Many online documentation formats are related to HTML in one way or another. At that, many online documentation topics are using the same visual layout – a header container with information and quick links; and the topic body in a scrollable container. Looks simple and typical. But have you ever tried to implement this layout without scripting?
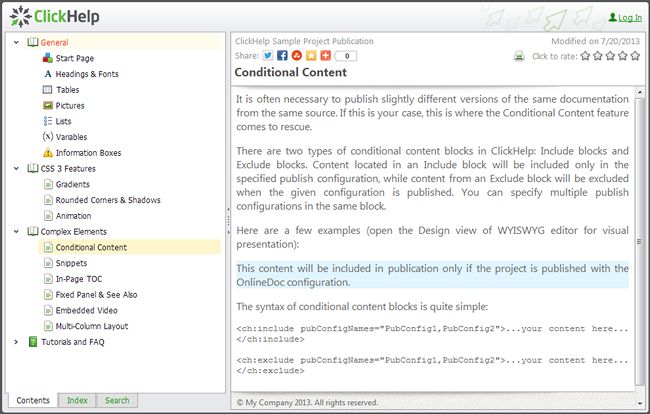
This type of layout can be seen in many CHM help systems, exported HTML help systems, and in online help systems. So, this seems to be a standard approach to a help topic layout. It makes sense – you keep important information in the header, so it’s always availble for the readers while they scroll through the body. Many technical writers put the following elements to the header: topic title, software product name and version, author name, latest review date, etc. We are also using this layout type in ClickHelp topics, by default (though you can change it):
In many cases, after attempts to implement this layout without scripting, ang getting all sorts of issues in different web browsers, web developers give up and use scripts. In a script, you calculate the position and sizes of elements to make sure your header is right on top when the topic body is being scrolled. This solution is quite good, and it may be the only one in certain situations. However, we want to share another solution that does not use scripting. It uses CSS capabilities to get the same result. Hopefully, it will be useful. Here is the sample code – just put it to an .html file, save, and open in any web browser.
<!DOCTYPE html>
<html>
<style>
.container
{
width: 600px;
height: 400px;
position: relative;
}
.header
{
height: 50px;
background: #CCEBCC;
width: 100%;
font-size: x-large;
padding: 5px;
border: 1px solid #008f42;
}
.content
{
position: absolute;
top: 62px; /* 2 pixels are added by header borders, 10 more by header paddings */
bottom: 0;
background: #EAEAEA;
overflow: auto;
width: 100%;
text-align: justify;
padding-left: 5px;
padding-right: 5px;
border: 1px solid #CDCDCD;
border-top: 0;
}
</style>
<body>
<div class="container">
<div class="header">
I am the Fixed Header
</div>
<div class="content">
<p>
This is the body content - put any amount of text here, it will scroll.
</p>
</div>
</div>
</body>
</html>
You may wonder why would somebody struggle to get a script-free version when they can use scripting, and when Internet is full of script-based solutions. The answer is two-fold: first, there may be users that have scripts disabled in their web browser; and second, web crawlers take page snapshots with scripts disabled. Keep this in mind for better user experience in your online content.
If you liked the article, follow ClickHelpNews on Twitter to be notified about new articles in this blog, technical communication news, and other related topics.
Happy Technical Writing!
ClickHelp Team