ClickHelp November 2022 Wave Update Overview
 Elmirain ClickHelp News on 11/29/2022 — 10 minute read
Elmirain ClickHelp News on 11/29/2022 — 10 minute read Elmirain ClickHelp News on 11/29/2022 — 10 minute read
Elmirain ClickHelp News on 11/29/2022 — 10 minute read

ClickHelp strives to bring its clients the best service and profit by constantly improving the platform. The Wave update of our documentation platform comprises even more features you asked and waited for. API and docs-as-code advocates will be delighted to see the new possibilities for automation and integrations.
As a modern system, ClickHelp has long been offering an API, and our customers extensively use it. The scenarios for ClickHelp integration with other systems are expanding as we develop our product and receive customer requests for API enhancement. This release answers our customers’ queries – a substantial API expansion and a handful of new API methods. See the API operations the ClickHelp Wave update has to offer:
New API methods allow you to efficiently integrate ClickHelp into CI/CD processes, connect with other systems, and automate content updates. Based on our customers’ requests and use cases, we have gathered a list of the most typical scenarios and practical tasks for new API methods. This list might be handy in searching for ideas to improve your documentation processes and manual work automation.
For example, your support team creates KB articles in Salesforce or Zendesk, and you’d like such content to be a part of your documentation portal so that everything could be in one place. In this case, your customer could search through user guides and KB articles inside the ClickHelp documentation portal. New ClickHelp API methods are a big help to your developers. Now they can create a utility program that takes topics from Salesforce or Zendesk and adds them to your ClickHelp portal, or updates those that already exist!
Sometimes you need to import content to ClickHelp from a format or a tool that is not directly supported. With the new API methods, you can now implement your own importing logic that reads your custom format and creates content in ClickHelp to match the source document structure.
Suppose you have files that need to be a part of your online documentation, so clients can download them while reading a topic. Those can be sample configuration files, plug-in archives, definition files, auto-generated header files, optional application modules, etc. If you have those files created or handled by some automated procedure, like a build automation platform (Jenkins, Maven, Bamboo, TeamCity, etc.), you can now upload those files automatically to your ClickHelp File Storage to replace the older versions. No more manual file uploads – your automated process can use the ClickHelp API to update the older files in your projects with their new versions. Next time, when you publish your projects in ClickHelp to release a new user guide, the latest files will be taken from the project folder to become a part of the latest documentation release.
Documentation content integration into the software products interface is a way to simplify user adoption. ClickHelp has always supported Context Sensitive Help allowing you to deliver documentation content inside web applications UI. See for yourself here.
Now we are ready to provide an API that helps you implement more sophisticated Context Help integrations. Your readers will see a Table of Contents and topic content together with a dynamic display of navigation. For example, you can create a folder with help topics for a particular screen of your app and display the list of available help pages on that screen. No need to engage developers to make a change in your app when you need to add a new topic. Just move this new topic to such a folder in your portal and publish these changes; your users will be able to see this new help topic in the list.

Think outside the box – new possibilities of our API give you a more powerful and flexible mechanism for Context Help implementation!
In most cases, technical writers create a user guide in a professional tool, and developers create a developer guide elsewhere. But wouldn’t it be great to have both types of content on one platform? The Wave update offers several solutions for that.
In ClickHelp, you can import an OpenAPI definition (read further for more details). In case you don’t write in the OpenAPI format, you can implement a custom synchronization using our new API functions.
There are two scenarios for this case:
– Update one or more automatically generated API topics. Suppose you have a user guide that, along with regular topics, contains some special topics – it is API documentation generated by a third-party utility program. Every time this auto-generated API documentation changes and you get new files from the utility, you have to copy and paste these topics manually. Now you can automate this process and build it into your CI/CD pipeline. The moment the build system creates a new build of your API definition, it runs your favorite API docs autogeneration utility. It then runs a utility that replaces the content in such API topics with new HTML autogenerated content inside your user guide using the new ClickHelp API methods. This way, you don’t have to make manual changes – your autogenerated API docs will always be up to date.
– Partial update of API topics. Imagine you have ordinary topics created by technical writers in your ClickHelp platform; these topics contain partially autogenerated content. The content of those topics is a mix of the text your technical writers create and the autogenerated content that comes from an external utility like a code documentation tool. Now you can automate even the tricky scenarios – get the HTML source of a topic, replace some parts of it with the new autogenerated content, and push the new content back! You can do all the heavy lifting of merging manual and automatic parts in a simple code or script and update dozens and hundreds of topics this way in seconds!
This approach is not actually exclusive to API documentation. If your R&D creates any other types of Dev documentation in a specialized tool, you can use the same approach to synchronize that content into your ClickHelp documentation portal.
Our clients have asked us to implement a possibility to delete legacy projects and have their backup in case they are needed someday. Before, a user could download them in CHM or HTML format. This worked fine for situations when your content was simple. However, if you had dynamic content like Variables, Conditional Blocks, or Snippets, they were not preserved in the original form when exporting to CHM or HTML – they turned into static content. To better support those scenarios, we’re now adding a new native format – ClickHelp Project Backup!
This format preserves a bunch of information from your project – original topics markup with dynamic elements (i.e., snippets, conditional blocks, etc.) and project metadata (i.e., all the settings). Now you can export data of a separate project and import it later to your portal if you need to make another iteration for that legacy project. This feature is useful not only for legacy projects but also for the following scenarios:
Sometimes, the content is created in ClickHelp, and specific topics are included in a software product as files. We had an HTML5 WebHelp format, which included navigation, headers, and footers. As our clients requested, we made it possible to export a set of HTML files without navigation, i.e., each topic as a separate file. Now you can publish it in a third-party system (like SalesForce), include it in your product, and implement navigation as you like.
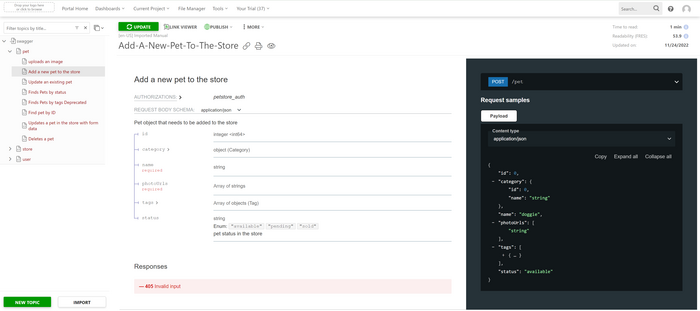
The possibility of importing from Swagger/OpenAPI was the talk of the town at the Megacomm 2022 conference held in Israel. Writing documentation is never easy, especially if you need to write API documentation and different manuals or user guides. Moreover, because these different types of content vary, you had to use different special tools. As a result, you had different portals located separately with unlike look-and-feel and no centralized search by all your documentation.
A single tool for API documentation and user guides is what technical writers hunger, and this is what we are striving to make here.
Now with ClickHelp, you’ll be able to create a special node in TOC by importing an OpenAPI/Swagger file to your portal. You’ll get topics that were automatically generated by a free Redoc library. Note, if you need to edit such a topic, you can do it in the mentioned Swagger/OpenAPI file and refresh the docs in ClickHelp using the updated definition so the corresponding topics are updated automatically. As a result, all your documentation will be stored in one platform, and you’ll be able to search through all your content.

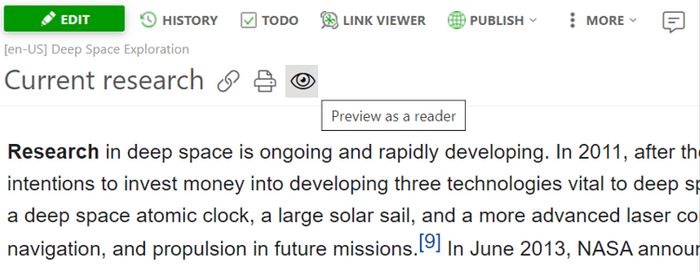
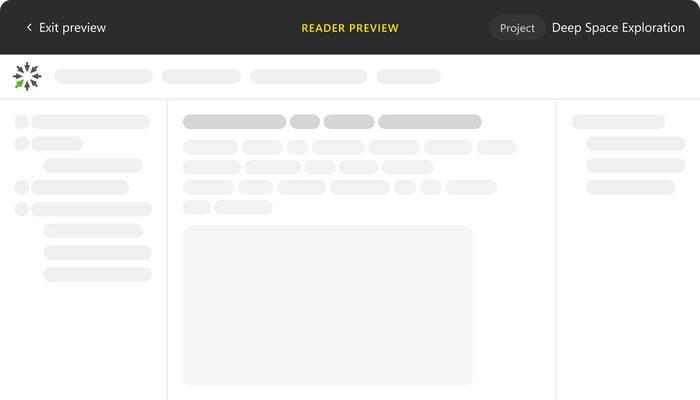
The goal of any user interface is to make digital interaction as simple and efficient as possible. In the Wave update, we have made the Authoring Interface of the platform even more friendly:

It is very convenient for authors as they can now see how their project will look for readers.

Tables are integral elements of technical content; they help to organize detailed and complicated data that cannot be adequately described in text. The Wave update simplifies the work with tables by introducing the following features:
We at ClickHelp, constantly increase our tool’s flexibility and value our customers’ opinions. We are making the platform more open for integrations by expanding API possibilities and adding a native format – ClickHelp Project Backup. The latest update contains the integration of API docs with user guides on one platform, table editing improvements, and other usability and performance improvements that will make your technical writing experience more satisfying!
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices
Get monthly digest on technical writing, UX and web design, overviews of useful free resources and much more.
"*" indicates required fields