
Diataxis calls itself a “systematic approach to technical documentation authoring.” In a nutshell, it’s a framework for building your documentation. It puts the needs of the reader—the person we’re writing our documentation for—as a priority and the cornerstone of documentation creation.
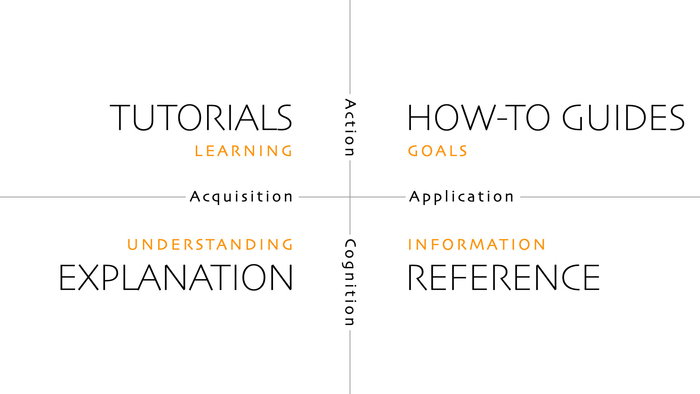
In the center of the Diataxis are four distinct user needs and four documentation forms in accordance with them: how-to guides, tutorials, references, and explanations.

Source: Diataxis.fr
Diataxis solves not only the content problem of documentation writing (what to write), but style (how to write it) and architecture (how to organize it) as well.
While the main focus of every documentation is bringing value to the readers and making it easy to read, understand, and search for information, Diataxis is also highly valuable to your team members—documentation creators and maintainers. It’s lightweight, easy to understand, and very straightforward in its application.
Diataxis Documentation Types
One of the most important cornerstones of Diataxis is the clear distinction between documentation types. The authors say that it’s imperative that you do not blur the line between them. Let’s look at what Diataxis offers.
Tutorials
Diataxis paints tutorials as a learning-oriented practical experience that takes place under the guidance of the tutor, the author of the particular piece of documentation.
Tutorials are meant to teach so that users can acquire new knowledge and skills. Instead of simply assisting users in completing tasks, this kind of documentation teaches them something new about your tool—either its overall functionality or just a specific feature.
Good tutorials are rare because making a good tutorial is quite a challenging task. Besides the obvious criteria that need to be met for a tutorial to be a good learning experience, the author must clearly understand the difference and relation between what the user must learn and what they must do. Because what people do is not necessarily what they learn. By doing something, they acquire theoretical knowledge and an understanding of how things work and relate to one another. They learn the names of things, the use of tools, workflows, concepts, commands, and so on.
We often see phrases like “in this article, you will learn how to…” but the issue is that you can’t know what the user will learn and what they will not. And this is the pedagogical problem you must solve as the creator of the tutorial. Don’t try to teach. Instead, allow the learning to take place, and it will. By giving your reader things to do, you will allow them to learn.
A good idea is to show the readers what they will be doing right from the beginning. Tell them why this tutorial exists and what they will be doing. Remember that you have no idea what they will learn, and you cannot expect everyone to learn the same things.
When designing tutorials, especially long ones, it is critical to prioritize the experience of successful performance and to provide the user with the result of all the crucial steps consistently. Don’t make them follow the instructions blindly; it is difficult to follow steps that you do not understand. If the reader can see the cause and effect, they will begin to draw connections and comprehend how things function.
One more thing you can do for your reader to allow them to learn is to encourage repetition. Try making it so that particular steps and their results can be repeated so that users can experiment.
One of the hardest temptations to resist is to start explaining things and concepts as soon as they appear in the tutorial. It’s crucial not to veer into explaining things and concepts because tutorials are no place for explanations; there are entirely different documentation forms for this. The user is focused on what they are doing, so don’t take that away from them. Most of the time, excessive explanations in the middle of the guide will only disrupt the workflow. But if you feel you absolutely must explain something, include a link to the explanation so that the additional information won’t get in the way of doing.
While it may seem that it’s a good idea to focus on general patterns and concepts, it’s not. Concentrate your tutorials on concrete things and actions. Do not think you will be denying your users a broader experience; in fact, perceiving general patterns from examples is something we, as humans, excel at. The common will always emerge from the particular, and this is how your learning should be organized.
Ignore options and alternatives when focusing on a specific subject. This will make your tutorial shorter and more concise, and it will keep the reader’s attention.
How-to Guides
Although similar, how-to manuals are completely different from tutorials. Instead of being learning-oriented, these succinct instructions are goal-oriented. It doesn’t teach; its goal is not to allow learning but to help users get something done.
A good how-to guide is written with the user, not the machinery, in mind.
It defines the needs of the user and helps them perform their tasks, thus obtaining meaning and purpose, solving a problem, achieving a practical goal, etc.
They describe a logical sequence of steps—actions users need to take to reach their goal—so keeping a natural flow without abrupt jumps all over is important. Just as important as omitting the unnecessary. How-to guides, in contrast to tutorials, do not have to be comprehensive end-to-end experiences; their practical usefulness is far more crucial.
And, besides solving particular problems, a large list of well-written how-to guides demonstrates the product’s capabilities.
References
Of all the Diataxis documentation types, references are arguably the easiest to understand. This type of content is intended for users who require propositional or theoretical knowledge for their work. Additionally, references are concentrated on the product they describe, whereas how-tos and tutorials are centered on the needs of the user. It could be a description of an option, an API or function reference, etc.
It should be a neutral description of the product, which is often hard to do. And as always, don’t try to include steps for interacting with the product or explanations; there are other places to do that. Providing examples is more than enough; it will help readers understand the reference and help them avoid distracting from the work they’re doing. References should be succinct and exclude any ambiguity.
Reference is especially useful and does its job particularly well when it is standardized. Adopt patterns and make your references consistent.
Explanation
Explanation is an understanding-oriented type of documentation. It is the perfect place to talk about alternatives: counter-examples or different approaches to the same question. But steer clear of giving instructions or technical descriptions; there are other places in your documentation for that.
An explanation is a more open-ended form of documentation, akin to a discussion, as opposed to tutorials, how-to guides, and references, which have a clearly defined scope. So it might not be very clear where to start and how to conclude. In this situation, it helps to have a “why” question in mind: you want to provide your readers with background information and increase their comprehension of a specific topic.
How Diataxis Helped Us Make Better Documentation at ClickHelp
As a developer of professional documentation software, we at ClickHelp, have always understood the importance of good documentation. But, as the saying goes, the cobbler’s children always go barefoot. In the early days, when we were a smaller team, we lacked a dedicated professional who could write documentation for our product, so everyone took part in its creation: the developers, technical support, marketing staff, and even the founders. Everyone did their best, but, unfortunately, consistency was out of the question. With time, the situation grew worse, as the documentation built without a strong foundation and structure snowballed into a tangled mess of information that is hard to find and digest.
Once we decided that something must be done, we began our massive project of restructuring and rewriting our whole documentation. We looked for a suitable solution to base our documentation on, and we found Diataxis. It seemed simple, easy to understand, and rather fitting for our needs.
First, we identified the major problems in the current state of documentation:
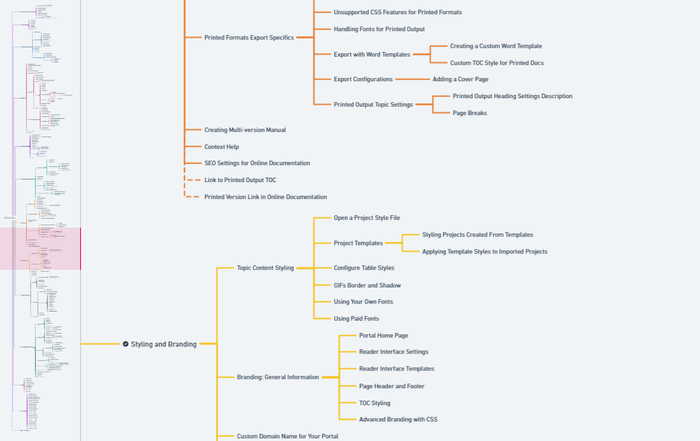
- Lack of clear structure. The documentation was structured, but the structure wasn’t intuitive. It wasn’t easy to navigate the table of contents.
- Topics cluttered with information. Sometimes a single topic could have been very lengthy, with lots of different information crammed into it, such as a description of the feature, how-tos on specific cases, references, and so on. Because of this, it was hard to understand where to look for the specific pieces of information you needed.
Once we identified the problems, it was clear what must be done: we redid the whole documentation structure.
Since we already had a lot of material covering our product, we looked at which categories we could distribute it in; we let our content create the structure, just as Diataxis prescribes.

Once we had the root-level sectional topics, we wrote those; it was a perfect place for explanation regarding each particular concept so that readers could familiarize themselves with the more high-level concepts of what is and how ClickHelp works before diving deep into details.
From there on, the process continues to this day: we’re looking at what’s popular, what’s missing, what doesn’t work, and improving precisely that. Each documentation task we approach with Diataxis in mind. There are still bits and pieces of the old documentation left, but we’ll slowly but steadily improve that as well.

Conclusion
Our experience adopting the Diataxis framework has demonstrated its value in transforming documentation usability. By classifying content into distinct types matched to learning needs and structuring information clearly, we enabled users to more easily find and apply the right material.
Since reorganizing around tutorials, how-tos, references, and explanations, we receive far fewer questions about locating content and hear positive feedback on the revamped help experience. Bit by bit, we continue improving the documentation, but already, our adoption of Diataxis has measurably improved outcomes for users and writers.
So, if you’re looking for a way to better align user experience with user needs, we encourage you to consider Diataxis or similar structured authoring approaches.
And if you’re looking for tools to create great documentation, be sure to take ClickHelp for a free trial to experience powerful features optimized for technical writing success.
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices



