ClickHelp October 2015 – MS Word Import & Topic Editor Improved
 ClickHelp Teamin ClickHelp News on 11/4/2015 — 6 minute read
ClickHelp Teamin ClickHelp News on 11/4/2015 — 6 minute read ClickHelp Teamin ClickHelp News on 11/4/2015 — 6 minute read
ClickHelp Teamin ClickHelp News on 11/4/2015 — 6 minute readWe are proud to present the latest version of our modern online documentation solution – the October 2015 update of ClickHelp! This release adds a lot of usability improvements. Now you have better content pasting modes for WYSIWYG to handle content coming from MS Word and External web pages; extended YouTube video support and the new Screecnast.com video hosting service support; Tag Inspector to easier handle complex content layout in topics; improved MS Word import that handles styles nicer; and much more.
Let’s take a look at a few interesting changes in the October 2015 version of ClickHelp!
![]()
You can now recognize every user in your ClickHelp portal by their profile image! If you have a Gravatar picture associated with your e-mail, you don’t even need to configure anything – ClickHelp will use the Gravatar picture automatically. And you can certainly assign a custom picture in your ClickHelp profile settings.
The user avatars are now used everywhere in ClickHelp – version history, topic editor, workflow notification emails, user selector in the publication security settings, etc. You can now recognize your colleagues easier, and make your profile unique 🙂
Sometimes technical writers need to copy & paste some content from MS Word or from external web pages. The content styling is a tricky part of this process, since all applications copy the formatted content to the Clipboard. But you may or may not want to copy the formatting. And now you have a choice!
When you insert any content, ClickHelp will show a popup in the editor’s top-right corner. In that popup, you can choose the way to handle the fragment formatting:
This is what the Wikipedia content looks like when inserted into a topic in the Keep Source Formatting mode:

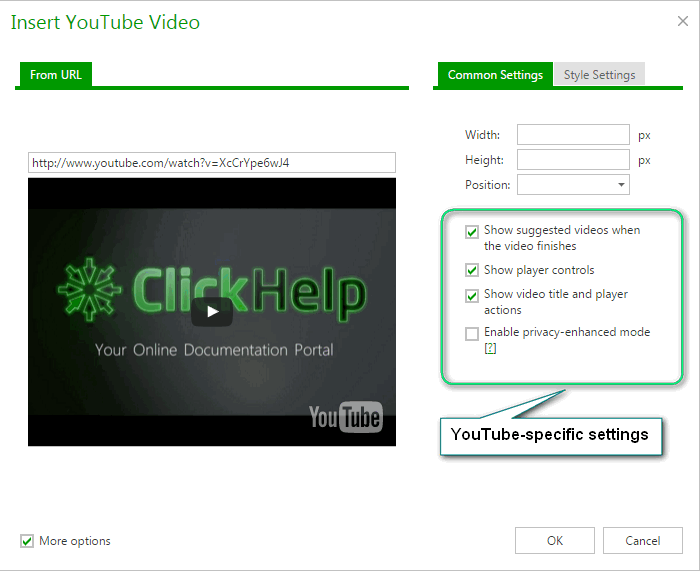
YouTube is one of the most popular video hosting services, and many people use it. However, technical writers often record a special type of the video content – a screen video demonstrating some functionality of their software. One of the most popular screen video hosting services is Screencast.com. A great thing about this service is that it has a free plan!
To help our clients who use the video content a lot in the user manuals, we have added Screencast.com support! Now you can insert your screencasts into the documentation with a few clicks. On the YouTube side, we have also made some nice improvements. The new dialog gives you control over several YouTube-specific parameters, as well as allow setting the video player styling options like the CSS class name.

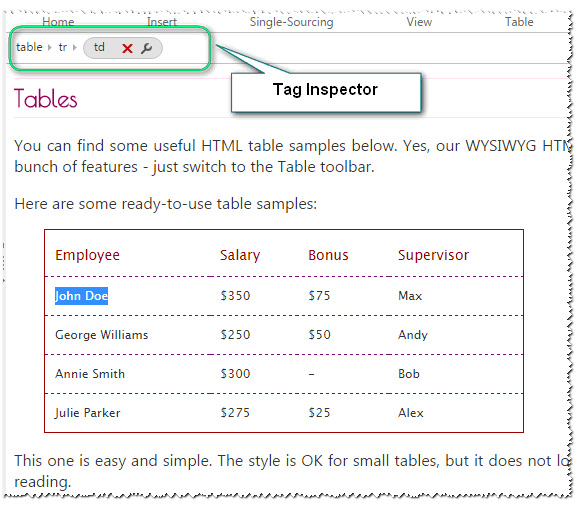
This feature will be a great help for those of our clients who use a little bit more than just the “headings & paragraphs” layout. The Tag Inspector tool visualizes the containers hierarchy for the currently focused element in the topic.
When you insert the content taken from some different place, you may not realize that it’s more than just the text. It can have panels (DIV), text blocks (SPAN), tables and other elements to implement a specific layout or style.

With the Tag Inspector control, the layout is not a mystery anymore. You can easily see the Table-Row-Cell hierarchy for table data. You can select any panel (DIV) container to modify its styling Properties – ID, background color, border pattern, CSS class, etc. It is now possible to unwrap some content from its container element if that container is not needed (e.g. was copied like that from a web page). You can also delete a specific container via Tag Inspector – this is sometimes easier than deleting it from the editor.
We hope you will find this Tag Inspector control very useful, and it will help you handle your content easier!
ClickHelp is a powerful and nice tool because it gives you a choice – you can create beautiful content without using any advanced features, and you can also go Pro and create dynamic content when you need to generate multiple outputs. To achieve the content variation in ClickHelp, you use the Output Tags, which are “named conditions’ that you assign to content blocks, TOC nodes, etc.
This functionality has been a part of ClickHelp for a long time, being one of the strong reasons for companies to use our product. You could always specify several output tags for every conditional element to indicate that this element needs to be a part of several outputs.
There has been only one limitation that our clients asked to remove – you could not specify multiple output tags when publishing your project. And we have improved this! It is now possible to add several output tags when creating a Publication. This gives you total flexibility, since now you can create several groups of output tags for different purposes. For example, create several tags that specify the audience “Beginners, Advanced, Experts” and then create a few tags to specify the functionality area “Installation, Usage, Maintenance, Customization”. Once you assign those tags to your documentation sections, you can easily generate “Installation and Usage guide for Beginners”, “Maintenance guide for Advanced users”, etc. We are sure you’ve got the idea!
We believe that online documentation must be beautiful! In this release, we have re-designed the ClickHelp UI to make it more modern and nice. The Web Help output UI has also been refreshed to become more lightweight.
Now the topics in the Web Help output have a header area. It looks similar to the topic headers in the ClickHelp UI and includes the topic title and the Share button for a number of social networks.

Also, the Index tab is now hidden in the Web Help output if no index keywords are defined for the exported publication. This makes the UI simpler and easier for readers.
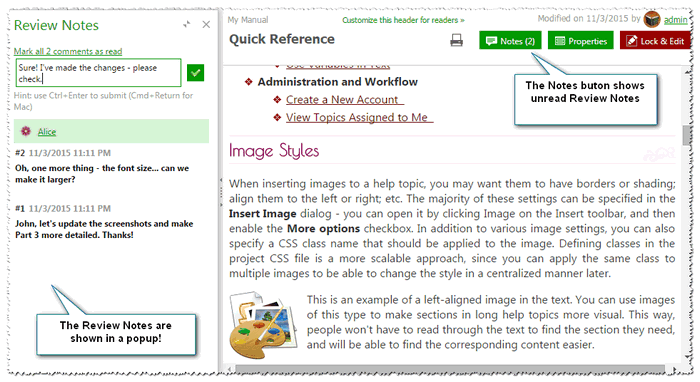
When collaborating on a documentation project, technical writers like to leave notes for other team members. In ClickHelp, you use Review Notes to add your feedback and notes for each topic. In the latest release, this function has become a lot easier to use.
Now you can see the Review Notes list by clicking the Notes button in the topic header, and it shows up to the left, leaving the topic content visible.

As you can see on the screenshot, the Notes button shows the number of unread notes. You can mark notes read or unread to better track their status. You can also edit your own notes that you created earlier in case you want to add more information.
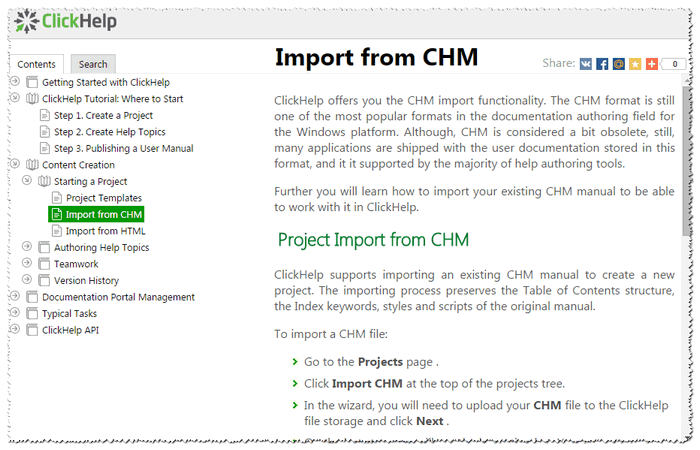
MS Word users are very creative at producing tricky markup in their document 🙂 In this release, we have a made a number of improvements to the MS Word content importing logic to make sure the content looks better out of the box.
We have improved the inline styles handling, the style optimization logic, the numbered headers handling, numbered and bulleted lists processing, and much more. Try it yourself, and let us know how it works for your MS Word content.
We hope you liked this short overview of the huge number of improvements we have put in this ClickHelp release. We are waiting for your feedback on the new and improved functions. You can find a complete What’s New list here: https://clickhelp.com/release-notes/2015-october/
If you are a ClickHelp user (Personal or Premium plan), you already have all these improvements in your documentation portals. If you are just looking for a good online documentation tool, try ClickHelp for free.
Happy Documentation Writing!
ClickHelp Team – Online Documentation and Technical Writing Tools
Get monthly digest on technical writing, UX and web design, overviews of useful free resources and much more.
"*" indicates required fields