
Imagine that you develop a software product, and your users understand it entirely and don’t need help at all; your support specialists don’t know what to do. Of course, this is an unbelievable situation; even the most popular companies have support departments that work around the clock and respond to various issues. Sometimes, these departments face simple questions—users can easily find all answers on their own in a knowledge base. If users search for an answer and find it, they won’t submit a support ticket. So, their case will be deflected by online documentation. This blog will explain how to measure the case deflection rate and use case deflection techniques.
What Is Case Deflection?
Case deflection is the rate that estimates how users find answers to questions independently instead of asking for help from a support team. In other words, this approach helps you understand whether your self-service strategy performs well or not. For example, if users can’t figure out how to export files from your software, they start searching for a solution. If they find an answer, you will deflect a case successfully. Otherwise, they can submit their request, and your support specialists will have to spend time and respond to this query.
How to Measure Case Deflection?
First, it seems impossible to estimate something users don’t explain directly. The fact is that they find a solution and leave a website; that’s it. Nevertheless, customers read helpful articles or start submitting a request—you can pay attention to these activities. So, there are two ways of measuring case deflection.
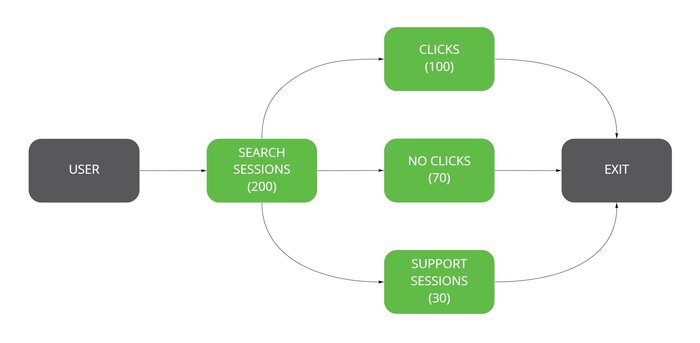
The first way to measure case deflection. A user finds your knowledge base, starts searching, opens related topics, and leaves a site without submitting a support ticket—it’s the first example of case deflection.

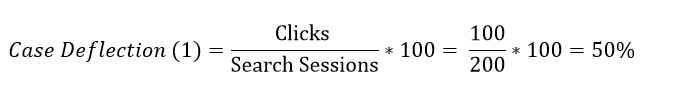
To measure case deflection this way, you need the following formula:

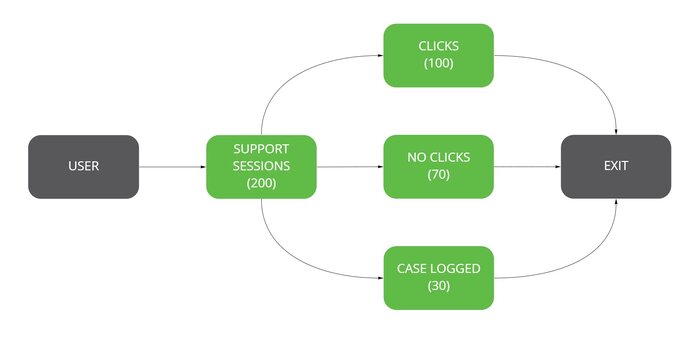
The second way to measure case deflection. A customer wants to log a case on a support page. As they start typing, the page shows a list of valuable articles concerning a query. You will deflect the case if the user leaves such a form after clicking relevant links and reading helpful guides.

In this case, the formula is:

Of course, the more the case deflection rate is, the better. These formulas allow you to determine whether you deflect cases successfully or not during a particular period. For example, you can compare the current and the previous months’ results.
You may notice that your case deflection rate is low enough. Then, you should find out how to improve the results. Read on to learn more about the best practices for increasing case deflection.
How to Improve Case Deflection?
Your support specialists can’t always respond to users’ requests quickly. Hence, customers should have a chance to find answers to simple questions independently. There are the following practices for increasing the case deflection rate:
- Use a solid technical documentation tool with robust full-text search features. Pay attention to the fuzzy search technique, for instance. It allows you to find complicated topics without using exact terms you don’t know how to spell correctly. In this case, a platform displays search results that vaguely relate to your search query. In addition, let’s take predictive search; a user just starts typing, and a search engine makes corresponding suggestions.
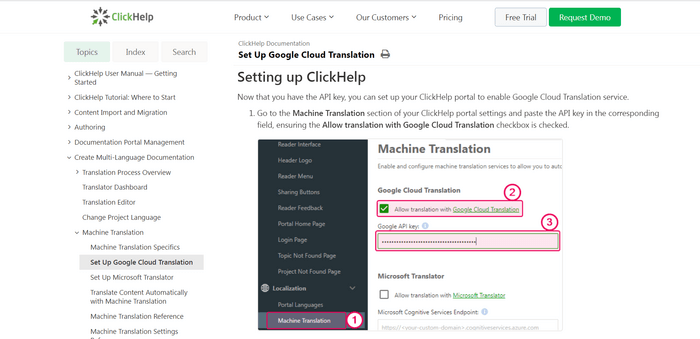
There are few professional tools with such features. For example, you can use ClickHelp, help documentation software. This tool has full-text search functions described above and more. Thanks to the Echo update, you can deflect cases much better. - Write detailed knowledge base articles. It will be brilliant if you describe literally every possible issue your customers may face. You should explain all your product features not only with text but also by taking screenshots too. For instance, ClickHelp’s user manual is an excellent example of describing and illustrating articles. There is a topic on how to use the machine translation feature with a step-by-step explanation.

- Create context-sensitive help. Customers usually face problems while using a product. They can open your software for the first time and find that the UI is too unclear. Thanks to context help, users will notice useful popups that explain the product basics.
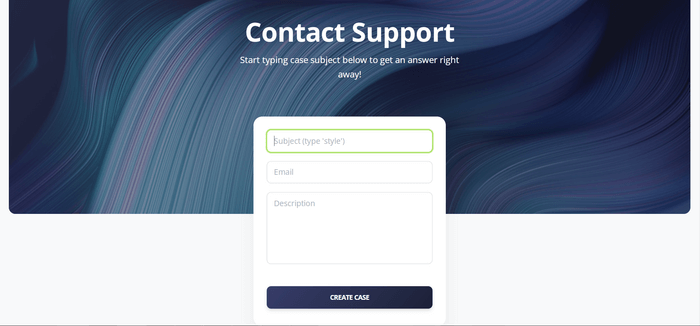
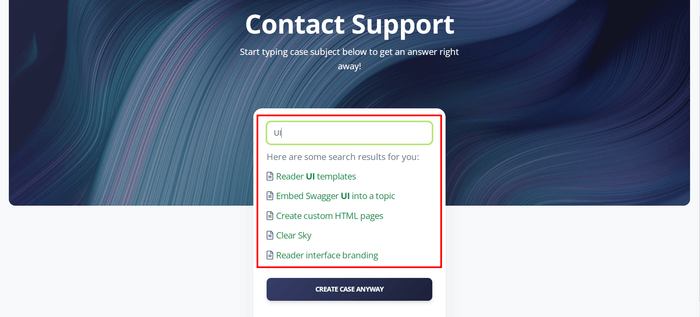
- Use pre-submission search in your contact support form. You can deflect a case even if a user decides to submit a ticket. Imagine that the user starts logging their issue, notices links leading to relevant resources, finds a solution, and leaves the support page. For instance, ClickHelp has a sample page explaining this example of deflecting cases—you can try using it.

As you start typing, the engine makes relevant suggestions; you can find a helpful article and leave the form.

You can continue creating the case if no valuable resources are suggested.
- Build a chatbot. Sometimes, people don’t want to search for anything or write a detailed description of an issue. They can start a conversation with the chatbot that will make suggestions based on the user’s message. A support specialist will open this chat if the customer is unsatisfied with the bot.
Conclusion
Using case deflection techniques is essential to save your employees’ time. All practices mentioned above will help any business a lot. So, don’t delay implementing such solutions.
If you want to increase the case deflection rate, ClickHelp is a brilliant choice. Our tool will allow you to help users find answers to all questions on their own. So let your support specialists avoid answering frequently asked questions.
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices
