Best Practices for Creating Developer Documentation
 Elmirain Technical Communication on 8/3/2022 — 5 minute read
Elmirain Technical Communication on 8/3/2022 — 5 minute read Elmirain Technical Communication on 8/3/2022 — 5 minute read
Elmirain Technical Communication on 8/3/2022 — 5 minute read

Developer documentation is the foundation for every new mobile or web app. This is due to the process of constant integration that rules today’s IT world. Isolated software simply does not exist anymore. It means that many identical or similar features (code elements) are copied and reproduced. If your company developers are smart enough, they will not write the code from scratch each time. Efficient developer documentation can help you write less code and save time for creative work.
Developer documentation is all the documents your tech writers create to support your product at all stages, from getting acquainted with the product to its full incorporation into your client’s system. These stages make the document development life cycle (DDLC).
Your devs usually get an SDK (Software Development Kit) from the product developer you are interested in. It looks like a package of libraries with the help of which the user can start working immediately. The ready-made libraries will allow you to reuse high-quality code multiple times. A usable SDK can reproduce a sample code in different contexts.
API documentation is like ‘bricks’ for developer documentation. API stands for Application Programming Interface. It facilitates creating new applications for interaction with the target program. A developer can combine and configure various APIs to make the product more attractive for the user and integrate it with the other APIs.
A simple example of an API we use in our everyday lives is an API that helps you to refresh your page on social media like Facebook or Instagram. You pull down your page to refresh and see a spinny wheel. This is what a simple user actually sees. In fact, in this very couple of seconds, you have contacted the Facebook or Instagram API and made a request to refresh the timeline. The result is new photos and posts from your friends and pages you follow.

Writing technical documentation requires a technical background from the author. A technical writer has to be able to ‘walk in the shoes’ of users and developers. If they have no such superpower, this can cause many mistakes.
Most such mistakes refer to misusing terminology or understanding of the process. To avoid this, some companies let engineers write SDKs themselves. In this case, the amount of technical mistakes is sure to drop. However, the developers’ writing skills are often far from perfect. Sometimes, they have no idea about writing style and don’t know what a document should look like.
So, the best practice is to ensure collaboration between technical writers and engineers. You should let those who write sneak a peek at the development process. At the same time, you should try to involve developers in reviewing the created texts.
It is also advisable to divide code documentation into two main clusters: coding and testing docs. The former describes a code used for a digital product. Coding documentation shows how the software works to developers and product owners. It is here that assistance from technical specialists is especially important for writers who sometimes cannot explain complex sections of a code and need help.
Testing documentation is another cluster. It is part of the quality assurance process. It helps to explain how a product is validated. There are different types of documents that refer to the testing process, for example, Test Plan, Test Procedure Description, Test Summary Report, etc.
From the user’s viewpoint, too many documents make things too complicated. People like products that can be used intuitively. The main advice here is to give just enough content but of high quality.
Mind that users won’t read documents that look like a Ph.D. in Nuclear Physics. So, avoid technical jargon and present information in a simple, reader-friendly manner.
Cross-linking can make the information more comprehensible while reducing the amount of text dedicated to one issue. To find information on a related topic, readers can click a link and explore the issue in more detail.
Creating developer documentation can be facilitated by using a help authoring tool. ClickHelp can improve the way your docs look and make the work of technical writers much easier.
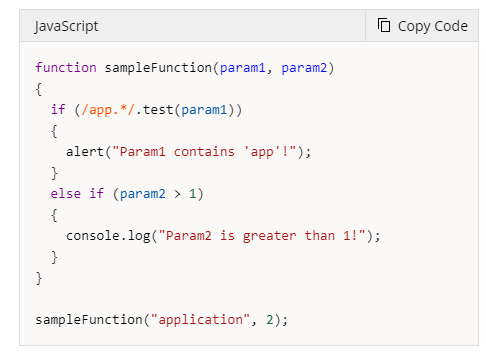
With the help of a syntax highlighter, ClickHelp can present code samples in an easy-to-read format. It will visually separate code fragments from regular text.

ClickHelp can be called a WYSIWYG editor. It helps to illustrate documents with different types of content, like screenshots, charts, diagrams, images, etc. Otherwise, your documentation will be hard to ‘digest’ not only for a novice but for an experienced user as well.
Besides the visual part of it, there are more fundamental aspects. It is single-sourcing which ensures that all technical authors refer to the same source of information. It helps to make the whole bulk of texts uniform in terms of glossaries, terminology, and definitions.
Another feature offered by ClickHelp is content reuse. It means that there is no need for the authors to cover identical or similar topics each time they arise. Similar content can be modified and reused.
There is also such thing as teamwork, which will help to streamline the writing process. It ensures optimization by enabling several authors to work on the same document or set of docs. This process can be scaled by adding more roles, like those of reviewers and translators. This means that documents can be created by several authors, edited by several reviewers, and translated by a team of in-house or outsourced translators simultaneously. The distribution of roles between project members will make the whole process much faster.
The ClickHelp tool also makes the process interactive, as commenting is available in a ‘live’ online format. All these (and more) features combined can help you produce great developer docs.

The idea behind software documentation is to save time and effort. It is a tool for integrating mobile or web applications and a powerful marketing tool. Giving developers a set of documents describing how to work with APIs increases the product’s marketability.
The result will be a higher amount and rate of launching new projects, a larger number of well-tested and reliable codes, better conditions for new customers, and, ultimately, higher profits.
Good luck with your technical writing!
ClickHelp Team
Author, host and deliver documentation across platforms and devices
Get monthly digest on technical writing, UX and web design, overviews of useful free resources and much more.
"*" indicates required fields