hardly do without a mobile application requirement document. It has become essential to cooperation between the customer and software developers. It will help you clarify your product vision to the developer team.
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices
