
When readers are browsing online documentation, they click cross-topic links a lot, and use the Table of Contents navigation quite often. With these use cases, if the entire page re-loads on every navigation, this may harm the documentation usability.
To improve online documentation responsiveness, technical writers often use AJAX navigation. The idea is simple – link clicks are handled by JavaScript, and only a part of the page reloads. It certainly helps with the responsiveness part! However, this dynamic navigation may have a couple of side effects technical writers need to keep in mind, let’s take a look at them.
URL Changes During Navigation
In simplest implementations, the address bar of the browser does not change during AJAX navigation. New content is programmatically put on the page, but no real navigation happens in terms of the web browser. So, if you want to link to a specific topic of such online documentation, and you just copy the current page URL, it will probably point to some “home page” of the system.
An easy solution would be changing the URL from JavaScript when dynamic navigation happens. However, this has been impossible till recently when browsers started to support HTML 5.
To resolve the inconvenience, such systems typically have something like “Permanent Link” button that gives you a URL that you can use to access the current page. Another solution was to use anchor tags (page.html#anchor1) – it is possible to change the anchor text from a script without reloading the entire page.
URLs for Web Crawlers
Human readers are typically smart enough to figure out how to navigate to another page, but web crawlers are not that smart. Search engines will just traverse the page contents to find links to other pages, and request those pages. If the links are handled by JavaScript, they may not have working URLs specified at all, just a JavaScript handler with some page identifier passed as a parameter. For example, such links may look like this:
<a href=”javascript:void()” onclick=”javascript:NavigateTo(‘page_42’)”>
These links will certainly not be understood by web crawlers, and the online documentation will not be indexed. This is not good for the SEO aspect of online documentation development.
From the other hand, when anchor tags are used, the actual URLs are present in the HTML code, and everything seems to be fine. These links typically look like this:
<a href=“page.html#anchor1”>
However, anchors are perceived as on-page navigation means, and web crawlers, just like web browsers, do not send this URL part to the web server when requesting a page. As a result, this still leads to a problem with content indexing by search engines.
Hasbang for Navigation
Google solved the problem of indexing webpages with AJAX navigation – see developers.google.com. In a few words:
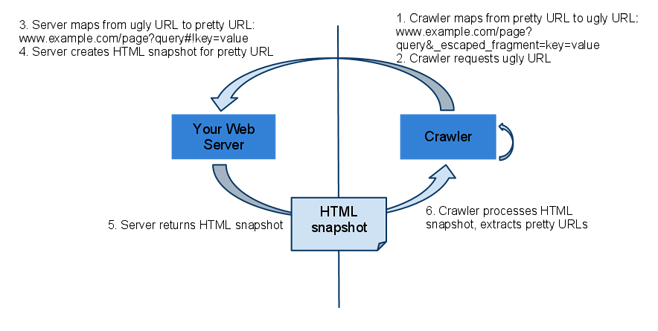
- Let’s suppose we have a typical URL using an anchor – www.example.com/ajax.html#key=value. The Google solution was to preserve the anchor approach, but make web developers use an additional symbol – an excalamation mark, like this:www.example.com/ajax.html#!key=value. The #! symbols pair is what they call a “hashbang”. The exclamation mark is a part of the anchor text, so it can be programmatically added to the URL even without the need for HTML 5 support.
- The Google crawler, on its side, understands this URL format when parsing web pages, and modifies the hashbang URLs to turn the anchor part to a URL parameter, which will go to the server without problems when requesting this resource (unlike the anchor text): www.example.com/ajax.html#!key=value converts to www.example.com/ajax.html?_escaped_fragment_=key=value. This certainly requires the web server to understand this URL format. However, the results of this approach is a combination of AJAX navigation, and proper content indexing by search engines.
This process can also be represented in a visual form like this:

ClickHelp supports the hashbang navigation natively. This means that you get both benefits:
- authors and readers are getting nice responsiveness of AJAX navigation;
- web crawlers get proper links they can use to index your online documentation.
With the proper AJAX navigation handling, you are making sure the SEO effect of your online documentation is strong enough to add visibility to your company, and your web site. You can try all functions of our documentation tool using a free fully-functional trial version: ClickHelp Free Trial.
This is a continuation of a blog post series on the SEO aspect of technical writing. You can find the first post here: Part 1 – Human-Readable URLs.
Happy Technical Writing!
ClickHelp Team
